You already know that faster is better when it comes to handling online customer transactions. But you might be surprised to learn what "better" really means, in terms of tangible business outcomes. Here are some examples highlighted in Akamai’s State of Online Retail Performance report:
- At Staples, a one-second improvement in page-load times yielded a 10% boost in conversions.
- Walmart found that every 100 ms improvement in transaction speed led to a 1% improvement in revenue.
- Fanatics, a leading seller of licensed sports merchandise, doubled its mobile conversions after cutting page-load times by two seconds.
Similarly, New Relic helped UK transportation ticket seller Trainline reduce its customers' buying time by 300 milliseconds—which allowed the company to claim an additional £8 million of revenue in a year.
If you aren't already working to cut your own organizations’ transaction times—from your homepage to the "buy" button—these numbers should be lighting a fire under those efforts. But consistently achieving this level of success is rarely easy. In fact, the wrong approach to hunting down those million-dollar milliseconds can lead to some costly missteps.
It’s not enough just to make your websites and apps work faster. Business success requires you to focus on your customers, understand what matters to them, and give them the best possible experience. These three best practices can help you learn to go faster without spinning your wheels:
Best practice: Make it work before you make it fast
Obviously, your goal is to let your customers complete their transactions as quickly as possible. But some things are more important than going fast. Until you can ensure that your websites and applications deliver two bedrock requirements—availability and correctness—you’re not ready to worry about optimizing your transactions for speed
Availability: The most important 'ability' of all
It doesn't matter if your transactions are fast unless your applications and infrastructure are consistently and reliably available. As coaches like to point out, ”your greatest ability is availability.” You can train for months to run a big race, but if you pull a muscle the day before the event, it's all wasted effort. It doesn't matter how fast you can run if you never make it to the starting line. The same thing can happen when a business fails to address persistent errors or unresolved outages: "Fast" doesn't matter if your website and applications aren't available to customers in the first place.
Correctness: Because 'broken' is bad no matter how fast you serve it
Here’s an example: A major retailer was working on load performance and stress testing in preparation for Black Friday. The test results looked good and indicated that the company’s systems could handle far more users than they expected, with response times of a second or less.
But when New Relic helped the organization dig into the performance data, we discovered that after scaling to 100 or so concurrent users, the applications basically started to fail and return [HTTP] 500 errors on client requests. The e-commerce systems were, indeed, responding quickly during the stress tests, but application errors made this responsiveness useless to customers.
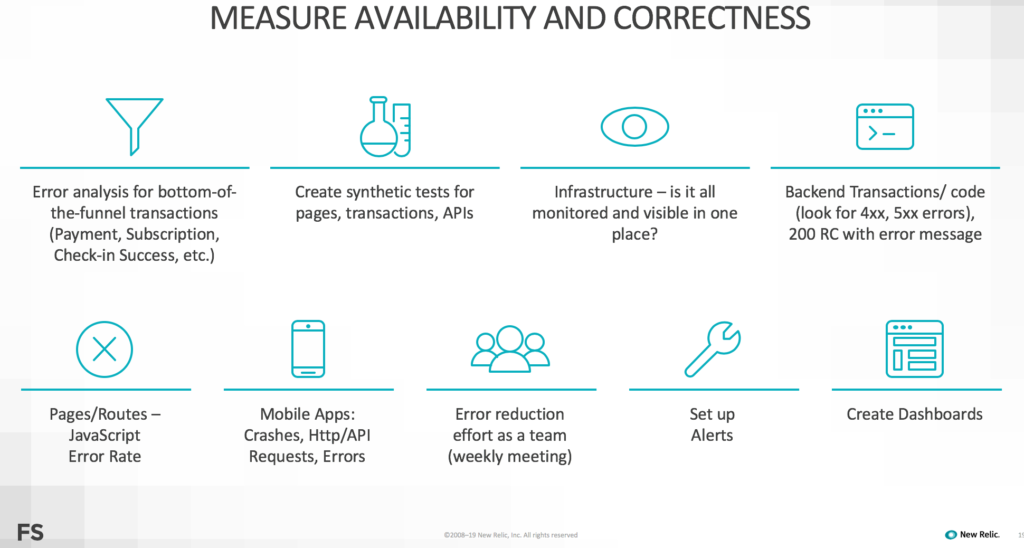
There are a number of practices and priorities that will help to ensure that your systems are available and functioning correctly. The chart below covers the most important ones for most organizations:
Best practice: Focus your efforts for maximum customer experience impact
There are multiple ways to approach performance challenges: Do you focus on frontend or backend issues? How do you manage tradeoffs between cost and performance? Where do you focus your optimization efforts given inevitable limits on time, resources, and bandwidth? It all comes down to one key question: What really needs to be fast to give your customers the best possible digital experience?
