Das Diagnostizieren von Fehlern im Frontend hat Ähnlichkeiten mit einem Logikrätsel: Jeder Mausklick, jede Benutzerinteraktion kann einen wichtigen Hinweis geben. Wäre es nicht toll, wenn Sie Ihre Detektivarbeit ganz immersiv durchführen könnten? Das geht nun mit New Relic Session Replay, das ab sofort allgemein verfügbar ist und Sie direkt in die User Experience versetzt. Session Replay ist Teil der New Relic Lösung fürs Digital Experience Monitoring (DEM), eine Suite integrierter Tools, mit denen Sie herausragende digitale Kundenerlebnisse schaffen, die Performance und Zuverlässigkeit optimieren und für eine zufriedene Kundschaft, eine Top-Markenreputation und mehr Umsatz sorgen.
Herkömmlichen DEM-Tools fehlt oft der visuelle Kontext der User Journey. Session Replay füllt diese Lücke, indem es die Benutzeraktionen aufzeichnet und Ihnen zeigt, wie sich Ihre Kund:innen durch Ihre Website oder App bewegen. Kontext wie dieser hilft Ihnen bei der Erkennung und Behebung von Problemen, die sonst vielleicht unerkannt blieben. Im Gegensatz zu anderen Lösungen erfasst New Relic Session Replay 100 % der Benutzeraktionen, die zu signifikanten Incidents wie Fehlern oder Abstürzen führen – aber ohne die hohen Kosten, die sonst bei der Aufzeichnung aller Sitzungen anfallen würden. Session Replay bietet bessere Datenschutzfunktionen, vielfältige Anwendungsmöglichkeiten (zum Beispiel um den User Flow zu optimieren oder dem Supportteam mehr Kontext zu geben) sowie die Option, die Daten-Retention aus Compliance-Gründen auszuweiten. Damit lassen sich Probleme schneller und effizienter aus der Welt schaffen als je zuvor. Session Replay ist weit mehr als nur ein Debugging-Tool: Jetzt können Sie sich die User Journey aus der ersten Reihe ansehen. So kann das Tool beim Frontend-Troubleshooting zu Ihrem wichtigsten Verbündeten werden. Dieser Blogpost befasst sich mit folgenden Themen:
- Was ist Session Replay?
- Session Replay einrichten
- Frontend-Probleme finden und beheben
- Optimierung der User Experience
- Kontextinformationen für den Kundensupport
Gute Gründe für Session Replay
Um ein Problem effektiv zu diagnostizieren und die User Experience zu optimieren, kommt es auf die richtige Perspektive an. Herkömmliche Debugging-Tools bieten Metriken, Logs und Traces. Das ist alles sehr wichtig, aber wir erhalten damit nur einen sehr groben Überblick. Manchmal ist es notwendig, sich einen Vorgang direkt aus der Nähe und Schritt für Schritt anzusehen, um herauszufinden, was schiefläuft. Diese detaillierten Einblicke aus nächster Nähe helfen allen Beteiligten:
- Entwickler:innnen: Sie können bei der Anwendungsentwicklung von systemzentrischem Debugging zu einem stärker benutzerorientiertem Troubleshooting übergehen und Lösungen entwickeln, die nicht nur einwandfrei funktionieren, sondern auch angenehm zu benutzen sind.
- Produktmanager:innen: Sie erhalten ein tiefergehendes Verständnis des Nutzungsverhaltens, auf dessen Grundlage sie Entscheidungen über die Produkt-Roadmap treffen und die Entwicklung von Features priorisieren können.
- UI-/UX-Designer:innen: Sie erkennen UI-Probleme und können die Benutzeroberfläche optimieren, um die User Experience zu verbessern.
- Kundensupport: Da die Supportteams die Benutzeraktion und dabei auftretende Fehler direkt mitverfolgen, können sie Probleme sehr viel schneller beheben.
New Relic Session Replay bringt all diese Teams in einer zentralen Plattform zusammen. Das ermöglicht eine bessere Zusammenarbeit und eine bessere Ausrichtung auf das, was Benutzer:innen brauchen. Das Debugging läuft dadurch effizienter ab und das Endprodukt wird insgesamt besser.
