WHAT IS SYNTHETIC MONITORING?
Test apps for real-user errors before they happen.
Simulate the entire user journey.
- Test for traffic across thousands of public and private locations to solve issues before you ship.
- Simulate different device, browser, and OS users to know which are underperforming.
- Build for peak performance by adding synthetic monitoring to build automation and CI/CD pipelines.

Instantly troubleshoot across your stack.
- Pinpoint how endpoint failures affect the health of your apps, services, and Kubernetes environments.
- Know if issues stem from AWS outages, third-party resources, or backend services and infrastructure.
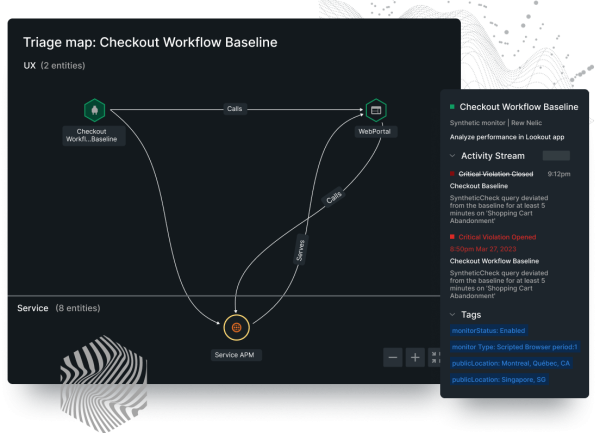
- See all dependencies affecting a synthetic test, and quickly pivot to browser monitoring for resolution.
Build peak performance into your entire production lifecycle.
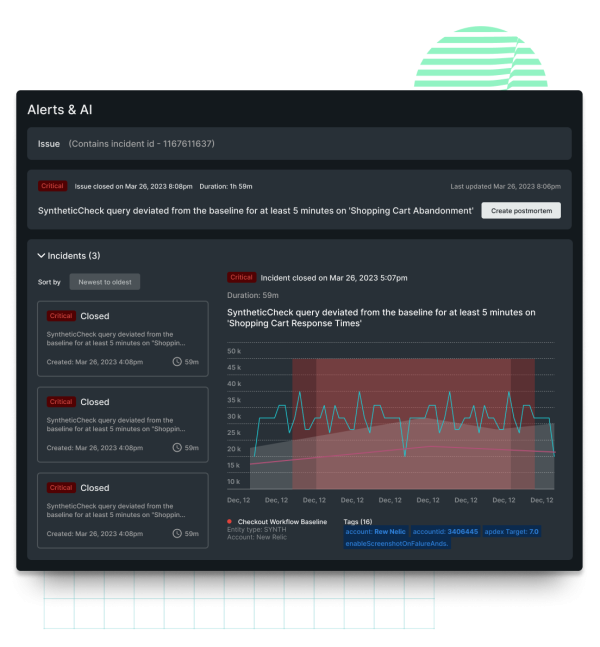
- Use alerts and AI to easily pivot from a synthetic check to auto-generated tickets across AIOps.
- Fly through synthetic tests on the latest browsers with our next-gen runtime.
- Catch uptime and functionality issues faster in post-production with scheduled routine checks.