QU'EST-CE QUE LE MONITORING MOBILE ?
Assurez l'exécution harmonieuse de toutes vos applications mobiles grâce à la visibilité de bout en bout
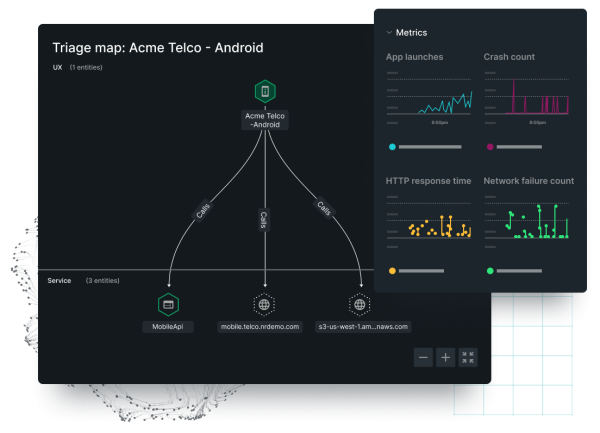
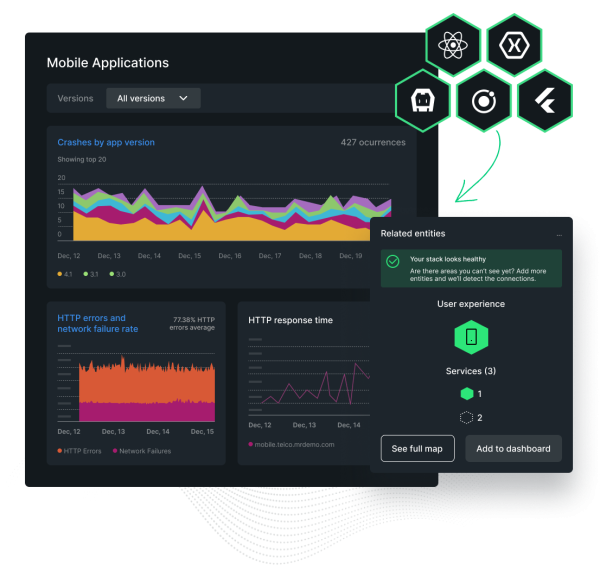
Observez les métriques du frontend et du backend en contexte
- Obtenez un aperçu global immédiat de la relation entre les performances de votre application et ses services connectés.
- Connectez facilement les données d'expérience utilisateur aux métriques du backend lorsque vous examinez les problèmes.
- Découvrez les performances HTTP avec le temps de réponse moyen pour accélérer la vitesse de l'application.


Découvrez vos applications à travers les yeux de vos utilisateurs
- Dépannez plus rapidement grâce à la visibilité sur l’intégralité du stack en examinant les relectures avec les données télémétriques détaillées.
- Enregistrez les sessions clés grâce à l'échantillonnage des sessions d'erreurs, capturant ainsi des données précieuses avec un contrôle total de l'API.
- Bénéficiez d'une confidentialité renforcée grâce à l'absence de capture PII par défaut, au masquage personnalisé et à la configuration côté serveur.
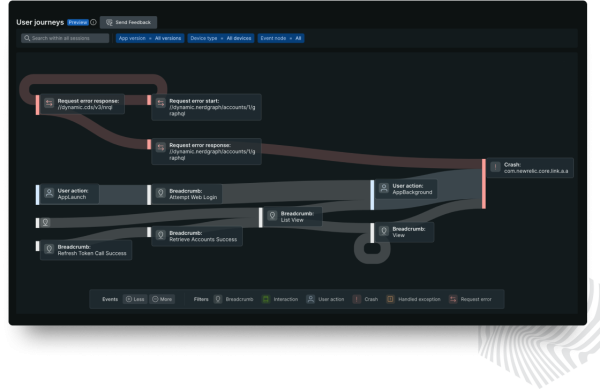
Obtenez une vue de bout en bout sur le parcours de vos utilisateurs sur appareils mobiles.
- Analysez l'intégralité du parcours des utilisateurs sur appareils mobiles pour identifier les points sensibles et apporter des améliorations data‑driven.
- Faites facilement le suivi de ce qui est important pour vous avec des parcours utilisateur prêts à l'emploi, dont des métriques personnalisées.
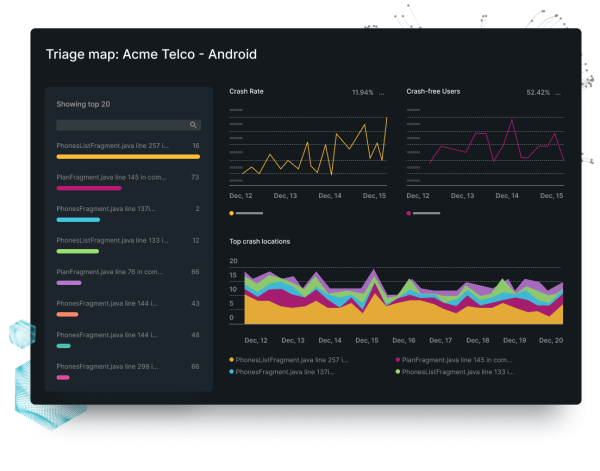
- Repérez et réparez les plantages rapidement avec des analyses détaillées et contextualisées pour toutes vos applications mobiles.


