NewRelicでは、ビルトインのチャートが用意されており、それらだけでも多くのユースケースを満たしてくれます。しかし、活用を進めていくと、こういったオプションもほしい。こういったチャートも表示したい。ということがあると思います。そういった場合にCustomVisualizationをご活用していただくことができます。
このブログでは、こちらのページに記載の内容をベースにして、解説を踏まえつつ、CustomVisualization(以降、CustomVizと省略します)の作成を説明していきます。
前提知識
CustomVizはReactのコンポーネントとして実装されます。そのため、Reactについて全く知らないという方は多少苦労される可能性があります。できれば、Reactに関して学習された後にこちらを参照されることをおすすめいたします。
ツールのインストール
CustomVizを利用するためには、nr1というツールをインストールする必要があります。まだインストールされてない場合、こちらからご利用の環境にインストールを実施してください。
※nr1のインストールとクレデンシャルの設定が完了していればOKです。
サンプルプロジェクトの作成と実行
まず最初に、以下のコマンドで、nr1のコマンドを最新版にします。
nr1 update続いて、任意のフォルダで次のコマンドを実行して、「custom-viz」という名前のVisualizationのプロジェクトを作成します。コマンドを実行すると、「Name your nerdpack」と表示され、nerdpackの名前の入力を求められるので、任意の名前を入れます。(未入力でエンターを入れるとデフォルトのランダムな名前が設定されます)
nr1 create --type visualization --name custom-viz上で入力した、nerdpackの名前のフォルダが生成されるので、そのフォルダへ移動して下さい。続いてそのフォルダで以下のコマンドを実行してください。
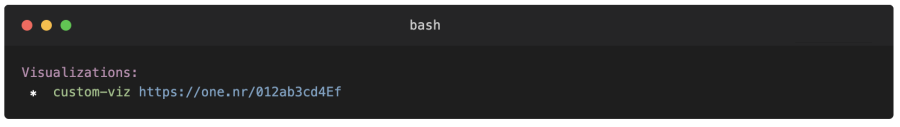
nr1 nerdpack:serveすると、実行に成功した場合、以下のようなURLが表示されます。表示されたURLをブラウザで開いてください。
※nr1のコマンドに設定されたクレデンシャルに紐づくNewRelicのアカウントにログインが必要です。


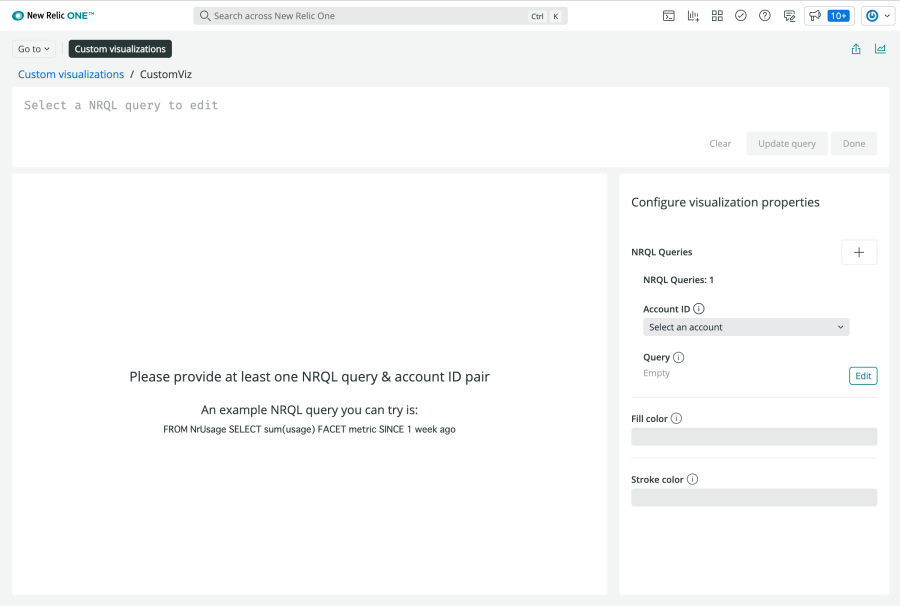
すると、上の画像のような画面が表示されます。
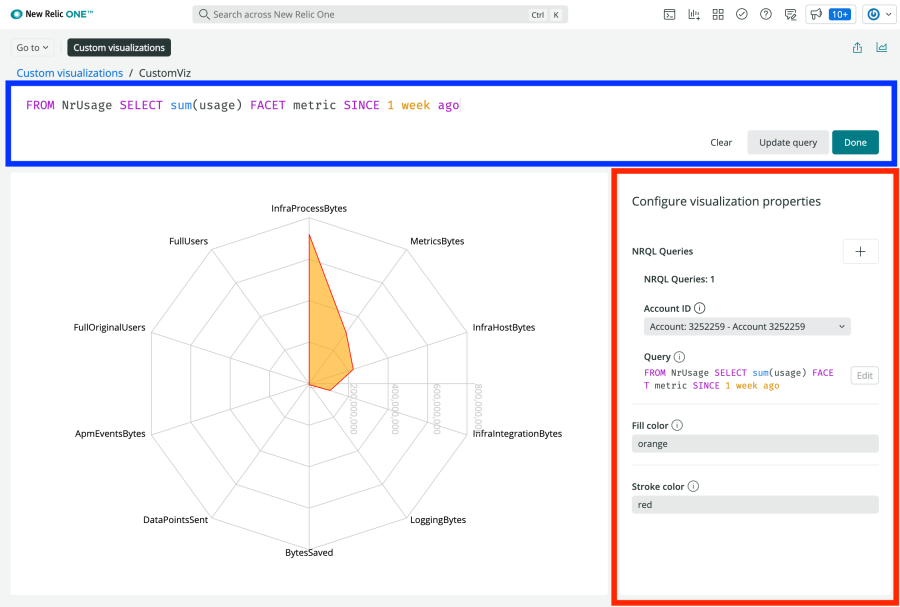
続いて、「Configure visualization properties」(次の画像の赤枠)の設定を変更してみます。
- Account IDの項目で対象のアカウントを選択してください。
- Queryの項目で、右側のEditをクリックします。すると、上部(青枠の部分)へ入力ができるようになるので、
FROM NrUsage SELECT sum(usage) FACET metric SINCE 1 week agoと入力してみてください。すでに利用がある場合は、チャートが表示できるはずです - Fill color, Stroke colorにblue, red, yellow, greenなどの色を設定してみてください。設定した色でチャートが表示されるはずです。

以上で、実際に動かしてみることができました。続いて、コードの説明を行います。
サンプルコードの解説
CustomVizの表示に関連するファイルは、 /<nerdpack name>/visualizations/<visualization name>/ にある以下のファイルになります。
| ファイル名 | 説明 |
|---|---|