To answer that question, look into three critical factors:
1. Customer journeys
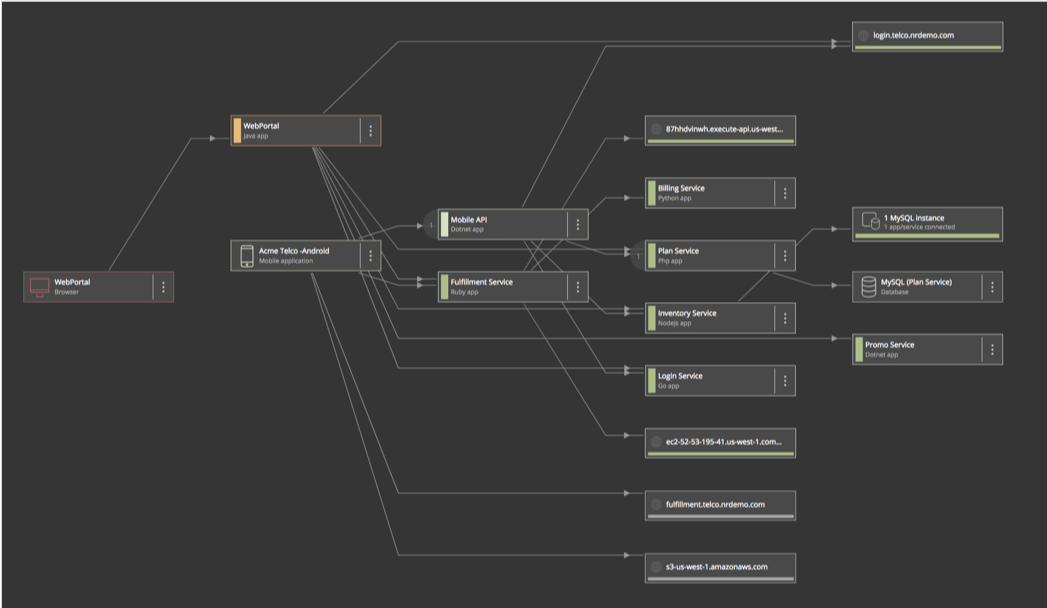
You need to identify the key customer journeys that define what customers actually do with your application and how they interact with it. Once you define a customer journey, you can ask much better questions about where and how to begin optimizing. This includes cataloging all of the internal and third-party services (as shown below) that enable a customer journey, so that you know which services should be priority targets for optimization.
2. Response-time sensitivity
Some elements of a customer journey, such as loading a homepage or adding products to a shopping cart, can be very sensitive to even small changes in response time. Others, such as waiting for a purchase transaction to complete, can take longer without impacting the user experience. Understanding these differences, and how they map to your customer journeys, can help you get the biggest bang for your optimization buck.
3. Perceived load time
Real-life users may think about load times very differently than a front-end developer does, so looking at perceived load time can be important. For example, users may feel that a page is "ready" for interaction as soon as a hero image becomes visible or even when the first meaningful paint has occurred—as opposed to when the onload event is completed. Mobile users, on the other hand, may focus on a spinner timer for cues about page-load status. These may seem like minor distinctions, but they can point the way to quick and easy optimizations with an outsized impact on your business KPIs.
