Démêler les bogues du frontend ressemble beaucoup à la résolution d'un mystère où chaque clic, chaque interaction client peut contenir un indice. Imaginez que vous puissiez jouer au détective dans l'environnement le plus immersif possible ? C'est maintenant possible avec New Relic Session Replay, qui vous place au cœur des expériences utilisateur. Désormais disponible pour tous, Session Replay fait intégrante de la solution de monitoring de l'expérience numérique (DEM) de New Relic avec une suite d'outils intégrés pour parfaire l'expérience numérique, optimiser les performances et la fiabilité et améliorer la rétention, la réputation de la marque et le chiffre d'affaires.
Les outils classiques de DEM ne proposent pas de contexte visuel sur le parcours de l'utilisateur. Session Replay fait le pont en capturant les actions de l'utilisateur et en vous donnant une image claire de la navigation des utilisateurs sur votre site web ou dans votre application. Cette compréhension du contexte vous permet d'identifier et de résoudre les problèmes que les méthodes classiques peuvent rater. Contrairement aux autres solutions, New Relic Session Replay capture l'intégralité des actions des utilisateurs menant à d'importants incidents tels que les erreurs ou les plantages, mais sans les coûts élevés de l'enregistrement de chaque session. Avec ses contrôles améliorés sur la confidentialité, cet outil offre des captures en replay pour divers cas d'utilisation comme l'optimisation des flux utilisateur et l'assistance client contextualisée. Il fournit aussi l'option de passer à la rétention prolongée des données afin de respecter les exigences de conformité. Session Replay vous permet de résoudre les problèmes plus rapidement et plus efficacement que jamais. Ce n'est pas simplement un autre outil de débogage : c'est une place au premier rang sur le parcours des utilisateurs. Regardons cet outil de plus près pour découvrir comment il peut devenir votre plus puissant allié pour le dépannage du frontend. Dans ce billet de blog, vous apprendrez à :
- Comprendre Session Replay
- Configurer Session Replay
- Dépanner les problèmes du frontend
- Optimiser l'expérience utilisateur
- Contextualiser l'assistance client
Pourquoi Session Replay ?
Lorsqu'il s'agit de dépannage et d'optimisation des expériences utilisateur, il est crucial d'avoir la bonne perspective. Les outils de débogage traditionnels proposent des métriques, logs et traces. Ils sont d'une grande utilité mais ne donnent qu'une vue d'ensemble. Et vous avez parfois besoin d'une vue de terrain approfondie pour réellement comprendre où se trouvent les problèmes. Ce passage d'une vue d'ensemble au parcours complet d'un utilisateur renforce l'autonomie des équipes transfonctionnelles :
- Développeurs d'application : passez d'un débogage centré sur le système à un dépannage axé sur les utilisateurs, en vous assurant que les solutions sont techniquement sûres et conviviales.
- Gestionnaires de produits : comprenez mieux les comportements des utilisateurs pour établir de meilleures feuilles de route pour les produits et prioriser les fonctionnalités.
- Concepteurs UI/UX : identifiez les problèmes d'utilisation et optimisez l'interface utilisateur pour assurer une expérience plus aisée.
- Assistance client : résolvez les problèmes plus rapidement en observant directement les actions et les erreurs rencontrées.
New Relic Session Replay crée une seule plateforme pour toutes ces équipes et encourage ainsi la collaboration et une compréhension partagée des besoins des utilisateurs. Cela aboutit à un processus de débogage efficace et un produit qui enchantent ses utilisateurs.
Configuration de Session Replay
Avant de commencer le débogage de votre application avec Session Replay, vous devez la configurer.
- Commencez par instrumenter votre application avec l'agent de navigateur de New Relic. Cet agent capture les données de frontend essentielles au fonctionnement de Session Replay.
- Une fois l'appplication instrumentée, naviguez jusqu'à New Relic et sélectionnez Browser dans le menu latéral. Ici, vous trouverez la liste de vos applications instrumentées. Sélectionnez l'application pour laquelle configurer Session Replay.
- Cliquez sur Application Settings puis, sous Browser Settings, activez l'option Session Replay pour que New Relic enregistre et rejoue les sessions des utilisateurs.
- Configurez maintenant vos paramètres de session. Ajustez la taille de l'échantillon de sessions pour qu'elle représente le pourcentage des sessions utilisateur à enregistrer. Modifiez le taux d'échantillonnage des sessions avec erreurs en fonction du nombre de sessions avec erreurs que vous souhaitez capturer.