| ファイル名nr1.json | 説明metadataを定義するファイル。起動したときの設定項目(前述の画面での赤枠内)の定義も含む。より詳細な情報はこちら |
| ファイル名index.js | 説明主な実装。Ractのコンポーネントを定義する。 |
| ファイル名style.scss | 説明装飾を定義するファイル。Sassスタイルでの定義となる。(本ブログでの詳細な説明は省略します) |
nr1.json ファイル
nr1.jsonに含まれるクエリーの設定項目について解説します。ファイルを開いてみると、以下のような内容になっていることがわかります。この中の configuration 以下について説明します。
{
"schemaType": "VISUALIZATION",
"id": "custom-viz",
"displayName": "CustomViz",
"description": "",
"configuration": [
{
"name": "nrqlQueries",
"title": "NRQL Queries",
"type": "collection",
"items": [
{
"name": "accountId",
"title": "Account ID",
"description": "Account ID to be associated with the query",
"type": "account-id"
},
{
"name": "query",
"title": "Query",
"description": "NRQL query for visualization",
"type": "nrql"
}
]
},
{
"name": "fill",
"title": "Fill color",
"description": "A fill color to override the default fill color",
"type": "string"
},
{
"name": "stroke",
"title": "Stroke color",
"description": "A stroke color to override the default stroke color",
"type": "string"
}
]
}
表示される設定項目と一緒に見てみるとわかりやすいと思いますが、各 title で設定された項目がUI上並んでいます。その他、主な要素は、以下のようになっています。
| 要素名 | 説明 |
|---|---|
| 要素名name | 説明アイテム名。jsファイルから参照される場合、この名前で参照されます。 |
| 要素名title | 説明表示タイトル名 |
| 要素名type | 説明項目のタイプ。一般的な、boolean, string, number, jsonの他、NewRelic特有のnrqlやaccount-idなどあります。こちらのページで各定義は確認できます。 また、例のようにcollectionのタイプを使うと、設定の項目を1セットにして複数設定してもらうこともできます。(実際に起動した画面の設定で+ボタンをクリックしてみてください) |
| 要素名description | 説明各項目の説明。タイトルの右側にまるで囲まれた「i」があります。こちらにマウスオーバーしたときに表示される説明になります。 |
index.js ファイル
ここでは、index.jsファイルのコード全てではなく、ポイントとなる部分のみを解説します。
まず、コードを確認すると、先頭の方に以下のような propTypes という定義が確認できます。
static propTypes = {
/**
* A fill color to override the default fill color. This is an example of
* a custom chart configuration.
