Große, moderne Webanwendungen können davon profitieren, in kleineren, autonomen Teilen entwickelt zu werden, die verschiedenen Teams gehören und später integriert werden, um ein nahtloses Erlebnis für Endbenutzer:innen zu schaffen. Dieses Vorgehen verbessert die Skalierbarkeit und Autonomie der Teams und ermöglicht die Zusammenarbeit und das Erschaffen von Nutzungserlebnissen, die eine Einzelperson nicht erreichen könnte. Aber was, wenn Sie die Performance der einzelnen Komponenten dieser Anwendung messen möchten? Und was noch wichtiger ist: Wie überwachen Sie die Leistung der größeren Anwendungsseiten, um Verlangsamungen und Probleme zu erkennen, bevor sie sich auf Ihre Endbenutzer:innen auswirken?
Für die lokale Entwicklung bietet die Browser-Performance-API eine native Lösung zum Messen der Dauer leistungskritischer Aufgaben direkt in Ihrem Browser mithilfe von Markierungen (Marks) und Messungen (Measures). Dieses Tool ist sowohl einfach als auch leistungsstark und bietet eine intuitive Benutzeroberfläche zum Erfassen der Aufgabendauer, die es beim Prüfen der lokalen Seiten-Performance sogar direkt in den Entwicklungstools anzeigen kann. Es wird von allen gängigen Browsern unterstützt und ist seit über einem Jahrzehnt ein fester Bestandteil der lokalen Weboptimierung. Bei komplexen Anwendungen, bei denen ein Großteil der Plattform anderen Teams gehört, kann es jedoch eine Herausforderung sein, Fallstricke und Verlangsamungen in den vielen Komponenten einer Website zu verstehen, insbesondere wenn so viele externe Faktoren im Spiel sind. Internetgeschwindigkeit, Browserkompatibilität, Benutzerstandort und Seitenzustand sind nur einige der vielen Variablen, die die Performance Ihrer Website beeinflussen können. Wenn Sie nicht in der Lage sind, Metriken im gesamten Anwendungsbereich zu aggregieren und auszuwerten, können Leistungsprobleme für Sie unerklärlich bleiben.
Messen der Renderleistung bei New Relic
Hier bei New Relic implementieren wir zum Monitoring und Verbessern der Leistung unserer segmentierten Micro-Frontend(MFE)-Anwendungen einen standardisierten Satz an Markierungen und Messungen, die für unsere Komponenten und Plattform gelten und Einblicke in Änderungen bieten. Zu diesem Zweck haben wir eine Reihe von Messungen entwickelt, um eine ganzheitliche Sicht auf die Web-Performance einzelner Komponenten und der gesamten Website zu ermöglichen. Es werden Messungen der Renderzeit jeder einzelnen Komponente erfasst, die auf der New Relic Plattform ausgeführt wird. Diese Messungen konzentrieren sich auf die Erfassung der Ladezeit der Komponente und sind in ihre Lifecycle Hooks integriert, wobei gemeinsam genutzte Bibliotheken verwendet werden, die während der Entwicklung als Dienstprogramme für jedes MFE-Team dienen. Beispielsweise kann ein gemeinsam genutztes Bibliotheks-Dienstprogramm dafür verantwortlich sein, beim Importieren oder Instanziieren jeder Komponente eine „Markierung“ mit Namespace zu erstellen. Außerdem kann eine weitere Markierung gesetzt werden, wenn eine Komponente zum ersten Mal gerendert wird. Mithilfe der beiden Markierungen kann dann eine kuratierte Messung erstellt werden und die Dauer der Aufgabe wird von der Performance-API des Browsers erfasst.
Zusätzlich zu den Komponentenmessungen werden auch Zeiträume für die Ladezeit der Plattform erfasst – der Teil der Webanwendung, der für das Zusammenfügen und Rendern der einzelnen Komponenten verantwortlich ist. Schließlich werden auch Messungen erfasst, die die organischen Seiten-Timings darstellen, unabhängig von der Plattform oder den Komponenten der Anwendung. Zusammen ermöglichen diese Metriken eine ganzheitliche Sicht auf die Performance und bieten eine Reihe von Messkennzahlen für zukünftige Verschlechterungen oder Abweichungen.
Visualisieren Sie basierend auf der obigen Beschreibung die folgenden vereinfachten Messungen, die in einer gesamten Webanwendung erfasst werden könnten:
- Gesamtladezeit der Komponenten (CTLT; Component Total Load Time): Messung der Gesamtladezeit einzelner Komponenten.