Best Practice: Measurement enables optimization
Instrumentation, observability, and measurement are essential to every part of the performance optimization process, including identifying KPIs, setting baselines, mapping customer journeys, assigning resources, and assessing the business impact of your efforts. The following chart shows some of the metrics that can combine to give you a comprehensive KPI framework for your optimization activities:
|
|
|
|
|
|
|
|
|
|
|
The New Relic platform has the capabilities you need to ensure that you’re getting value from going faster:
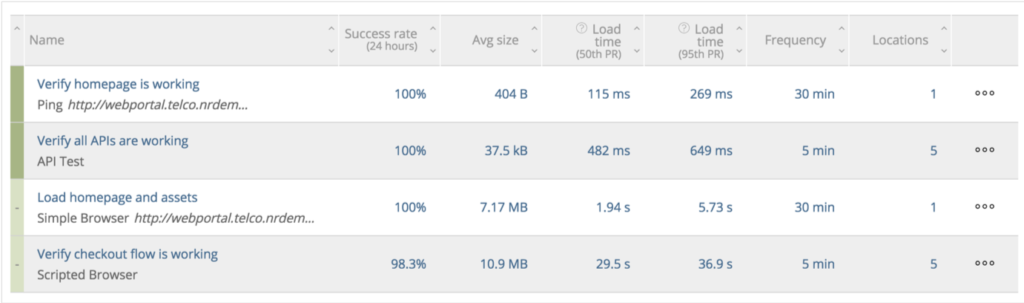
New Relic Synthetics helps you verify that critical frontend functions, including your homepage and APIs, are working correctly, that load times are within normal bounds, and that checkout/fulfillment flows are performing properly. (The image below shows an example of how these metrics are presented.) You can use Synthetics tools such as scripted browsers, for example, to test applications in ways that align with real-world customer journeys.
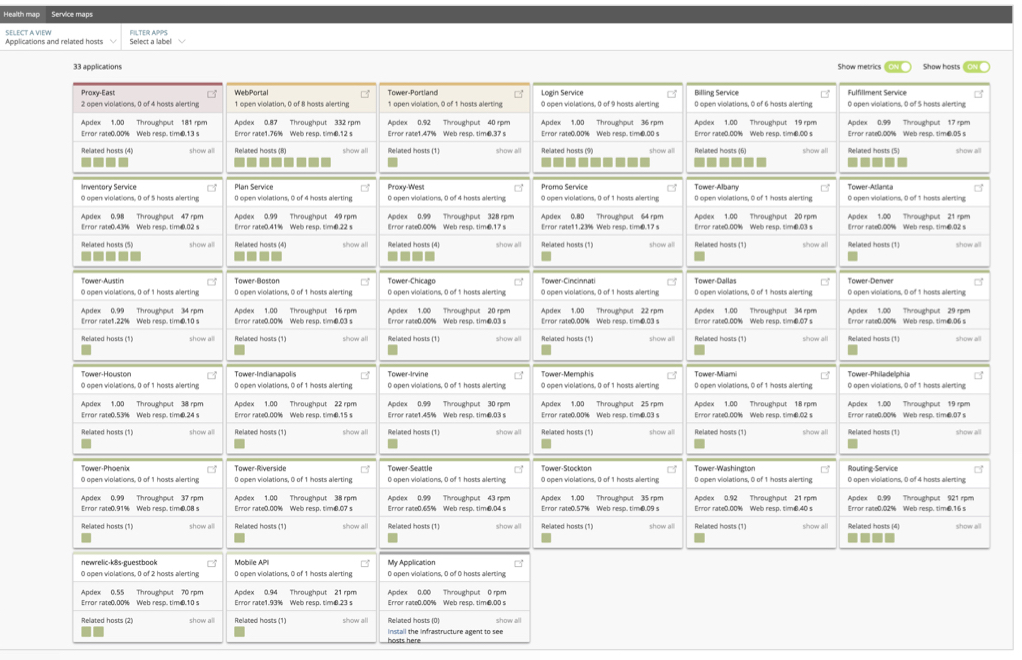
New Relic APM and New Relic Infrastructure include tools such as health maps (such as the one shown below) to create a single, comprehensive view across applications and their related hosts. Health maps use views, filters, and toggles to organize the map in a way most relevant to a digital business team; and they make it much easier to spot and track down problems as they occur, in real time.
