The New Relic browser agent enables you to oversee the efficiency, issues, and user interaction of your web application or site. It captures information on webpage loading duration, Ajax requests, JavaScript errors, and personalized events, transmitting this data to New Relic for thorough examination and visual representation. But what if you’d like to capture the raw log data your web application emits for a more thorough debugging process? The browser agent now has a solution for this in the form of two API methods for manually capturing browser logs emitted by your web applications.
Why capture browser logs?
Capturing browser logs has a number of advantages, including:
- Help spot errors or inconsistencies that do not show up with traditional error tracking.
- Obtain verbose log messages to break down processes or transactions with finer granularity.
- Gain insight into user behaviors, responses from specific actions, or rendering issues.
- Easily organize and triage logs into manageable buckets based on level, type, page, etc..
Install and configure
If you want to use the New Relic browser agent to manually capture browser logs, you’ll need to follow some steps to install and configure it properly. Here’s a guide on how to do that.
- Open New Relic and then select Add Data from the navigation panel.
- Select Browser & Mobile, then select the Browser monitoring data source.
- Choose your deployment method, either APM or Copy/Paste.
- Select an existing app monitored in APM, or name your new app and then click Enable.
You can also utilize the browser agent NPM package to instrument your webpage. For more information about that process, see this instrumentation guide. Manually capturing browser logs is supported in browser agent versions 1.261.0 and higher.
Capturing browser logs
Manually capturing data as a single log event
If you want to capture log data on a case-by-case basis, the “log” API captures a message as a log event, while providing the flexibility to enhance the event with a specified level and custom attributes. This API has a variety of use cases, from logging one-off messages to extending your existing logging platforms.
// Capture a single log event
newrelic.log('my log message', {level: 'debug'})// Add a logging call to your existing logging mechanisms
function yourExistingLoggerFn(message){
// capture your message
newrelic.log(message, {level: 'debug'})
// ... your other logic ...
}Capturing a single log event is as simple as calling “newrelic.log(<message>, <options>)” with a string message and an optional object specifying a logging level or custom attributes. See the API documentation for more detailed information about using this API.
Automatically capturing data passing through existing browser logging methods as log events
If you already have logging solutions incorporated into your web app and you want to capture log data every time those logging methods are invoked, the “wrapLogger” API will instrument your methods to capture a log event on every call, while still providing the flexibility to enhance the event with a specified level and custom attributes. This API allows you to capture logs across your entire application ecosystem with relatively little effort, simplifying the process either by wrapping your already-used methods or even by wrapping native browser loggers, such as console.info.
Capturing log items from the native console method(s)
newrelic.wrapLogger(console, 'info')
// from this point forward, every time `console.info` is invoked, it will save a log eventCapturing log items from a custom logger
const myLoggers = {
logger: function(){...}
}
newrelic.wrapLogger(myLoggers, 'logger')
// from this point forward, every time `myLoggers.logger` is invoked, it will save a log eventCapturing all messages as log events is as simple as calling “newrelic.wrapLogger(<parentObject>, <functionName>, <options>)” with an object containing a method to be wrapped and an optional object specifying a logging level or custom attributes. See the API documentation for more detailed information about using this API.
Viewing browser logs
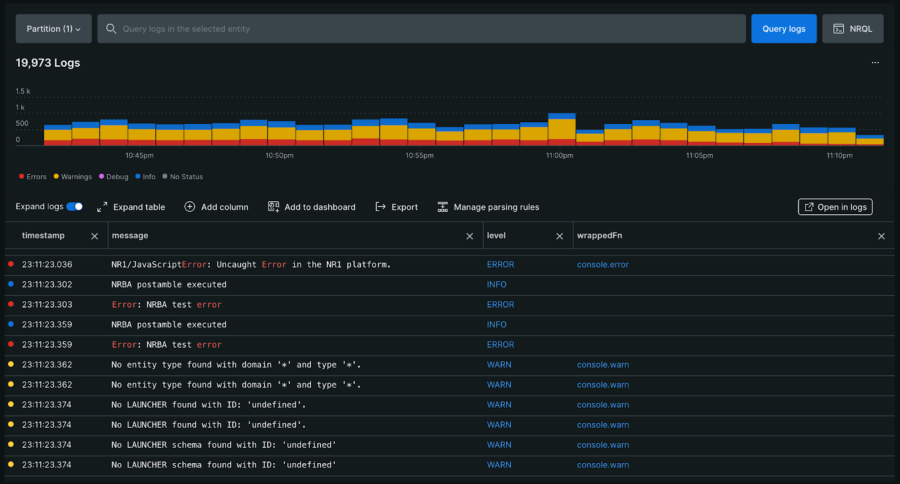
You can view, sort, and customize your captured browser logs within your browser application’s logging view. First, find your browser application, and then select “Logs” in the side panel.
Here you can customize the columns, filters, and more to help break down the issue in question. For more information on the Logging views, see the logs UI documentation.

Next steps
By utilizing the browser agent logging APIs, you can successfully integrate your browser logs into New Relic to optimize and troubleshoot your application. Install the browser agent today to start collecting logs and improve your understanding of your application’s impact on your customer experience.
The views expressed on this blog are those of the author and do not necessarily reflect the views of New Relic. Any solutions offered by the author are environment-specific and not part of the commercial solutions or support offered by New Relic. Please join us exclusively at the Explorers Hub (discuss.newrelic.com) for questions and support related to this blog post. This blog may contain links to content on third-party sites. By providing such links, New Relic does not adopt, guarantee, approve or endorse the information, views or products available on such sites.



