WAS IST BROWSER-MONITORING?
Die einfache Methode zur Erkennung von Nutzungsmustern und Schwankungen der Seiten-Performance im Live-Kontext.

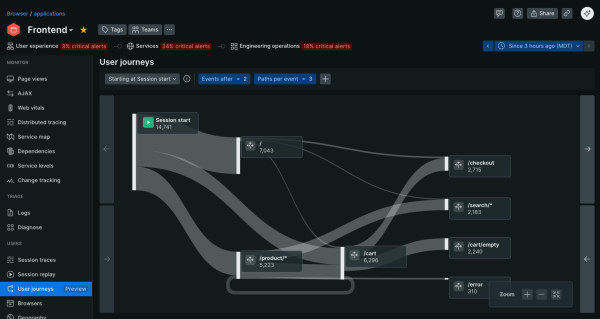
Optimierung von Web Experiences und User Journeys.
- Klare Sicht auf die Kundennavigation. Anhand von Sankey-Diagrammen sehen Sie den Weg Ihrer Benutzer:innen durch die App und können übliche Routen und Drop-out-Punkte ermitteln.
- Zielgerichtete Maßnahmen. Priorisieren Sie die Entwicklung derjenigen Bereiche, die sich am meisten auf stark frequentierte User Journeys auswirken.
- Erfolgsfaktoren ermitteln und reproduzieren. Ermitteln Sie den „Happy Path“, um Conversions zu steigern und ein angenehmes Nutzungserlebnis zu schaffen.
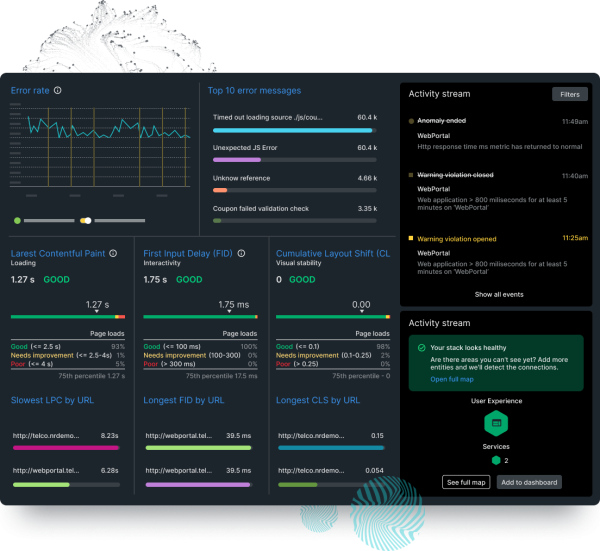
Frontend-Probleme frühzeitig erkennen und beheben.
- Erfassen und korrelieren Sie automatisch Benutzerinteraktionen und Anzeichen auf Frust, um sofortige Einblicke in das Benutzerverhalten zu erhalten – ganz ohne Instrumentierung.
- Ermitteln und verbessern Sie Seiten mit unbefriedigenden Core Web Vitals, die eventuell die SEO beeinträchtigen.
- Mit Distributed Tracing lassen sich Browser-Incidents zum Backend-Code zurückverfolgen und umgehend beheben.
- Die Anreicherung von Echtzeit-Browserdaten mit Synthetic Tests sorgt für zuverlässig erfolgreiche Deployments.
- Ermitteln Sie einzelne Reibungspunkte mithilfe zusätzlicher Filteroptionen, die eine detailreiche Untersuchung von Sitzungsdaten ermöglichen.


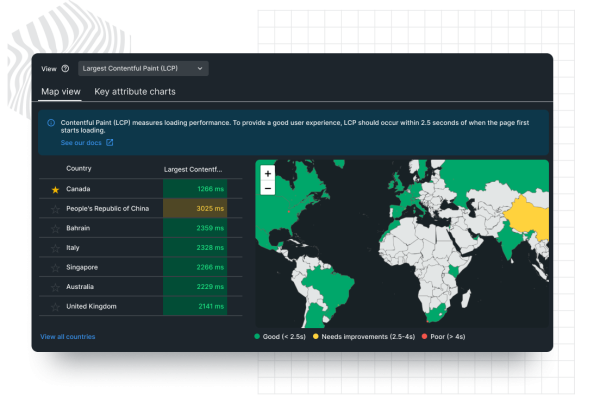
Performance-Metriken benutzerorientiert verbessern.
- Durch Filtern nach Region und Gerätetyp lässt sich die Besucherinteraktion präzise messen.
- Sie sehen genau, wie höhere Seitengeschwindigkeiten zu einer niedrigeren Bounce-Rate und zu zufriedeneren Kund:innen führen.
- Zu allen wichtigen Performance-Indikatoren erhalten Sie spezielle Alerts, sodass Sie sofort reagieren können.
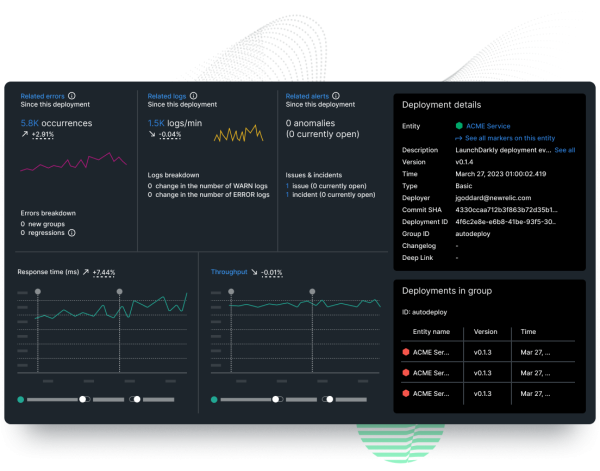
Fehlerquotentrends bei Deployments im Blick behalten.
- Deployment-Marker erleichtern das Benchmarking der Webseiten-Performance.
- Schwankungen wichtiger Web-Kennzahlen werden im Deployment-Dashboard als Liniendiagramme dargestellt.
- Plötzliches Nachlassen der App-Performance wird sofort offensichtlich, sodass Sie bei Bedarf ein Rollback durchführen können.


Codefehler in Rekordzeit filtern, finden & beheben.
- Filtern Sie die Darstellung der Web-Performance nach Browsertyp, Seitenaufrufen und anderen wichtigen Faktoren.
- Wiederkehrende Fehler lassen sich dank Zugang zu detaillierten Fehlerdaten und lokaler Reproduktion von Problemen verhindern.
- Durch Vergleich von Source Maps und Stack-Traces können Sie Fehler in Backend-Services rasch ermitteln.
- Sammeln Sie Konsolenlogs auf Knopfdruck und rufen Sie sie mit relevantem Kontext auf, um das Debugging zu beschleunigen.