Session Replay einrichten
Um Ihre Anwendung mit Session Replay zu debuggen, müssen Sie das Tool zunächst einrichten.
- Instrumentieren Sie als Erstes Ihre Anwendung mit dem New Relic Browser-Agent. Dieser Agent erfasst wichtige Frontend-Daten, die von Session Replay benötigt werden.
- Gehen Sie dann zu New Relic und klicken Sie im seitlichen Menü auf Browser. Hier finden Sie die Liste Ihrer instrumentierten Anwendungen. Wählen Sie die Anwendung aus, für die Sie Session Replay einrichten möchten.
- Klicken Sie auf Application Settings und vergewissern Sie sich, dass unter Browser Settings die Option Session Replay aktiviert ist, damit New Relic Benutzersitzungen aufzeichnen und wiedergeben kann.
- Konfigurieren Sie als Nächstes Ihre Sitzungsparameter. Geben Sie unter Session sample size den Prozentsatz der Benutzersitzungen ein, die Sie aufzeichnen möchten. Unter Sample rate of sessions with errors können Sie (ebenfalls als Prozentsatz) angeben, wie viele fehlerbehaftete Sitzungen Sie erfassen möchten.
Mit den Standard-Datenschutzeinstellungen wird aller Text maskiert und durch Sternchen ersetzt. Wenn Sie genauer einstellen möchten, welche Inhalte oder Benutzereingaben erfasst werden sollen, haben Sie verschiedene Optionen, um bestimmte Arten von Inhalten oder Benutzereingaben zu maskieren, zu sperren oder auszuschließen.
5. Nachdem Sie die Grundeinstellungen vorgenommen haben, aktualisieren Sie nun das Code-Snippet für den Browser-Agent in Ihrer Anwendung. Damit wird sichergestellt, dass der Agent Ihre Konfigurationen korrekt erfasst.
6. Sobald nach einer kurzen Zeit Benutzersitzungen aufgezeichnet werden, kehren Sie zu New Relic zurück. Die Daten aus diesen Sitzungen stehen Ihnen jetzt zur Verfügung, sodass Sie sich jede Interaktion genau ansehen können.
Frontend-Probleme debuggen
Mit Session Replay können Sie sich jetzt die einzelnen Benutzerinteraktionen ansehen und sicherstellen, dass jeder Mausklick, jedes Scrollen, jede Interaktion auf Ihrer Plattform fehlerfrei vonstattengeht. Sehen wir uns das nun live und in Farbe an!
- Melden Sie sich bei New Relic an und wählen Sie Ihre instrumentierte Anwendung aus.
- Wählen Sie Errors Inbox, um eine Liste aller Fehler und der dazugehörigen Aufzeichnungen aufzurufen.
3. Wählen Sie einen Fehler aus, in diesem Fall „Unhandled Promise Rejection: TypeError“, um weitere Informationen aufzurufen.
4. Nun können Sie die Ansicht der Vorfälle und den Stack-Trace analysieren, um die Fehlerursache herauszufinden.
5. Wenn die Ursache nicht sofort ersichtlich wird, können Sie entweder eine Videovorschau der Benutzeraktion direkt vor dem Fehler ansehen oder die vollständige Aufzeichnung der Sitzung wiedergeben, indem Sie auf die Schaltfläche View full session replay klicken (siehe Abbildung oben).
