O QUE É MONITORAMENTO DE BROWSER?
A maneira fácil de rastrear padrões de usuário real e alterações no desempenho da página.

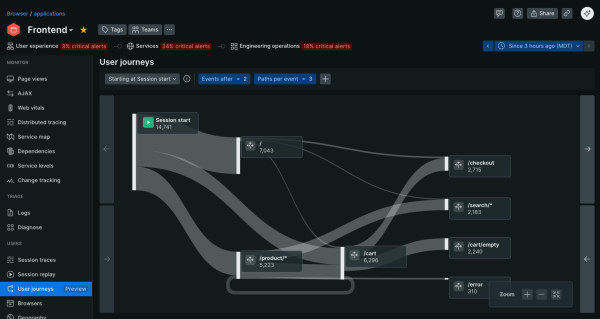
Otimize experiências na web e jornadas do usuário.
- Preveja todos os caminhos. Veja como os usuários navegam com diagramas de Sankey e identifique rotas e desistências comuns.
- Concentre seus esforços. Priorize o desenvolvimento concentrando-se nas jornadas de usuários de alto tráfego para maximizar o impacto.
- Encontre e repita vitórias. Identifique o "caminho favorável" para aumentar conversões e criar experiências perfeitas para o usuário.
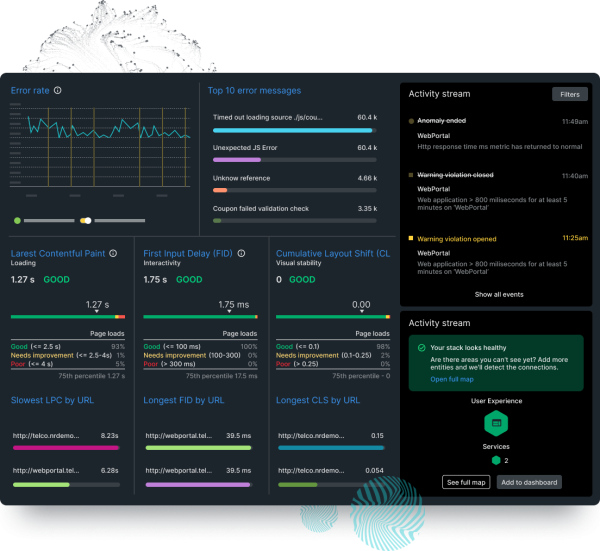
Encontre e solucione problemas de front-end antes que afetem a sua empresa.
- Obtenha e correlacione automaticamente as interações dos usuários e os sinais de frustrações com insights instantâneos sobre o engajamento, sem instrumentação necessária.
- Identifique e melhore as páginas com baixo desempenho de core web vitals que possam afetar o SEO do seu site.
- Use distributed tracing para conectar incidentes de navegador com o código de backend e corrija-os com rapidez.
- Garanta implantações com êxito enriquecendo os dados do navegador em tempo real com testes sintéticos.
- Identifique pontos específicos de fricção com opções avançadas de filtragem que permitem a exploração granular dos dados de sessão.


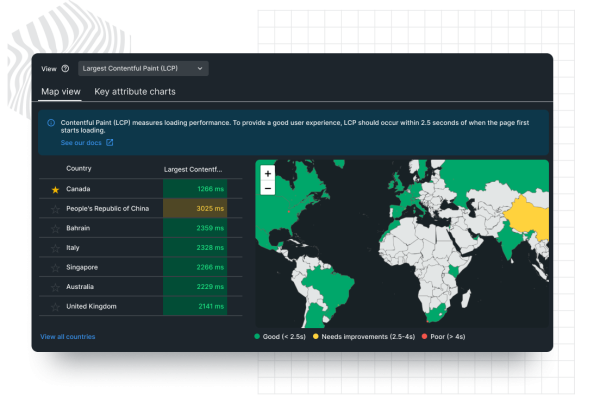
Melhore as métricas de desempenho com base na percepção do usuário.
- Meça com precisão o engajamento do usuário filtrando por geografia e tipo de dispositivo.
- Veja exatamente como velocidades de página mais rápidas reduzem a taxa de rejeição para melhorar a satisfação do cliente.
- Defina alertas direcionados para indicadores de desempenho importantes para que você possa reagir em tempo real.
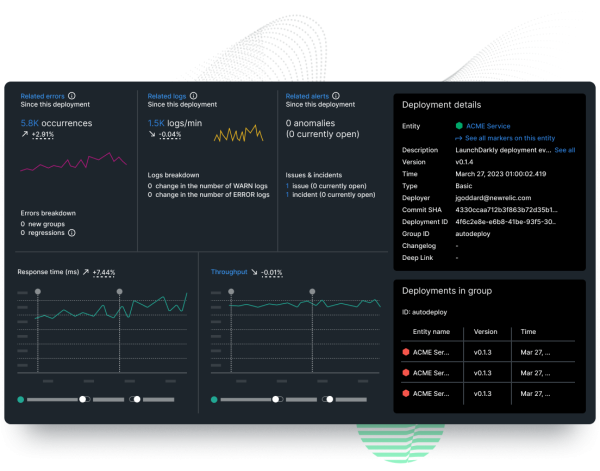
Rastreie alterações em taxas de erros para manter o controle de novas implantações.
- Use marcadores de implantação para analisar com facilidade o desempenho de páginas web.
- Visualize alterações no desempenho vital da web com gráficos de linha no dashboard de implantação.
- Acompanhe quedas repentinas no desempenho do aplicativo para reverter rapidamente o código, caso necessário.


Filtre, encontre e corrija erros no nível do código em tempo recorde.
- Refine o desempenho web por tipo de navegador, visualizações de página e outros fatores importantes.
- Evite a recorrência de erros com acesso a dados de erro granulares para reproduzir os problemas localmente.
- Resolva rapidamente problemas em serviços de backend que afetam os usuários comparando mapas de fonte e stack traces.
- Obtenha logs do console com um toque e acesse-os em contexto acionável para resoluções mais rápidas de bugs.





