¿QUÉ ES EL MONITOREO DE BROWSER?
La manera fácil de hacer seguimiento de patrones de usuarios reales y cambios en el rendimiento de una página.

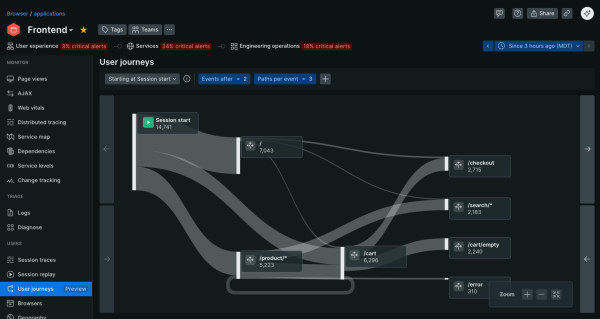
Optimiza las experiencias web y los recorridos de usuario.
- Predice cada paso. Descubre cómo navegan los usuarios con diagramas de Sankey e identifica rutas comunes y puntos de abandono.
- Enfoca tus esfuerzos.Prioriza el desarrollo enfocándote en los recorridos de mayor tráfico para maximizar el impacto.
- Identifica y repite los aciertos. Detecta el “camino feliz” para aumentar las conversiones y ofrecer experiencias de usuario fluidas.
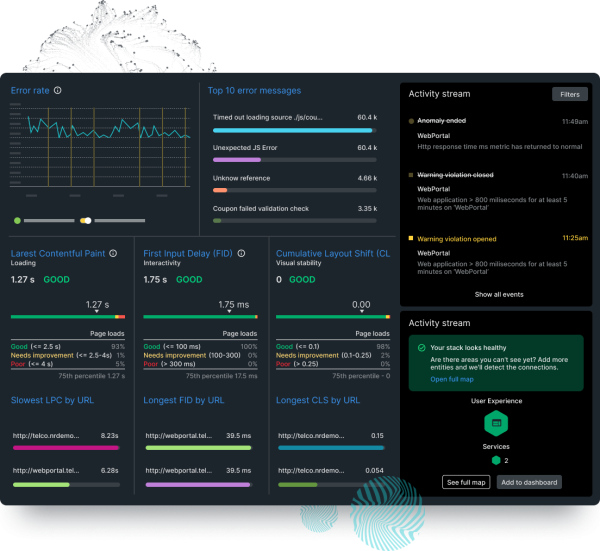
Identifica y resuelve los problemas del front-end antes de que afecten tu negocio.
- Recopila y correlaciona automáticamente las interacciones de los usuarios y las señales de insatisfacción con información valiosa instantánea sobre el nivel de compromiso—sin necesidad de instrumentación .
- Identifica y mejora las páginas con métricas web principales deficientes que pueden afectar el SEO de tu sitio.
- Utiliza el rastreo distribuido para conectar los incidentes del browser al código del backend—y corrígelos rápidamente.
- Asegura el éxito de todos los despliegues mejorando los datos del browser en tiempo real con pruebas sintéticas.
- Identifica puntos específicos de fricción con opciones avanzadas de filtrado que permiten una exploración detallada de los datos de sesión.


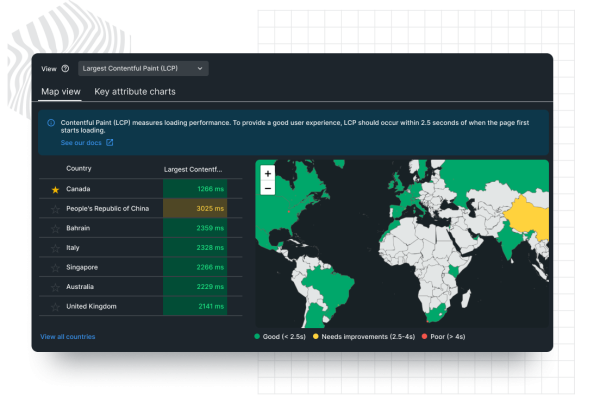
Mejora las métricas de rendimiento según la percepción del usuario.
- Mide con precisión el interés de los usuarios filtrando por geografía y tipo de dispositivo.
- Observa exactamente cómo las velocidades de página más rápidas reducen la tasa de rebote para mejorar la satisfacción del cliente.
- Configura alertas específicas para indicadores clave de rendimiento para que puedas reaccionar en tiempo real.
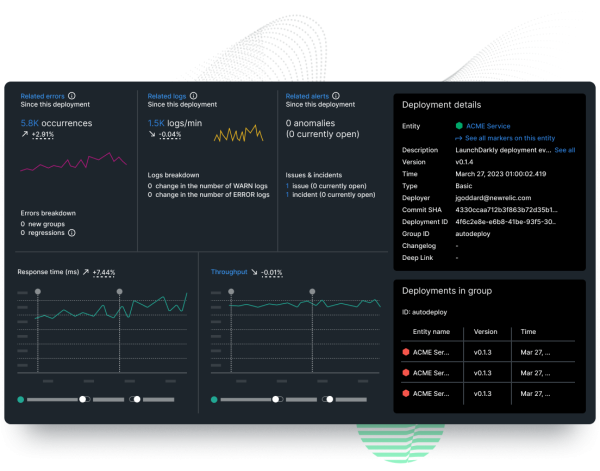
Haz seguimiento de los cambios en las tasas de errores y mantén los nuevos despliegues en marcha.
- Utiliza marcadores de despliegue para evaluar fácilmente el rendimiento de la página web.
- Visualiza los cambios en el rendimiento web vital con gráficos de líneas en el dashboard de despliegue.
- Mantente al tanto de las caídas repentinas en el rendimiento de la aplicación para poder revertir el código si es necesario.


Filtra, busca y corrige los errores a nivel de código en tiempo récord.
- Detalla el rendimiento web por tipo de browser, visualizaciones de página y otros factores clave.
- No permitas que los errores se repitan gracias al acceso a datos de errores detallados para reproducir los problemas localmente.
- Soluciona rápidamente los problemas de los servicios del backend que afectan a los usuarios comparando los mapas de origen y las trazas del stack.
- Recopila logs de consola con solo activar un interruptor y accede a ellos en un contexto relevante para una depuración más rápida.