- Gesamtladezeit der Plattform (PTLT; Platform Total Load Time): Messung zur Beobachtung der Gesamtladezeit der Plattform.
- Gesamtladezeit (TLT; Total Load Time): Kombiniert CLT, PLT und andere Faktoren, um eine umfassende Ladezeitmessung bereitzustellen.
Diese Messungen können weiter unterteilt werden, beispielsweise:
- Serverladezeit (SLT; Server Load Time): Messung zur Beobachtung der Serverausführungszeit.
- Ladezeit der Plattform-Assets (PALT; Platform Asset Load Time): Messung der Zeit, die zum Laden von Assets durch die Plattform benötigt wurde.
- Plattform-Ausführungszeit (PET; Platform Execution Time): Messung der Zeit, die Callback benötigten, um auf der Plattform ausgelöst zu werden.
- Ladezeit von Komponentenressourcen (CALT; Component Asset Load Time): Messung zur Beobachtung der Ladezeit von Komponentenressourcen.
- Komponentendatenladezeit (CDLT; Component Data Load Time): Messung zur Beobachtung der Ladezeit von Netzwerkaufrufen zur Hydration der Komponente.
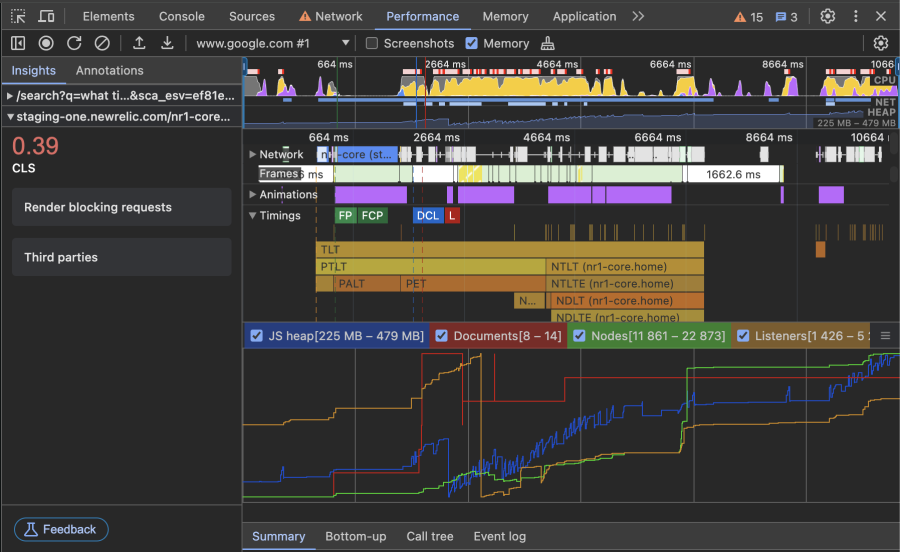
Diese Werte sind lokal nützlich, da sie die Zeitangaben in Ihren lokalen Entwicklungstools und Leistungsprofilen aufschlüsseln. Die Messungen erscheinen direkt in Ihrem Leistungsprofil und können schnell visualisiert werden.

