WAS IST MOBILE MONITORING?
Einwandfreie App-Funktion dank End-to-End-Transparenz.
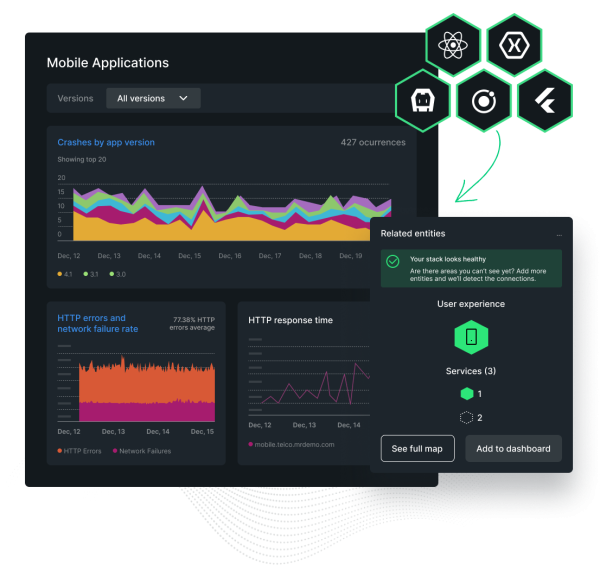
Alle Metriken im Kontext, ob Frontend oder Backend.
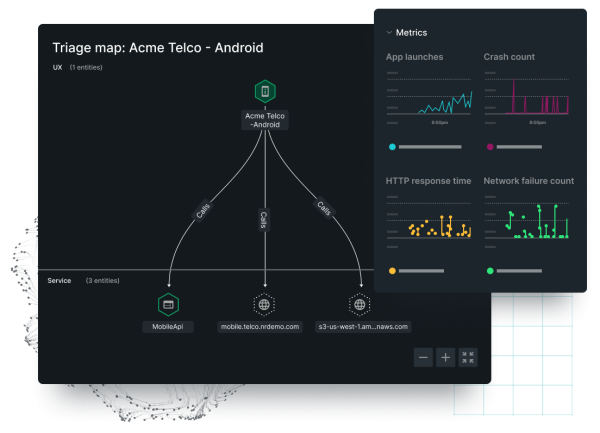
- Sie erhalten einen raschen Überblick über den Zusammenhang Ihrer App-Performance mit den jeweils verbundenen Services.
- UX-Daten lassen sich bei der Fehleranalyse problemlos mit Backend-Metriken verknüpfen.
- Sehen Sie sich die HTTP-Performance mit der durchschnittlichen Antwortzeit an und beschleunigen Sie so Ihre Anwendungen.


Erleben Sie Ihre Anwendungen aus der Perspektive Ihrer Benutzer:innen.
- Raschere Fehlerbehebung mit Full-Stack Visibility durch die Überprüfung von Replays zusammen mit detaillierten Telemetriedaten.
- Erfassen Sie wichtige Sitzungen über das Error-Session-Sampling und erfassen Sie wertvolle Daten mit vollständiger API-Kontrolle.
- Profitieren Sie von starkem Datenschutz ohne standardmäßige Erfassung von PII, mit benutzerdefiniertem Masking und serverseitiger Konfiguration.
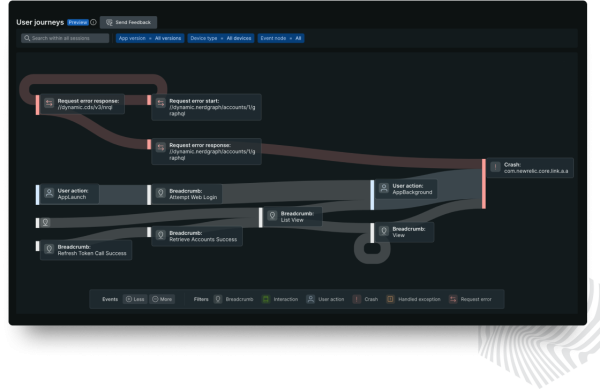
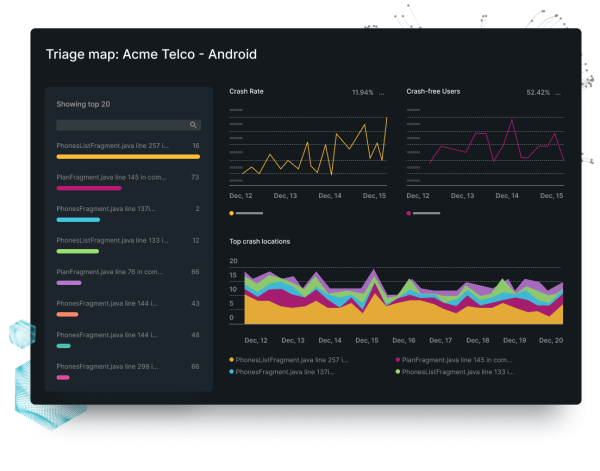
Verschaffen Sie sich eine Komplettansicht Ihrer mobilen User Journey.
- Analysieren Sie die gesamte User Journey in der mobilen App, um Schwachstellen zu lokalisieren und datenfundierte Verbesserungen vorzunehmen.
- Verfolgen Sie mühelos die für Sie relevanten Daten mit vorgefertigten User Journeys einschließlich Custom-Metriken.
- Abstürze lassen sich in kürzester Zeit dank detaillierter Kontextanalyse all Ihrer mobilen Apps ermitteln und beheben.