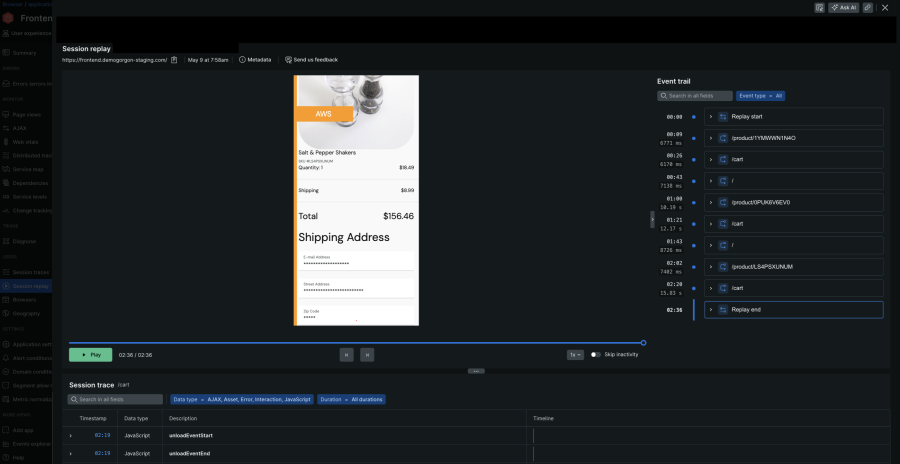
6. Alle Fehler sind in der Zeitleiste im Wiedergabefenster durch rote Quadrate markiert. Sie können aber auch den Event Trail rechts nach Fehlern filtern. Im Event Trail sehen Sie die wichtigsten Angaben zu dieser Sitzung, zum Beispiel welche Seiten oder Routing-Änderungen aufgerufen wurden.
7. Unten sehen Sie die Session-Trace-Daten, die einen detaillierten Überblick über die Vorgänge im Document Object Model (DOM) geben – von langsam laufendem asynchronem JavaScript und XML (AJAX) über den LCP-Wert (Largest Contentful Paint, eine Web-Vital-Metrik) bis hin zum Zeitpunkt, zu dem Ihre Skripts, Cascading Style Sheets (CSS), Bilddateien usw. geladen wurden.
8. In diesem Fall deutet der Fehler „Unhandled Promise Rejection“ darauf hin, dass eine Webanfrage fehlgeschlagen ist.
9. Anhand der Erkenntnisse aus der Sitzungswiedergabe können Sie jetzt die Codebasis Ihrer Anwendung durchgehen. Gehen Sie direkt zu den Abschnitten, die die Fehler ausgelöst haben, und nehmen Sie die entsprechenden Korrekturen vor.
Sehen Sie sich danach noch ein paar weitere Sitzungen an, um sicherzustellen, dass die Probleme wirklich behoben sind.
User Experience optimieren
Session Replay dient nicht nur zum Debugging von Fehlern, sondern hilft Ihnen auch, die User Experience zu optimieren – zum Beispiel wenn Sie den Bezahlvorgang verbessern möchten:
- Wählen Sie die instrumentierte Anwendung aus und klicken Sie auf Session Replay.
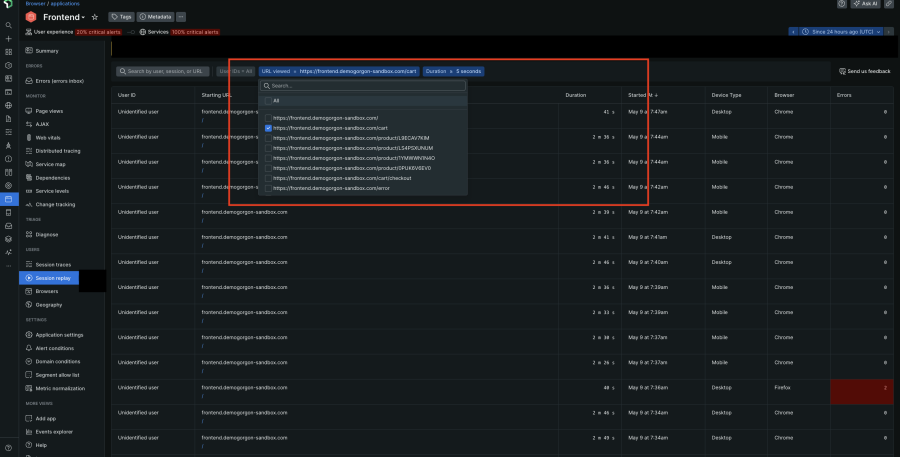
- Suchen Sie mithilfe des URL-Filters nach der Warenkorb-Seite, um sich die relevanten Sitzungen anzusehen.