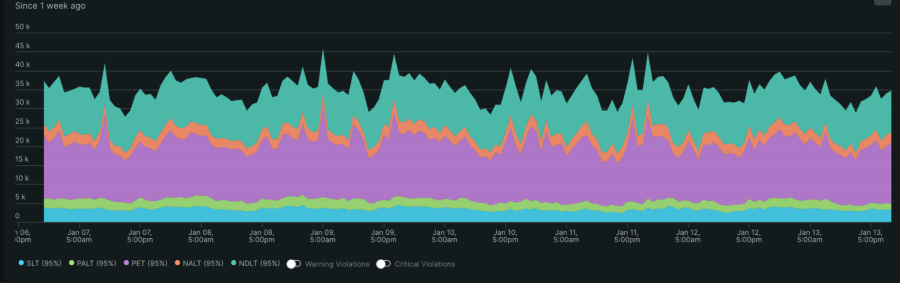
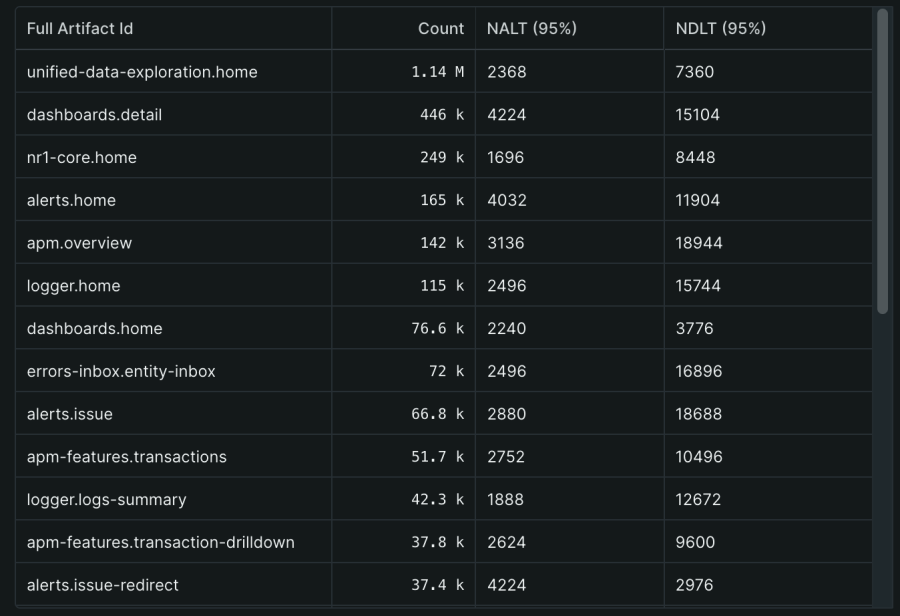
Durch die Aggregierung dieser Werte über alle Seiten und Komponenten Ihrer gesamten Webanwendung hinweg erschließen sich neue Beobachtungspotenziale. Wenn Teile der Anwendung eine Verschlechterung aufweisen, können Alerts erstellt werden. Bei Engpässen können einzelne Komponenten identifiziert werden. Bei der Handhabung von Problemen in komplexen Anwendungen oder Micro-Frontend-Architekturmustern ist die Bestimmung des „Was“ und „Wer“ oft die wichtigste, aber auch schwierigste Frage. Wie können Sie alle Messungen von jeder Seite und Komponente in einem einzigen Dataset zusammenfassen?
Unsere neue Datenerfassungsintegration: New Relic BrowserPerformance Events
Die neue Datenerfassungsintegration des Browser-Agents ist so konzipiert, dass native Performance-Markierungen und Messungen sofort automatisch erfasst werden. Dieses Tool erkennt, wenn der Performance-API Markierungen oder Messungen hinzugefügt werden, und erstellt für jedes Element neue Events, die als „BrowserPerformance“-Events bezeichnet werden. Diese Events erfassen die grundlegenden API-Informationen, Custom-Attribute und Seitenbezeichner – automatisch. Verwenden Sie einfach die API für Leistungsmessungen wie gewohnt, und der New Relic Browser-Agent erfasst automatisch Ihre Markierungen und Messungen in Ihrem gesamten Anwendungsökosystem für eine ganzheitlichere Interpretation mithilfe der New Relic Plattform.
Warum ist das wichtig?
Durch die automatische Erfassung und Analyse von Performance-Metriken ermöglicht unser Tool Teams, die genauen Zeitangaben für jede Komponente, Seite, jedes Team und jedes Release zu ermitteln. Dies ist besonders nützlich, um zu ermitteln, welche Team für die entsprechenden Zeiteinteilungen verantwortlich sind, und um zu verstehen, wie jede Komponente zur Gesamtleistung der Anwendung beiträgt.
Wenn Ihre App beispielsweise Messungen ähnlich wie CTLT, PTLT und TLT aufzeichnet, sammelt und verarbeitet New Relic diese Werte automatisch. Das bedeutet, dass solche Zeiträume über die gesamte Anwendung hinweg ausgewertet werden können, was aussagekräftige Einblicke für die Optimierung und Leistungsanalyse bietet. Teams können sehen, wie ihre Komponenten in realen Szenarien funktionieren, und datengestützte Entscheidungen zur Verbesserung ihres Codes treffen. Richten Sie Alerts ein und behalten Sie die Dashboards im Auge, um Probleme zu erkennen, bevor sie sich auf Kundenseite bemerkbar machen, und freuen Sie sich über datengestützte Leistungssteigerungen.


Die Anwendungsfälle für Performance-Messungen gehen weit über die hier beschriebene Implementierung hinaus. Jede komplexe Aufgabe, deren Dauer Sie messen möchten, kann mithilfe der Performance-API problemlos dargestellt werden. Mit dem New Relic Browser-Agent können Sie alle Messungen an einem Ort aggregieren, um die ganzheitliche Leistung zu analysieren.