*/
fill: PropTypes.string,
/**
* A stroke color to override the default stroke color. This is an example of
* a custom chart configuration.
*/
stroke: PropTypes.string,
/**
* An array of objects consisting of a nrql `query` and `accountId`.
* This should be a standard prop for any NRQL based visualizations.
*/
nrqlQueries: PropTypes.arrayOf(
PropTypes.shape({
accountId: PropTypes.number,
query: PropTypes.string,
})
),
};
先程の nr1.json の中で定義された各設定パラメータの name に指定された名前と同じ名前が並んでいるのがわかります。こちらでは、各パラメータの型定義を行います。型に関しては、jsonで定義された属性名とは必ずしもそのままではないことがわかります。account-idの場合はnumber、nrqlの場合はstring、collectionの場合はarrayなど、対応する適切な、Reactの型で宣言してください。こちらで定義した内容が、後ほど出てくる this.props に格納され、UIからユーザが設定したパラメータにアクセスすることができます。
続いて、render() の中の処理に入ります。
render() {
const {nrqlQueries, stroke, fill} = this.props;
const nrqlQueryPropsAvailable =
nrqlQueries &&
nrqlQueries[0] &&
nrqlQueries[0].accountId &&
nrqlQueries[0].query;
if (!nrqlQueryPropsAvailable) {
return <EmptyState />;
}
Reactのコードに慣れている人であれば、説明不要かと思いますが、最初に this.props の値を {nrqlQueris, stroke, fill} という各変数に格納することで、変数へのアクセスを容易にしています。
また、 nrqlQueryPropsAvailable の変数へ各パラメータの設定状況を格納し、1つでも未設定の項目があれば、 <EmptyState /> というコンポーネントを返却し、表示しています。
※ EmptyState は、index.jsの後半にて実装されいるので、時間があるときにでも確認してみてください。
<AutoSizer>
{({width, height}) => (
続いて出てくる、上のコードは、AutoSizerのコンポーネントです。nr1で用意されているコンポーネントで、チャートの表示サイズに対応した、width, heightが渡されます。こちらの値を使用してUIを作成することで、可変サイズに対応させることができるので、ぜひとも活用してください。固定の表示サイズだけで十分というかたは、利用されなくても問題ありません。
<NrqlQuery
query={nrqlQueries[0].query}
accountId={parseInt(nrqlQueries[0].accountId)}
pollInterval={NrqlQuery.AUTO_POLL_INTERVAL}
>
{({data, loading, error}) => {
if (loading) {
return <Spinner />;
}
if (error) {
return <ErrorState />;
}続いて、NRQLのコンポーネントとその結果に対応する表示です。queryパラメータに設定されたクエリーを実行して結果を返してくれます。実行中やエラーの場合は、 loading や error に値が設定されるので、以降の if 文で Spinner など対応するコンポーネントが返却されていることがわかります。
また、こちらにはコードは貼り付けてませんが、その後のコードでは、 data の値を使って、RadarChart の形式にデータを変換し、表示されております。このように、3rd partyのコンポーネントを使って実際の描画を実施していただくこともできます。
Tips
PlatformStateContextを使うことで、ダッシュボードの右上で設定できる、時間設定をクエリーに反映させることなどできます。具体的には、上で取得できる timeRange をそのまま、NrqlQuery の timeRange パラメータに設定すれば、ダッシュボードに設定した期間と同じ期間でクエリーを発行することができます。
また、ログ出力したい場合は、console.log()を利用していただくことができます。例えばNRQLの結果のデータフォーマットがわからない。などあれば、console.log()を使って確認してみるとよいでしょう。
nr1で用意された各コンポーネントは、こちらから確認できますので、その他興味のあるコンポーネントがあれば、実際に使って見てください。
それでは、CustomVisualizationを楽しんでください!
本ブログに掲載されている見解は著者に所属するものであり、必ずしも New Relic 株式会社の公式見解であるわけではありません。また、本ブログには、外部サイトにアクセスするリンクが含まれる場合があります。それらリンク先の内容について、New Relic がいかなる保証も提供することはありません。