브라우저 모니터링이란?
실제 사용자 패턴과 페이지 성능의 변화를 추적하는 쉬운 방법

사용자 인식을 기반으로 성능 메트릭 강화
- 지역과 디바이스 유형별 필터링을 통해 사용자의 참여도를 정확하게 측정할 수 있습니다.
- 페이지 로딩 속도가 빨라지면 어떻게 이탈률이 감소하고 고객 만족도가 높아지는지 확인할 수 있습니다.
- 핵심 성과 지표에 대한 목표 알림을 설정하여 실시간으로 대응할 수 있습니다.
비즈니스에 영향을 미치기 전에 프론트엔드 문제 발견 및 해결
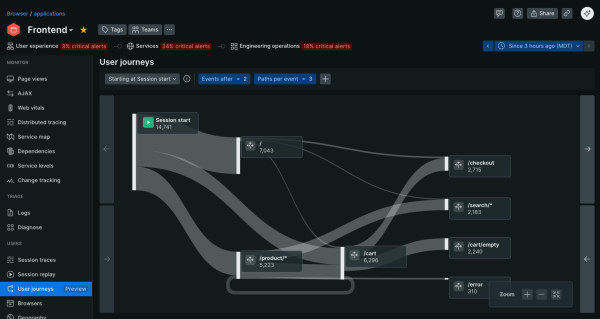
- 자동으로 사용자의 상호작용과 좌절 신호가 수집되고 참여 인사이트를 기반으로 즉시 상호 연관되므로, 별도의 계측이 필요하지 않습니다.
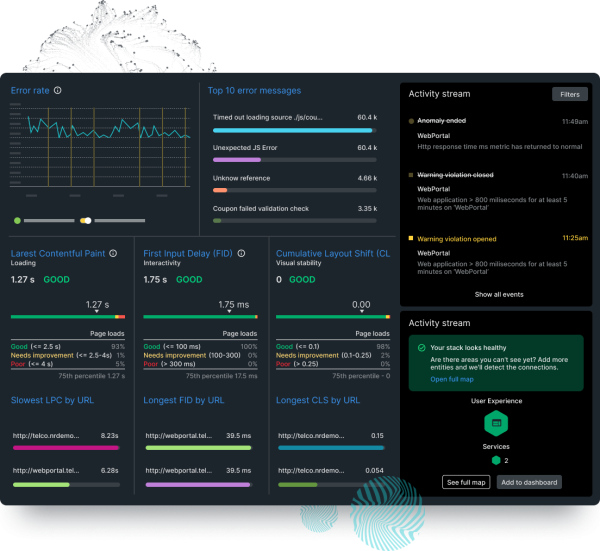
- 성능이 저하되어 사이트의 SEO에 영향을 줄 수 있는 코어 웹 바이탈이 존재하는 페이지를 파악하고 개선할 수 있습니다.
- 분산 추적을 사용해 브라우저 인시던트를 백엔드 코드에 연결하고 신속하게 수정할 수 있습니다.
- 신세틱 테스트를 통해 실시간 브라우저 데이터를 향상하여 모든 배포를 성공적으로 구현할 수 있습니다.
- 세션 데이터를 세부적으로 살펴볼 수 있는 고급 필터링 옵션을 통해 문제가 발생한 지점을 식별할 수 있습니다.


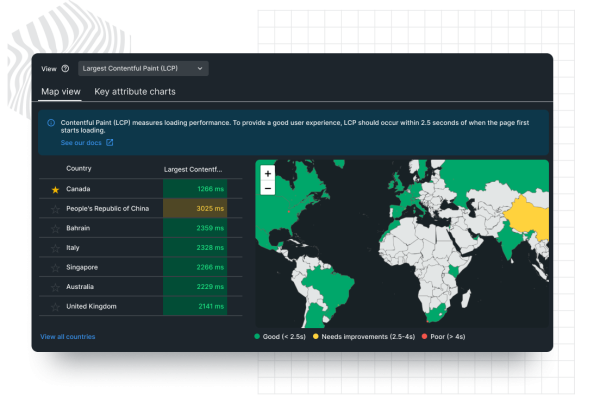
사용자 인식을 기반으로 성능 메트릭 강화
- 지역과 디바이스 유형별 필터링을 통해 사용자의 참여도를 정확하게 측정할 수 있습니다.
- 페이지 로딩 속도가 빨라지면 어떻게 이탈률이 감소하고 고객 만족도가 높아지는지 확인할 수 있습니다.
- 핵심 성과 지표에 대한 목표 알림을 설정하여 실시간으로 대응할 수 있습니다.
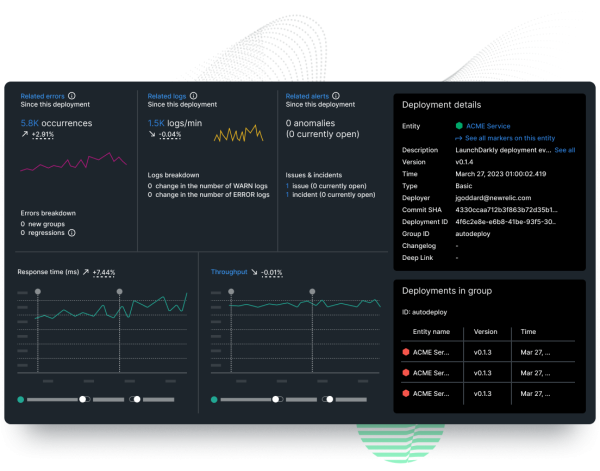
오류율의 변화 및 새로운 배포 추적
- 배포 마커를 사용하여 웹 페이지 성능을 쉽게 벤치마킹할 수 있습니다.
- 배포 대시보드에서 선 그래프로 중요한 웹 성능의 변화를 시각화할 수 있습니다.
- 애플리케이션 성능의 갑작스러운 저하를 주시하여 필요한 경우 코드를 신속하게 롤백할 수 있습니다.


신속하게 코드 수준 오류 필터링, 식별 및 수정
- 브라우저 유형, 페이지 조회 수 및 기타 주요 요소별로 웹 성능을 세부 조정할 수 있습니다.
- 세분화된 오류 데이터에 액세스해 로컬에서 문제를 재현해봄으로써 오류가 반복되지 않도록 할 수 있습니다.
- 소스 맵과 스택 트레이스를 비교하여 사용자에게 영향을 미치는 백엔드 서비스 문제를 신속하게 해결할 수 있습니다.
- 클릭 한 번으로 간단하게 콘솔 로그를 수집하고 실행 가능한 문맥으로 확인하여 더 신속하게 문제를 해결할 수 있습니다.





