モバイルモニタリングとは?
エンドツーエンドの可視性を活用して、すべてのモバイルアプリを常にシームレスに稼働させます
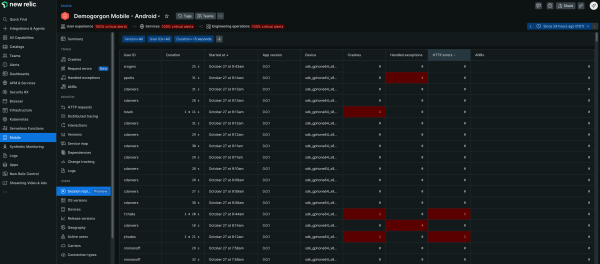
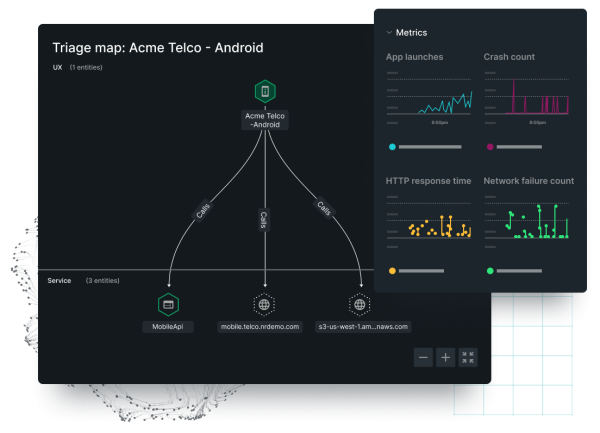
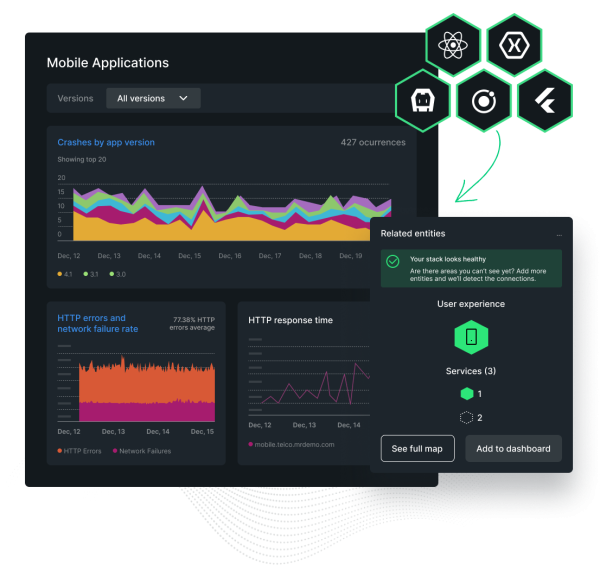
状況に応じてフロントエンドとバックエンドのメトリクスを確認
- アプリのパフォーマンスと関連サービスの関係が一目で分かるグローバルビューを提供
- 問題を調査する際に、ユーザーエクスペリエンスに関するデータをバックエンドのメトリクスに容易に関連付ける
- アプリケーションの速度を向上させるには、平均応答時間によるHTTPパフォーマンスを参照

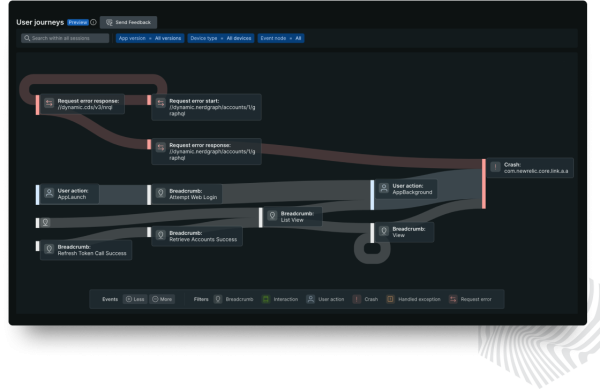
モバイルユーザージャーニーをエンドツーエンドで把握
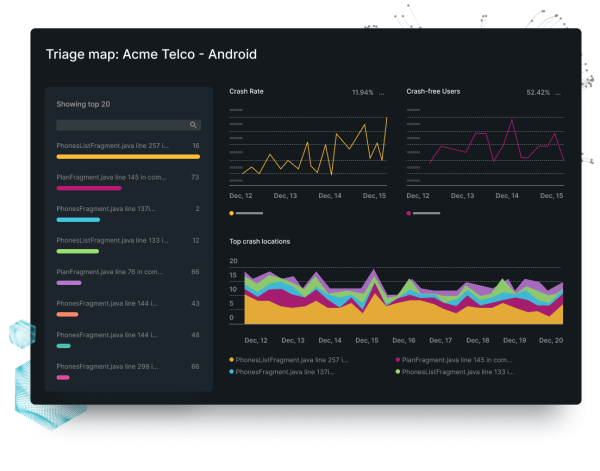
- モバイルアプリのユーザージャーニー全体を分析して問題点を特定し、データに基づく改善を実施
- カスタムメトリクスなど、すぐに使用できるユーザージャーニーを使用して、重要な事項を簡単に追跡
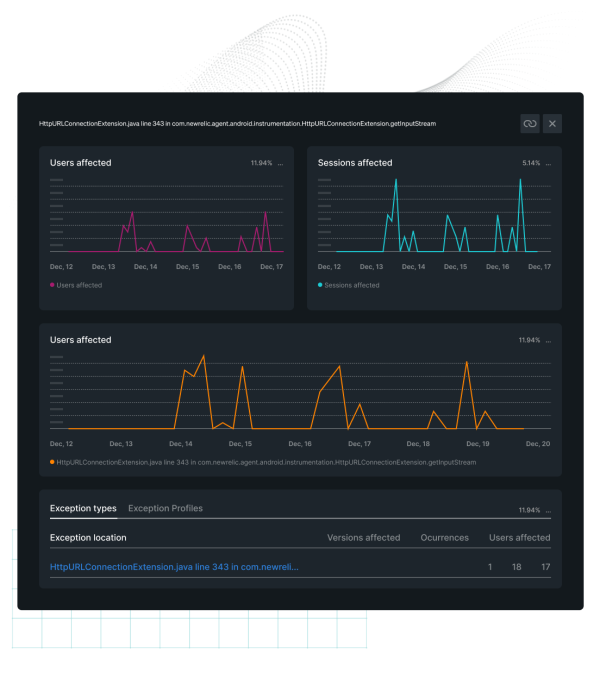
- すべてのモバイルアプリの詳細なコンテキスト内分析により、クラッシュを迅速に特定して修正

React Native、Flutter、Cordova、Ionic、Xamarinのハイブリッドアプリを監視
- iOSとAndroidユーザーの両方のために問題の影響を監視しし、1つのコードベースから変更を加える
- ネイティブのコンポーネントを使用してクラッシュデータとネットワークトラフィックデータを収集し、1つのダッシュボードで分析
- JavaScriptエラー、分散トレーシングなどに関するインサイトを獲得して、開発を簡素化


コードレベルのパフォーマンスから得たデータをビジネスKPIに関連付け
- コードのパフォーマンスをユーザー維持率などの主要KPIに関連付けることにより、エンジニアリング作業を絞り込む
- ユーザーエンゲージメント、コンバージョン率、収益などのKPIにカスタムメトリクスとアラートを設定
- 履歴データを取得してユーザーに影響を及ぼす問題を特定し、Pathpointを使って今後のビルドを強化