Les paramètres de confidentialité masquent tout par défaut en remplaçant tout texte par un astérisque (*). Si vous avez besoin de personnaliser le contenu ou les saisies des utilisateurs capturées, vous avez la possibilité de masquer, bloquer ou ignorer des classes et attributs spécifiques du contenu ou des saisies par l'utilisateur.
5. Après avoir défini vos préférences, mettez à jour l'extrait de code de l'agent de navigateur dans votre application. Cela garantit que l'agent capture précisément vos configurations.
6. Après quelque temps, une fois les sessions utilisateur enregistrées, revenez à New Relic. Les données de ces sessions seront renseignées pour vous permettre d'explorer chaque interaction.
Déboguez les erreurs du frontend
Une fois Session Replay configuré, vous pouvez monitorer les interactions des utilisateurs pour que chaque clic, défilement et interaction sur votre plateforme se déroulent sans erreur. Allons voir ça de plus près !
- Connectez-vous à New Relic et sélectionnez votre application instrumentée.
- Sélectionnez Errors Inbox pour afficher une liste des erreurs et des sessions de replay correspondantes.
3. Sélectionnez une erreur, dans ce cas « Unhandled Promise Rejection: TypeError » pour approfondir la recherche.
4. Vous pouvez maintenant analyser la vue des occurrences et la trace d’appels pour découvrir la cause de l'erreur.
5. Si la cause profonde n'est pas immédiatement claire, vous pouvez voir une vidéo présentant les actions des utilisateurs qui ont mené à l'erreur ou toute la version de Session Replay en cliquant sur le bouton View full session replay illustré dans l'image ci-dessus.
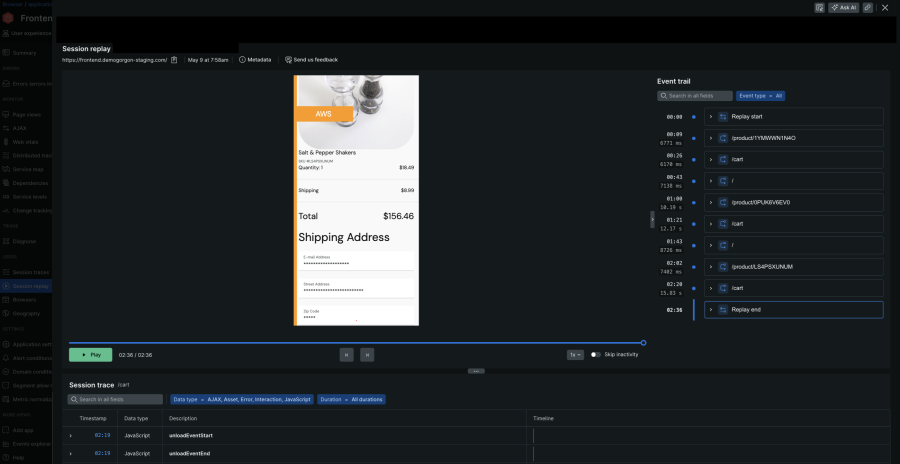
6. Vous pouvez maintenant voir toutes les erreurs dans la chronologie du lecteur indiquée par l'icône carrée rouge ou filtrer par erreur dans le chemin des événements sur la droite. Le chemin des événements vous donnera d'importants détails de haut niveau tels que les pages et changements de route consultés par l'utilisateur au cours de la session.
7. Vous pouvez voir ci-dessous les données de trace de session, qui donnent une vue détaillée des événements qui se déroulent dans le DOM (Document Object Model) d'un JavaScript asynchrone et XML (AJAX) lents au moment du déclenchement du LCP (Largest Contentful Paint, qui est une métrique web vitale) en passant par vos scripts, CSS (Cascading Style Sheets), fichiers d'image, etc. chargés.
8. Dans ce cas, l'erreur « Unhandled Promise Rejection » signale une demande web qui a échoué.
9. Grâce aux informations recueillies dans le replay de la session, vous pouvez maintenant vérifier la base de code de votre application. Localisez les sections correspondant aux erreurs et effectuez les corrections nécessaires.
Après ces ajustements, vous pouvez monitorer les sessions conséquentes pour confirmer que les problèmes ont été résolus.
Optimiser l'expérience utilisateur
Au-delà du débogage des erreurs, Session Replay vous permet d'optimiser l'expérience utilisateur ; par exemple, si vous essayez d'améliorer le passage à la caisse :
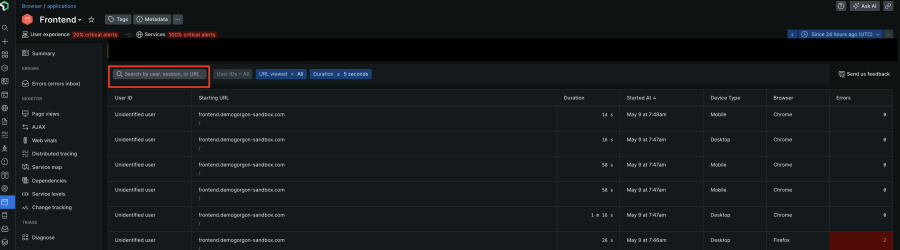
- Sélectionnez l'application instrumentée et cliquez sur Session Replay.