Mit New Relic BrowserPerformance Events können Sie sicherstellen, dass alle für Sie wichtigen Aufgaben optimiert werden und dass die Gesamtanwendung auch bei komplexen Architekturmustern die erwartete Leistung erbringt. Indem Sie die genauen Zeitabläufe ermitteln und die Verantwortlichkeiten für die einzelnen Aufgaben verstehen, können Sie Leistungsengpässe wirksamer beheben und die Zusammenarbeit im Team verbessern.
Erste Schritte bei der Erfassung von Browsermarkierungen und -messungen
Installation und Konfiguration
Um den New Relic Browser-Agent zum Erfassen von Markierungen und Messungen zu verwenden, müssen Sie einige Schritte ausführen, um ihn ordnungsgemäß zu installieren und zu konfigurieren. Hier finden Sie eine Anleitung dazu.
- Öffnen Sie New Relic und wählen Sie im Navigationsbereich die Option Add Data aus.
- Wählen Sie Browser & Mobile und dann als Datenquelle Browser Monitoring.
- Wählen Sie Ihre Deployment-Methode aus (APM oder Copy/Paste).
- Wählen Sie eine App, die bereits in APM überwacht wird, oder geben Sie Ihrer neuen App einen Namen und klicken Sie dann auf Enable.
Sie können das NPM-Paket des Browser-Agents zudem zum Instrumentieren Ihrer Webseite verwenden. Wie das geht, erfahren Sie in diesem Instrumentierungsleitfaden. Die manuelle Erfassung von Browser-Logs wird von Browser-Agent-Versionen ab 1.261.0 unterstützt.
Aktivieren Sie die Erkennung von Markierungen und Messungen
Informationen zum Sammeln von Markierungen und/oder Messungen in der Limited Preview finden Sie in unserer Dokumentation.
Finden Sie Ihre Daten in New Relic
Nach der Aktivierung speichert der Agent Markierungs- und Messdaten unter dem Event-Typ „BrowserPerformance“ in New Relic. BrowserPerformance-Events erfassen alles, was in der API verfügbar ist: die Dauer, den Namen und sogar alle benutzerdefinierten Details, die dem Wert zugewiesen sind. Ihrem Browser-Agent zugewiesene Custom-Attribute werden auch bei jedem BrowserPerformance-Event erfasst. Schließlich werden auch Seitenbezeichner wie Session, Trace-ID, Benutzer-ID und Seiten-URLs aufgezeichnet, um die Gesamtansicht der erfassten Daten zu verbessern. Um diese Daten zu finden, versuchen Sie die folgende Abfrage und erstellen Sie dann Custom-Dashboards zur Leistungsverfolgung.
Diese einfache Abfrage in der New Relic Language (NRQL) ruft alle BrowserPerformance-Events für den angegebenen appName („My Application“) ab, bei denen der entryName entweder „mark“ (Markierung) oder „measure“ (Messung) ist.
FROM BrowserPerformance SELECT * WHERE appName = 'My Application' AND entryName = 'mark' OR entryName = 'measure'Installieren Sie den Browser-Agent und beginnen Sie noch heute mit der Optimierung Ihrer komplexen Webanwendungen. Viel Spaß beim Programmieren!
Nächste Schritte
Mithilfe der Browser-Performance-APIs können Sie Ihre Browser-Performance-Metriken erfolgreich in New Relic integrieren, um Ihre Anwendung zu optimieren. Installieren Sie den Browser-Agent noch heute, um Ihre Performance-API-Daten mit dem New Relic Browser-Agent an einem Ort anzuzeigen.
Die in diesem Blog geäußerten Ansichten sind die des Autors und spiegeln nicht unbedingt die Ansichten von New Relic wider. Alle vom Autor angebotenen Lösungen sind umgebungsspezifisch und nicht Teil der kommerziellen Lösungen oder des Supports von New Relic. Bitte besuchen Sie uns exklusiv im Explorers Hub (discuss.newrelic.com) für Fragen und Unterstützung zu diesem Blogbeitrag. Dieser Blog kann Links zu Inhalten auf Websites Dritter enthalten. Durch die Bereitstellung solcher Links übernimmt, garantiert, genehmigt oder billigt New Relic die auf diesen Websites verfügbaren Informationen, Ansichten oder Produkte nicht.