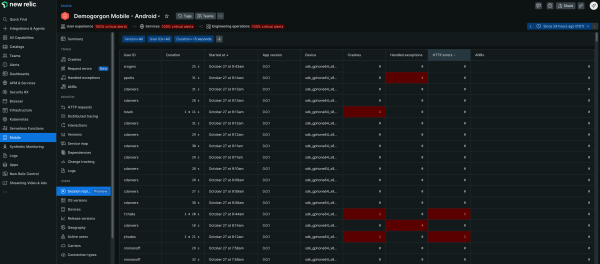
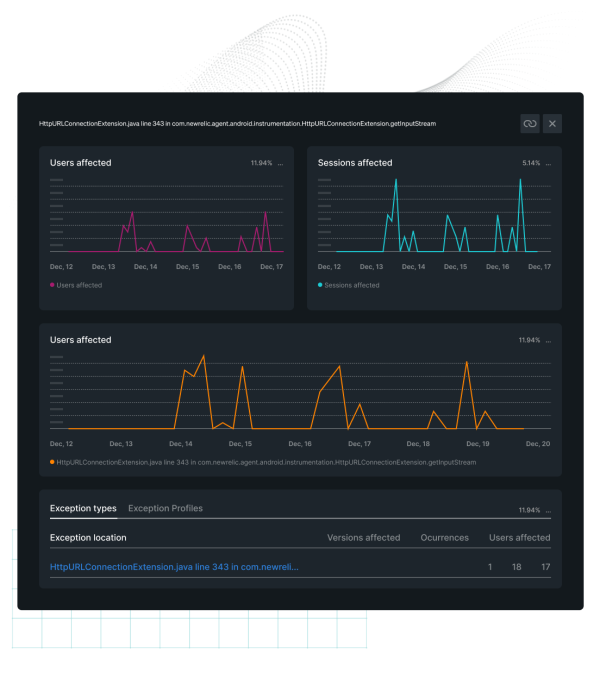
Schnellere Fehlerbehebung = zufriedenere Kunden
- Sofortige Infos zu Abstürzen, bearbeiteten Ausnahmen und Netzwerkausfällen.
- Durch Hinzufügen von Event-Breadcrumbs zu Workflows wie Login oder Warenkorb sehen Sie genau, wann es zu einem Absturz kommt.
- Fehler und Latenzprobleme in der App werden durch In-App-Alerts aufgezeigt – bevor sie sich auf Benutzer:innen auswirken.
Behalten Sie Hybrid-Apps in React Native, Flutter, Cordova, Capacitor und .NET MAUI im Auge.
- Beobachten Sie, wie sich Probleme für iOS- und Android-Nutzer:innen manifestieren, und nehmen Sie Änderungen für beide Plattformen in derselben Codebasis vor.
- Sammeln Sie mithilfe nativer Komponenten Absturz- und Traffic-Daten, um diese dann in einem zentralen Dashboard zu analysieren.
- Vereinfachen Sie die Software-Entwicklung mit Distributed Tracing, Infos zu JavaScript-Fehlern und mehr.


Verbinden Sie Daten von der Code-Ebene Performance mit Business-KPIs.
- Straffen Sie das Engineering durch Korrelation von Code-Performance und wichtigen KPIs wie der Nutzerbindung.
- Richten Sie Custom-Metrics und -Alerts ein für KPIs wie Benutzerinteraktion, Konversionsraten und Umsatz.
- Nutzen Sie historische Daten, um benutzerrelevante Probleme präzise zu ermitteln und zukünftige Builds mit Pathpointzu optimieren.