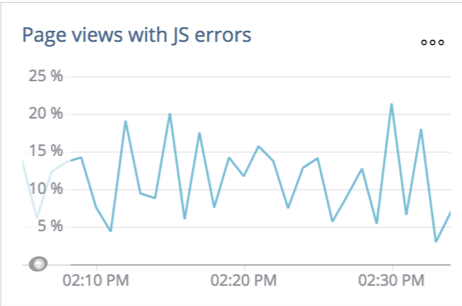
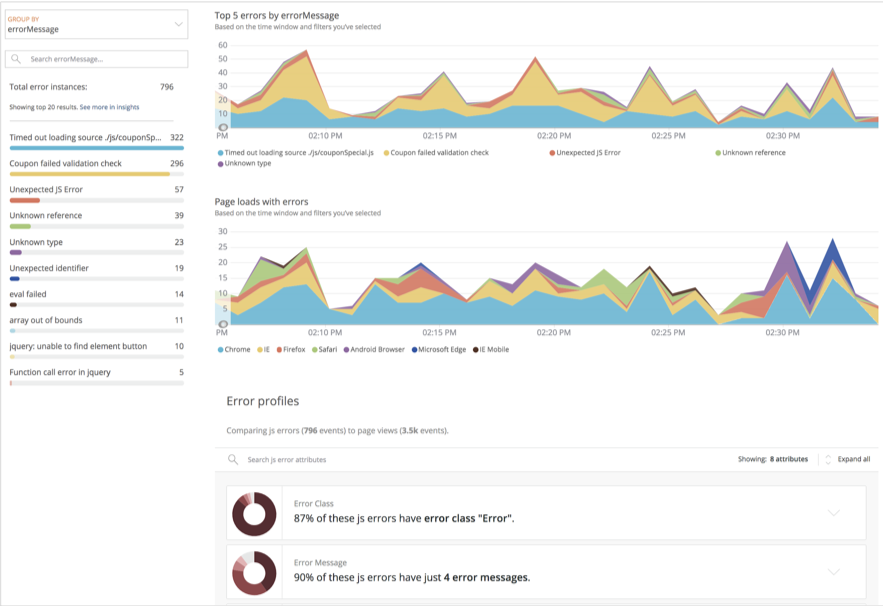
New Relic Browser and New Relic Mobile give you real-time visibility into frontend performance—which is where (according to our customers) up to 80% - 90% of end-to-end response time usually occurs. Typically, when a business implements New Relic for frontend monitoring, it discovers that up to 30% of page views contain JavaScript errors, which may have a direct impact upon conversions, abandonment rates, payment success rates, and other key metrics.
Getting faster—and just getting started
We're barely scratching the surface of performance optimization. As teams work with New Relic, they often begin to ask and answer new questions—and discover new ways to benefit from customer-centric thinking. There’s already plenty of potential in optimizing transactions in your applications and websites—but even bigger opportunities are waiting to be discovered.
The views expressed on this blog are those of the author and do not necessarily reflect the views of New Relic. Any solutions offered by the author are environment-specific and not part of the commercial solutions or support offered by New Relic. Please join us exclusively at the Explorers Hub (discuss.newrelic.com) for questions and support related to this blog post. This blog may contain links to content on third-party sites. By providing such links, New Relic does not adopt, guarantee, approve or endorse the information, views or products available on such sites.