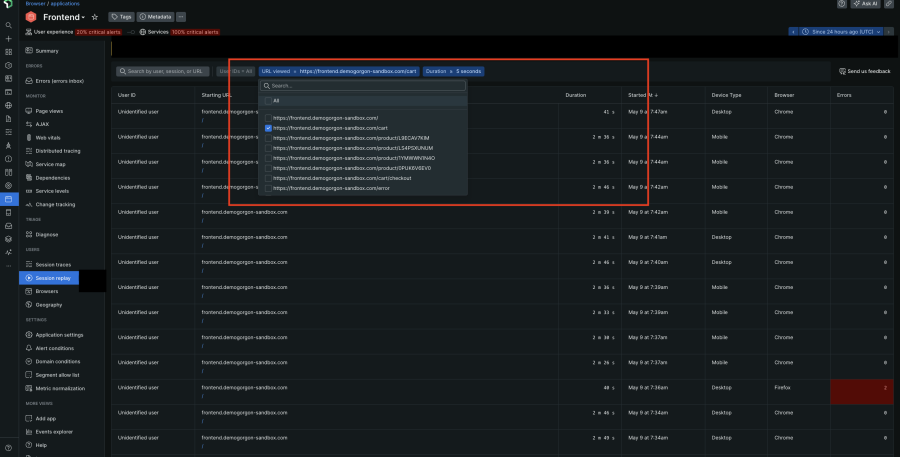
- Recherchez la page du panier en utilisant le filtre d'URL pour voir les replays de session pertinents.

3. Regardez les replays pour comprendre comment les utilisateurs interagissent avec la page et identifier ce qui a besoin d'être amélioré. Le manque de passages à la caisse peut entraîner l'abandon du panier parce que les utilisateurs ne veulent pas créer de compte.

D'après ces observations, vous pouvez prendre des décisions data-driven pour optimiser l'expérience utilisateur et réduire les points de friction dans le flux du passage à la caisse.
Contextualisation de l'assistance client
Session Replay fournit également le contexte aux équipes d'assistance des clients pour résoudre les problèmes efficacement :
- Effectuez une recherche sur l'utilisateur spécifique pour identifier leur session dans Session Replay.

2. Rejouez l'enregistrement pour voir exactement ce que faisait l'utilisateur qui a causé l'erreur.
Avec une bonne compréhension du problème, l'agent peut désormais aider directement le client. Il peut expliquer pourquoi l'erreur s'est produite, offrir une solution ou transférer le problème à l'équipe de développement s'il s'agit d'un bogue sur le site web. Ceci élimine les allers-retours par messages et met le client sur la bonne voie.
Conclusion
New Relic Session Replay vous permet de voir votre application à travers les yeux de l'utilisateur. Dans ce billet de blog, nous vous avons guidé dans la procédure de configuration et montré comment déboguer activement les problèmes de frontend, optimiser le flux de l'utilisateur et contextualiser l'assistance clientèle en utilisant Session Replay. En identifiant proactivement les points sensibles et en optimisant le parcours de l'utilisateur, vous pouvez créer une expérience web qui sera satisfaisante pour vos utilisateurs et assurera leur fidélité.
Démarrez avec Session Replay dès aujourd'hui et découvrez les secrets d'une meilleure expérience web !
Étapes suivantes
Êtes-vous prêt·e à plonger dans le débogage ? Découvrez la puissance de New Relic Session Replay. Inscrivez-vous dès aujourd'hui et libérez le potentiel de cet outil pour votre application. Le meilleur ? C'est gratuit !
Les opinions exprimées sur ce blog sont celles de l'auteur et ne reflètent pas nécessairement celles de New Relic. Toutes les solutions proposées par l'auteur sont spécifiques à l'environnement et ne font pas partie des solutions commerciales ou du support proposés par New Relic. Veuillez nous rejoindre exclusivement sur l'Explorers Hub (discuss.newrelic.com) pour toute question et assistance concernant cet article de blog. Ce blog peut contenir des liens vers du contenu de sites tiers. En fournissant de tels liens, New Relic n'adopte, ne garantit, n'approuve ou n'approuve pas les informations, vues ou produits disponibles sur ces sites.