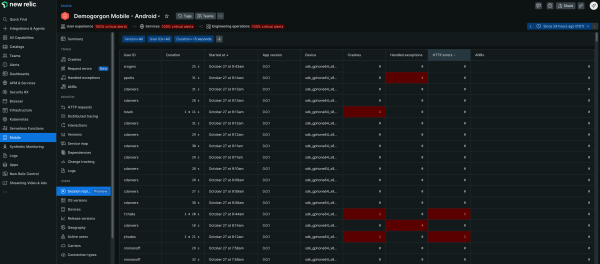
Résolvez les problèmes plus rapidement et assurez la satisfaction de vos clients
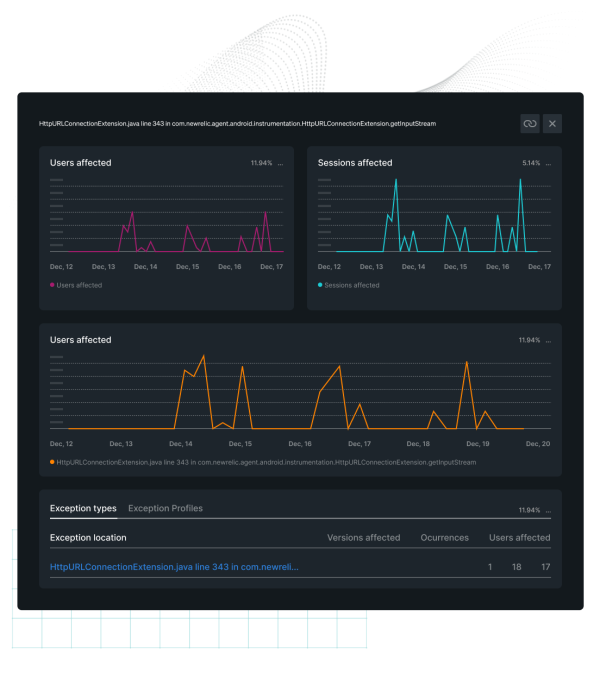
- Obtenez immédiatement des informations détaillées sur les plantages, les exceptions traitées et les échecs réseau.
- Ajoutez des fils d'Ariane (breadcrumbs) d'événements aux workflows, tels que la connexion ou le panier, pour voir exactement où un plantage s'est produit.
- Exposez les erreurs et les problèmes de latence avec les alertes dans l'application, avant qu'ils n'impactent les utilisateurs.
Monitorez les applications hybrides dans React Native, Flutter, Cordova, Capacitor et .NET MAUI
- Monitorez l'impact des problèmes pour les utilisateurs iOS et Android et apportez les modifications dans une même base de code.
- Collectez les données de plantage et de trafic réseau en utilisant des composants natifs, puis analysez-les dans un seul et même dashboard.
- Simplifiez le développement avec des informations détaillées sur les erreurs JavaScript, le tracing distribué, etc.


Connectez les données des performances au niveau du code aux KPI commerciaux
- Concentrez les efforts des ingénieurs en corrélant les performances du code avec les KPI clés comme la rétention des utilisateurs.
- Définissez les métriques et alertes personnalisées pour les KPI comme l'engagement des utilisateurs, les taux de conversion et le chiffre d'affaires.
- Obtenez des données historiques pour repérer les problèmes qui impactent les utilisateurs et pour améliorer les développements futurs avec Pathpoint.