ブラウザーモニタリングとは
実際のユーザーパターンとページパフォーマンスの変化を簡単に追跡

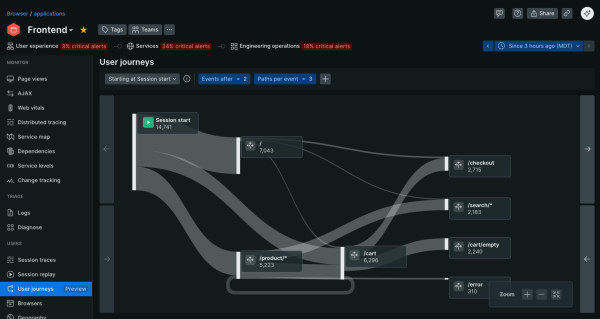
ウェブ体験とユーザージャーニーを最適化
- あらゆる経路を予測。サンキーダイアグラムでユーザーの移動経路を確認し、一般的なルートやドロップオフを特定します。
- 焦点を絞った取り組み。トラフィックの多いユーザージャーニーを重視し、開発を優先して、効果を最大化します。
- 成功例を繰り返す。コンバージョン率を向上させ、シームレスなユーザー体験を実現する「幸福なパス」を特定しましょう。
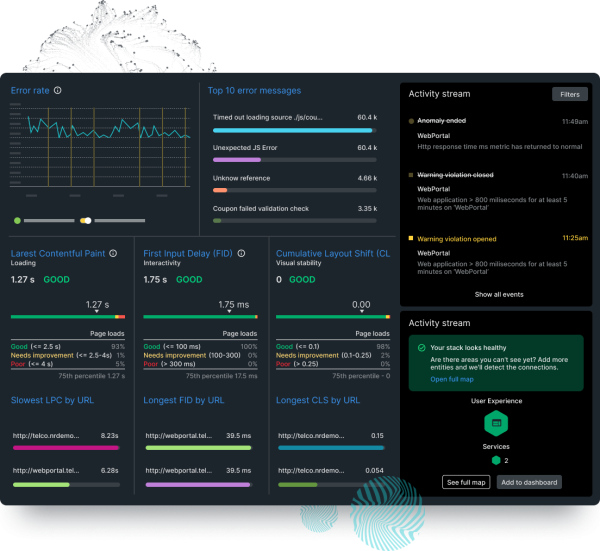
ビジネスに影響を与える前に、フロントエンドの問題を特定し解決
- ユーザーインタラクションや不満のシグナルを自動的に収集し、即座にエンゲージメントに関するインサイトと関連付けます。計装は不要です。
- サイトのSEOに影響を与える可能性のあるパフォーマンスが低下している、Core Web Vitalsのページを特定して改善します。
- ディストリビューティッド(分散)トレーシングを使用してブラウザのインシデントをバックエンドコードに接続し、迅速に修正する
- Syntheticテストでリアルタイムのブラウザーデータを強化して、すべてのデプロイを成功に導く
- セッションデータの詳細な探索を可能にする高度なフィルタリングオプションを使用して、特定の摩擦点を特定します。


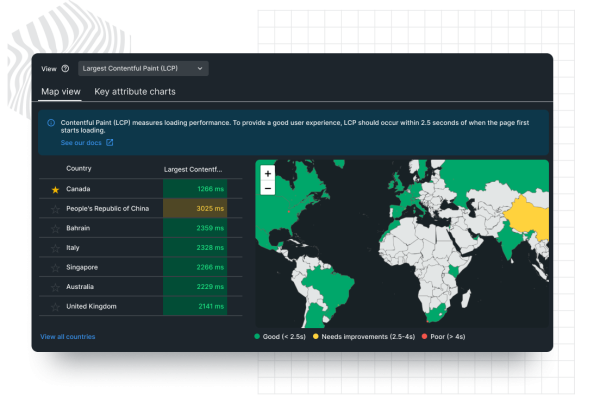
ユーザーの認識に基づいた、パフォーマンスメトリクスの強化
- 地域とデバイスの種類でフィルタリングを行い、ユーザーエンゲージメントを正確に測定する
- ページ速度の向上により直帰率を減らし、顧客満足度を高める方法を正確に把握する
- 主要業績評価指標の対象を絞ったアラートを設定し、リアルタイムで対応できるようにする
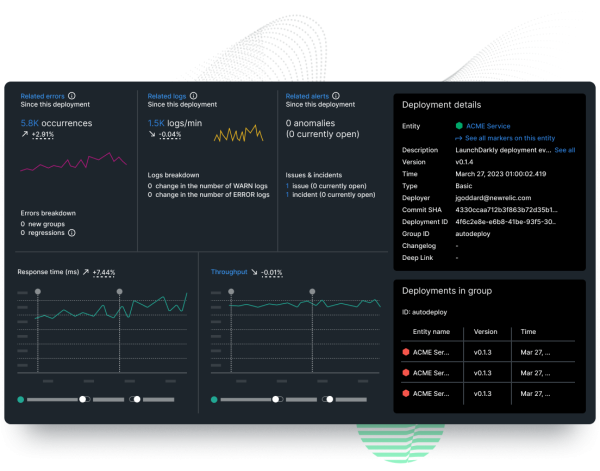
エラー率の変化を追跡し、新しいデプロイを軌道に乗せる
- デプロイメントマーカーを使用して、ウェブページのパフォーマンスを簡単にベンチマークする
- デプロイメントダッシュボードの折れ線グラフを使用して、重要なウェブパフォーマンスの変化を視覚化する
- アプリケーションのパフォーマンスが急激に低下したら、必要に応じてコードをすばやくロールバックする


記録的な速さでコードレベルのエラーのフィルター、検出、修正を実施
- ブラウザの種類、ページビューなどの要素別にウェブパフォーマンスを絞り込む
- 詳細なエラーデータにアクセスし問題をローカルで再現することにより、エラーの再発を防止
- ソースマップとスタックトレースを比較して、ユーザーに影響するバックエンドサービスを迅速にトラブルシューティング
- スイッチの切り替え時にコンソールログを収集し、実行可能なコンテキストでそれらにアクセスして、デバッグを高速化します。