3. Sehen Sie sich die Aufzeichnungen an, um zu verstehen, wie Benutzer:innen die Seite verwenden und wo es Verbesserungspotenzial gibt. Vielleicht führt zum Beispiel das Fehlen einer Möglichkeit, als Gast zu bezahlen, zu Warenkorbabbrüchen, weil Benutzer:innen kein Konto erstellen möchten.

Die gewonnenen Einblicke helfen Ihnen dann, datengestützte Entscheidungen zu treffen, um das Nutzungserlebnis zu optimieren und Reibungspunkte beim Bezahlvorgang zu beseitigen.
Kontextinformationen für den Kundensupport
Session Replay liefert Supportteams zudem wichtige Kontextinformationen, die sie brauchen, um Probleme effizient zu lösen:
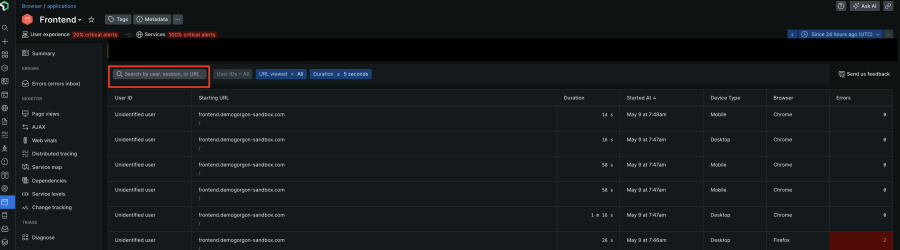
- Supportfachkräfte können nach bestimmten Benutzer:innen suchen, um deren Sitzungen in Session Replay zu finden.

2. Bei Wiedergabe der Aufzeichnung sehen sie dann genau, welche Aktion zum Fehler geführt hat.
Mit diesem Wissen über die Zusammenhänge des Problems kann das Supportteam dem Kunden oder der Kundin nun besser helfen. Es kann erklären, warum es zum Fehler kam, und es kann eine Lösung anbieten oder, falls es sich um einen Bug handelt, das Problem an die Entwickler:innen weiterleiten. Das vermeidet unnötiges Hin und Her und bringt Kund:innen schneller wieder auf Kurs.
Fazit
Mit New Relic Session Replay sehen Sie Ihre Anwendung aus der Perspektive der Benutzer:innen. In diesem Blog haben wir Sie Schritt für Schritt durch den Set-up-Vorgang geführt und erläutert, wie Sie Frontend-Probleme mithilfe der Sitzungsaufzeichnungen aktiv debuggen, den User Flow optimieren und Ihren Supportteams wichtigen Kontext liefern können. Indem Sie proaktiv Schwachpunkte identifizieren und die User Journey optimieren, können Sie für eine Online-Erfahrung sorgen, die bei Benutzer:innen ein rundum positives Gefühl hinterlässt.
Legen Sie jetzt mit Session Replay los und lernen Sie das Geheimnis eines besseren Online-Erlebnisses kennen.
Nächste Schritte
Sind Sie bereit fürs Debugging? Sehen Sie selbst, was New Relic Session Replay alles kann. Registrieren Sie sich gleich heute und nutzen Sie das ganze Potenzial unseres neuen Tools auch für Ihre Anwendung. Und das Beste daran? Es ist kostenlos!
Die in diesem Blog geäußerten Ansichten sind die des Autors und spiegeln nicht unbedingt die Ansichten von New Relic wider. Alle vom Autor angebotenen Lösungen sind umgebungsspezifisch und nicht Teil der kommerziellen Lösungen oder des Supports von New Relic. Bitte besuchen Sie uns exklusiv im Explorers Hub (discuss.newrelic.com) für Fragen und Unterstützung zu diesem Blogbeitrag. Dieser Blog kann Links zu Inhalten auf Websites Dritter enthalten. Durch die Bereitstellung solcher Links übernimmt, garantiert, genehmigt oder billigt New Relic die auf diesen Websites verfügbaren Informationen, Ansichten oder Produkte nicht.




