Marketing websites are the primary gateway for businesses to attract new customers, so performance is crucial. But slow pages, broken links, and site errors pose significant risks. Unfortunately, many marketing teams operate with tight budgets and limited technical resources, making it challenging to stay ahead of these technical issues. This leaves visitors, customers, and potential customers with a poor experience.
Introducing New Relic website performance monitoring
New Relic website performance monitoring is an innovative free tool that simplifies the task of monitoring your website's speed and reliability, all without the need for a complex engineering setup.
Unlike traditional page checkers and graders that provide a single snapshot in time, website performance monitoring offers continuous performance tracking across multiple pages. This means you can now proactively identify and address issues before they impact revenue. With timely alerts for outages and visibility into areas for improvement, you can answer the crucial question: "How's my website doing right now?"
Try New Relic website performance monitoring for free.
Say goodbye to manual and time-consuming approaches and embrace a proactive solution for optimizing your website's performance. Simply enter a URL to get your site monitoring dashboard. Sign up now, with no credit card required.
Improve customer experience and boost funnel conversion
Using website performance monitoring is a simple and accessible way to assess the health of your website, without deep technical expertise. Setting it up is effortless—just provide the URL of the page you want to monitor.
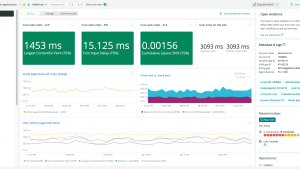
Just enter a URL and get a dashboard for active continuous performance monitoring for your page.
After you've provided the URL, you'll have the power to:
Spot and solve issues before they affect your business.
- Get automated alerts for pages that are down and links that are broken.
- Schedule website checks for continuous proactive monitoring.
- Test web performance from multiple locations.
Easily set up monitoring to understand your site in minutes.
- Continuously track the performance of your site with no code.
- No more manual checks. Enter your URL once and see how your site performs over time.
- Proactively monitor as many pages as you want in one place.
Learn how to improve UX and SEO.
- Get a dashboard with key metrics, such as Google core web vitals, to understand why pages are broken or slow.
- Get explanations of the metrics and how they tie into user engagement and business metrics.
- See recommendations for best practices and how to troubleshoot issues.
Use it for free! Upgrade for low cost.
- Get 500 checks per month for free. This is equivalent to 3 pages once a day, or 1 page every 8 hours.
- Upgrade to 10,000 free checks per month by providing a credit card.
- Only pay half a cent per check after that.
Most websites fail this important test
The bad news: Your website may be experiencing issues that are impacting your revenue and traffic without your knowledge.
Studies show that fast-loading sites have up to 3X better conversion rates compared to slow-loading sites. Shockingly, a significant portion of websites (59% of desktop sites and 68% of mobile sites) fail to meet Google core web vitals, which are essential for assessing overall user experience and influence SEO rankings. Consequently, poorly performing sites not only attract less traffic but also lose potential business due to frustrated users bouncing away.
Why core web vitals are important for your business
The good news: You now have the ability to monitor your site's performance and take measures to address low scores for core web vitals. By optimizing your website's user experience, you can increase both traffic and conversions.
Don’t waste your time with one-time checks
Growth marketers know that website SEO and conversion rates depend on speed and reliability. Yet it can be tedious to follow a manual process to generate and save Google Lighthouse results and then compare them against previous months. This is especially true if you’re also checking competitors' sites to keep an eye on them—and maybe even checking at multiple times of day to see metric fluctuations.
It’s time-consuming and impractical to repeat this manually every single time, with no way to tell if you’ve already lost revenue to poor site performance.
That’s why New Relic built website performance monitoring with continuously streaming performance data. It shows you just what you need to ensure your web engineering team, demand gen team, and lifecycle marketing teams can drive results.
Use cases for continuous site performance monitoring
Go to page settings to toggle alerts, configure testing frequencies, and select locations to test from.
With continuous website performance monitoring and alerting, you can keep your website fast and error-free to improve user experience and customer funnel conversion.
Here are a few use cases to make the most of this free tool:
- Set up alerts for proactive issue prevention—and peace of mind. Whether it’s slow pages, broken links, or downtime, alerts let you identify and resolve errors faster and even identify existing issues that you may not even know existed in your website.
- Optimize SEO to boost organic traffic. Check your SEO scores and follow recommendations to address latency metrics and core web vitals for higher search engine results page (SERP) rankings.
- Test performance from multiple locations. Schedule tests from different virtual locations to understand your site’s user experience in other parts of the world.
- Keep an eye on competitors by tracking their site performance with the website performance monitoring dashboard.
- Configure testing frequencies. Need a tighter view of specific pages? Easily change interval ranges, from once per day to every minute. It won’t break the bank either—you can get up to 10,000 free checks, with each additional check costing only half a cent.
Next steps
- Start monitoring your site with 500 page checks per month for free! Go to New Relic website performance monitoring and select sign up to get started.
- Upgrade to 10,000 free checks per month just by entering a credit card.
Want to upgrade your web monitoring experience further? See how engineers at Kurt Geiger use New Relic to improve core web vitals.
The views expressed on this blog are those of the author and do not necessarily reflect the views of New Relic. Any solutions offered by the author are environment-specific and not part of the commercial solutions or support offered by New Relic. Please join us exclusively at the Explorers Hub (discuss.newrelic.com) for questions and support related to this blog post. This blog may contain links to content on third-party sites. By providing such links, New Relic does not adopt, guarantee, approve or endorse the information, views or products available on such sites.