QU'EST-CE QUE LE MONITORING DE NAVIGATEURS ?
La méthode la plus simple de suivre les vrais utilisateurs et les variations de performances sur la page

Optimisez l'expérience web et les parcours des utilisateurs
- Prédisez tous les parcours. Observez la navigation des utilisateurs avec les diagrammes Sankey et identifiez les chemins suivis et les points d'abandon.
- Concentrez vos efforts. Priorisez le développement en vous focalisant sur les parcours utilisateur à fort trafic afin d'optimiser l'impact.
- Repérez et répétez les gains. Identifiez les meilleurs chemins pour booster le taux de conversion et créer une expérience utilisateur sans faille.
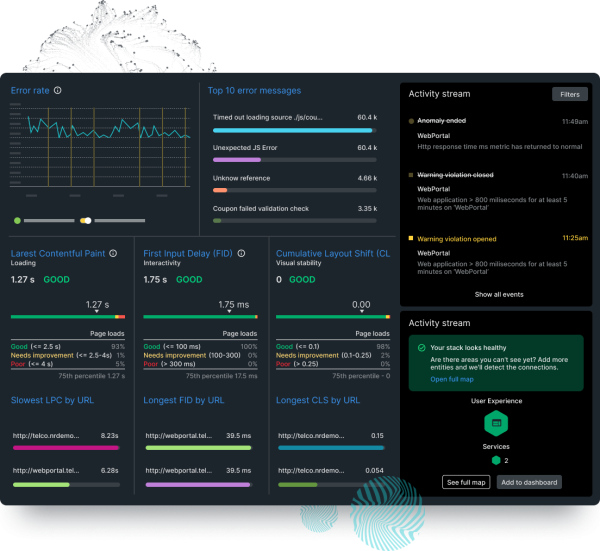
Repérez et résolvez les problèmes de frontend avant qu'ils n'impactent votre activité.
- Collectez et corrélez automatiquement les interactions et les signes de frustration des utilisateurs grâce à des informations détaillées instantanées sur l'engagement, sans qu'aucune instrumentation soit nécessaire.
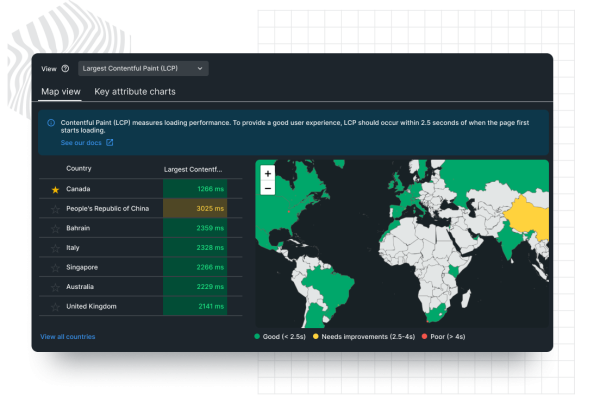
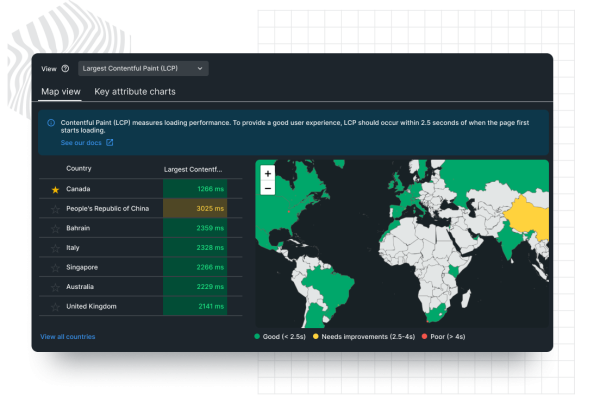
- Identifiez et améliorez les pages dont les scores Core Web Vitals sont peu performants et pourraient impacter le SEO de votre site.
- Utilisez le tracing distribué pour connecter les incidents de navigateur au code du backend et résolvez-les rapidement.
- Garantissez le succès de vos déploiements en améliorant les données de navigateur en temps réel grâce aux tests synthétiques.
- Identifiez les points de friction spécifiques avec les options de filtres avancées qui permettent l'exploration granulaire des données sur les sessions.


Améliorez les métriques sur les performances en fonction de la perception des utilisateurs.
- Mesurez précisément l'engagement des utilisateurs en filtrant par région et type d'appareils.
- Sachez exactement comment une plus grande vitesse des pages réduit le taux d'abandon et améliore la satisfaction des clients.
- Définissez les alertes pour les KPI pour pouvoir réagir en temps réel.
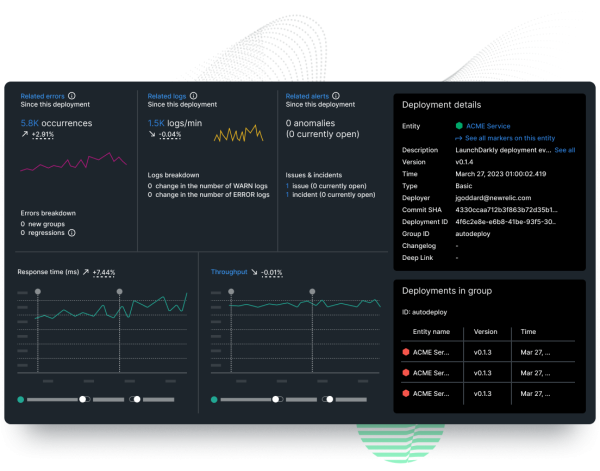
Suivez l'évolution des taux d’erreur et maintenez les déploiements sur la bonne voie
- Utilisez les marqueurs de déploiement pour facilement établir la référence en matière de performance des pages web.
- Visualisez les changements au niveau des performances web vitales avec des graphiques linéaires dans le dashboard de déploiement.
- Restez informé des chutes soudaines des performances des applications pour rapidement faire un rollback du code en cas de besoin.


Filtrez, trouvez, et corrigez les erreurs au niveau du code en temps record
- Affinez les performances web par type de navigateur, vues de pages et autres facteurs.
- Empêchez les erreurs de se répéter grâce à l'accès aux données d'erreur granulaires qui permettent de les reproduire localement.
- Dépannez rapidement les services backend qui touchent les utilisateurs en comparant les cartes sources et les traces du stack.
- Collectez les logs de console en appuyant simplement sur un bouton et explorez-les dans un contexte exploitable pour un débogage plus rapide.





