As we continue to scale our digital business here at New Relic, we wanted to boost our ability to act fast and go to market as quickly and efficiently as possible. We wanted the ability to deliver a more stable and consistent digital customer experience (DCX), and to deploy updates more frequently, while still maintaining confidence that NewRelic.com would remain stable for our users.
With these needs in mind, we made the decision to adopt Adobe Experience Manager (AEM) as our content management system (CMS). The migration process is now well underway, and we expect to complete it later this year.
Since New Relic’s inception almost 10 years ago, our website has effectively been built by hand on Ruby on Rails. With no overall CMS in place, everything required a long deployment process, and even minor text updates to the site often took most of the day to publish. While this process was acceptable when we were a small, scrappy startup, as our company grew we needed a system that could scale to our needs.
But the decision to move to best-in-class software like AEM was only the beginning of a months-long process. Not surprisingly, we relied on New Relic to monitor our migration—and we’d like to share three useful lessons we learned along the way:

1. Configure New Relic Browser in the authoring UI for more confidence
By migrating to AEM, we are effectively rebuilding our entire website to leverage reusable components that can be authored by non-technical business users. This gives the stakeholders autonomy and flexibility to create their own pages for various marketing initiatives, but it also adds risk in that we no longer do a full technical QA before publishing each page.
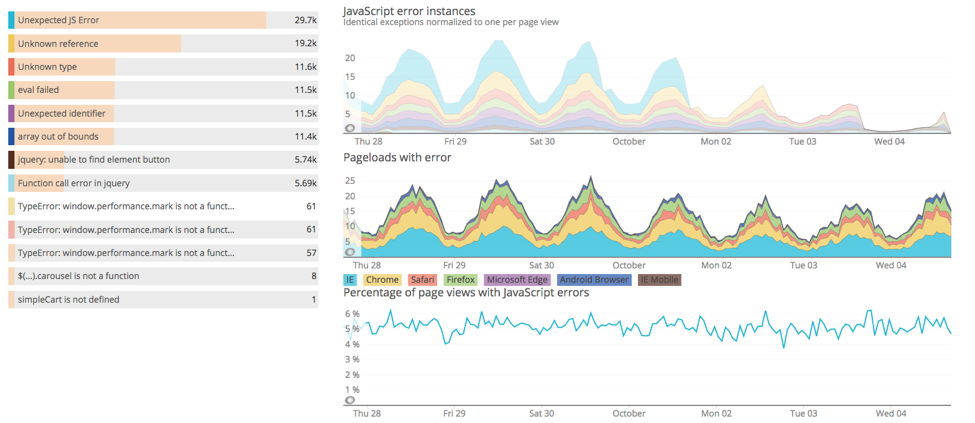
By configuring New Relic Browser to instrument the authoring environment, rather than just our production environment, we can more easily identify issues with filling out fields, rendering issues, or any other errors that may come up before the page is published. That helps give us confidence that allowing non-technical users to publish content will not cause problems on the live site.

2. Migrate traffic progressively to minimize disruptions
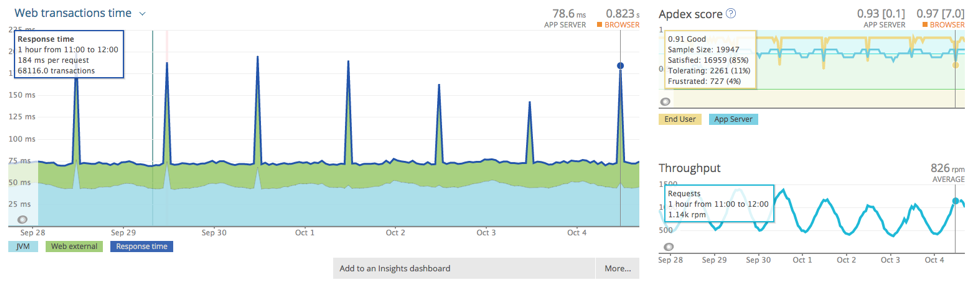
As we migrate our website pages over to AEM, we phase the traffic from our legacy server over the course of 30 minutes to an hour. As we incrementally increase the traffic percentage on AEM, we use New Relic APM to monitor the web transaction latency and errors to ensure that there is no disruption in service for visitors.
If the Apdex benchmark fluctuates past our defined threshold, we re-route the traffic and troubleshoot the issue. Our web team can even cross-reference the AEM data to the old instance to ensure traffic levels are at parity between the two systems, during and after the migration. Fortunately, we have not yet seen any issues with our Apdex benchmark fluctuating during our migrations—the beauty of Apdex is that it takes the guesswork out of the equation and reassures us that the system is operating as intended.

3. Monitor general web transactions for author and publisher instances
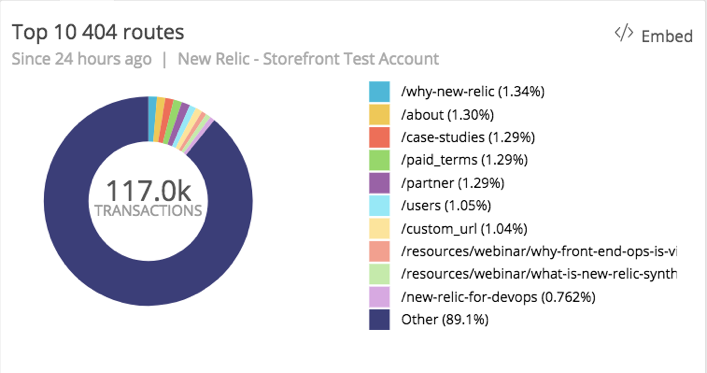
At New Relic we are leveraging Adobe’s Managed Services offerings to handle all of our site operations. Adobe handles much of the monitoring on its end. Sometimes, however, we need to see if our own integrations and services are functioning as desired. With a combination of New Relic Browser and New Relic APM, we can drill into the causes of a given error (e.g., a 4xx error) and abandonment and identify if the error is caused by an issue with an external dependency, or if a page is missing or has a problem.
For example, New Relic Browser helped us discover that one of our highly trafficked pages was experiencing a large number of 404 errors. When we tried to replicate this problem by visiting the page itself, everything showed up just fine on the frontend. We dug a bit deeper in both New Relic Insights and New Relic APM to check the source of this phantom 404. As it turns out, an external transaction with one of our Content Delivery Networks was causing the issue.

Why does all this matter?
Using Adobe Managed Services to host AEM includes out of-the-box monitoring that works well. But as noted above, our internal teams are responsible for monitoring a number of additional metrics. From tracking standard frontend bugs to following external integrations with other systems and web applications, we have found the New Relic Digital Intelligence Platform essential to ensuring that our own digital customer experience is functioning as it should. With Infrastructure monitoring, these can also be helped. And if any issues do arise, the platform makes it easy to quickly and confidently implement a solution. At New Relic, we're constantly learning. Take a look at our case study to see what we learned when BASF Agricultural Solutions used New Relic.
The views expressed on this blog are those of the author and do not necessarily reflect the views of New Relic. Any solutions offered by the author are environment-specific and not part of the commercial solutions or support offered by New Relic. Please join us exclusively at the Explorers Hub (discuss.newrelic.com) for questions and support related to this blog post. This blog may contain links to content on third-party sites. By providing such links, New Relic does not adopt, guarantee, approve or endorse the information, views or products available on such sites.