New Relic Browserの最近の更新により、GoogleがCore Web Vitalsとして定めている、Cumulative Layout Shift (CLS) 、First Input Delay (FID) と Largest Contentful Paint (LCP)の3つのメトリクスを取得できるようになりました。W3c Trace Context標準への対応と合わせて、「New Relic Browser Launches Full Support for Google’s Core Web Vitals and W3C Trace Context」の抄訳と加筆記事にて紹介します。
New Relicでは、最近発表されたすべての発表を通じて、ウェブアプリケーションやフロントエンドのパフォーマンスを可視化するための最高のツールをお客様に提供できるように、倍の時間をかけて取り組んできました。
Full-Stack Observabilityの中に新たな機能を追加する一方で、Browser Agentとリアルユーザーモニタリング(RUM)機能には以下のような改良を加えています。
- W3C Trace Contextの標準化
- ページの視覚的安定性を測定するCumulative Layout Shift (CLS)
これらの新しい改善点は、フロントエンド開発者とウェブ開発者の両方が、インシデントの解決に時間を費やすことが多くなっている中で、ソフトウェアの問題を解決するという主な役割に集中できるようにします。以下では、これらの新機能のそれぞれがどのような意味を持つのかを説明します。
W3C Trace Contextの標準化の拡大
W3C Trace Contextの標準化を継続し、New Relic Browser Agentは標準のTrace Contextを提供するようになりました。W3C Trace Contextは、トレースのベンダー間での相互運用を可能にします。分散トレーシングを使用する際に、他ベンダーのエージェントを使用して計測されたサービスであっても、破損や不完全なトレースのリスクなくトラブルシューティングできるようにします。さらに、これにより、プロキシや API ゲートウェイなどのサードパーティコンポーネントを確実にトレースできるようになります。
さらに、W3C Trace Context は、オープンソースのトレーサーと同じ利点を提供し、あらゆるソースからいつでもテレメトリデータをトレースし、高度に分散されたアプリケーション環境にトレースを実装することができます。
より迅速なトラブルシューティング
もしあなたのチームがNew Relicの分散トレースを使用しているならば、遅延やエラー、異常を完全にその発生源に結びつけることで、トラブルシューティングをより迅速に行うことができるようになります。コードをビルドして展開し、エンドユーザーデータを介して伝搬されるトレースを完全に可視化することで、これまで以上に迅速にあらゆるトレースから答えを見つけることができるようになります。
背景として、W3C Trace Contextは共通のコンテキスト伝搬フォーマットを提供しており、スパンがトレースパスを介してデータを渡すことができます。New Relicエージェントは下位互換性を維持しており、W3CフォーマットとNew Relic独自のフォーマットの両方を受け入れて出力します。したがって、どのフォーマットを利用するかについて特に考慮することなく、Agentをアップデートすることができます。
最近まで、各分散型トレースツールはカスタムのヘッダやコンテキストフォーマット、例えばZipkinのB3フォーマットやNew Relic独自のフォーマットを採用していました。相互に互換性のないヘッダフォーマットを持つことは、サービスの分散化が進むにつれて問題となっていました。これらのシステムやデバイスの中には、独自のヘッダをそのまま渡しているものもありますが、他の多くのシステムやデバイスではヘッダを完全に削除してしまい、トレースが断片化されてしまいました。
機能的には、W3C Trace Context は、サービス間のコンテキスト相関情報を伝播するための標準化されたコンテキストであるHTTP ヘッダのペアを定義します。
traceparentヘッダには、すべての分散トレースモデルがコンテキストを定義して伝播するために必要なデータ要素、すなわち、トレース ID、親 ID、サンプルフラグが含まれます。tracestateヘッダは、特定のトレースツールに関連した追加機能や最適化をサポートするためのベンダー固有のコンテキストデータを保持しています。
つまり、サードパーティのベンダーを含め、データがどこから来たものであるかに関わらず、標準の W3C Trace Contextを持つことになり、問題をトラブルシューティングしようとしているエンジニアがデータを伝播するのに役立ちます。
ブラウザエージェントでW3Cコンテキストトレースを有効にする方法:
- ブラウザアプリケーションの設定ページで分散トレーシングを有効にする
- システムがすべてのサービスを通して W3C Trace Context を送信するように完全に設定されている場合、アプリケーション設定タブから New Relic ヘッダーを無効にすることができます。
- すでに New Relic ヘッダーを受け入れるように設定されているクロスオリジン AJAX リクエストの場合、W3C Trace Context ヘッダーを送信するオプションを選択できるようになりました。
- これを選択する場合は、定義されているすべてのオリジンが traceparent および tracestate ヘッダを受け入れるように構成されている必要があります。
- CORS ヘッダの設定については、ドキュメントページの例を参照してください。
標準トレースコンテキストの詳細については、リリースノートを参照してください。
新しいメトリクス: Cumulative Layout Shift (CLS)
ウェブページの安定性を測定して改善するために、Cumulative Layout Shift (CLS) を追加しました。CLSは日本語だと累積レイアウトシフトといえるでしょう。CLSはエンドユーザーが予期しないレイアウトの移動を体験した頻度を計測します。予期しないレイアウトの移動とは、通常、画像や動画、フォントなどのリソースが非同期的に読み込まれることによって引き起こされます。もう一つのよくある原因は、DOM 要素が既存のコンテンツの上に動的にページに追加され、後でサイズが変更されることです。
CLS の追加に加えて、他のインタラクティビティ メトリクスと一緒に First Input Delay (FID) と Largest Contentful Paint (LCP) を実装しました。これによりGoogleがCore Web Vitalsに定めている3つのメトリクスをすべて計測できるようになりました。
CLSは、ブラウザのビューポートの2つのフレーム(エンドユーザーが画面上で見ているもの)を比較し、ビューポート内で位置を変える要素によって占有されるスペースの割合(インパクト率)に、要素が移動した距離(インパクト距離)を乗算して計算されます。例えば、iPhoneの画面サイズの50%の大きさのテキストブロックが、ページの25%分(インパクト率=画面の75%)だけ突然下にずれる場合、不安定な要素が移動した最大の距離(インパクト距離=ページの25%)を掛け合わせたものです。結果はレイアウトシフトスコアとなり、この場合は0.75 x 0.25 = 0.1875となります。
ウェブパフォーマンス測定基準の標準化を目指すチームは、ページの視覚的安定性のためのユーザー中心の測定基準として CLS を使用することができるようになりました。LCPやFirst Contentful PaintのようなページロードメトリクスやFIDのようなインタラクティブメトリクスとともに、チームはNew Relicを使用してエンドユーザーのパフォーマンスをより包括的に把握することができるようになりました。Google は、パフォーマンスのしきい値を計算する際に、デスクトップとモバイルトラフィックのページロードの 75 パーセンタイルをセグメント化することをページオーナーに推奨しています。
サイズ変更が頻繁に行われる大きなコンテンツを持つアプリや、顧客のビューポートのかなりの部分を要素が占めるモバイルウェブ体験の場合、チームはエンドユーザー体験のいくつかの重要な側面をベンチマークして改善することができるようになります。 New Relic Browserでは、これをさらに一歩進めて、windowLoad、firstInteraction、pageHide、windowUnloadなど、ページの読み込み時に発生する他のメトリクスとの関係でCLSの値をレポートします。 この属性を他の値に関連付けておくことで、ページ読み込みの過程でCLSスコアに最も影響を与える瞬間をより簡単に特定することができます。
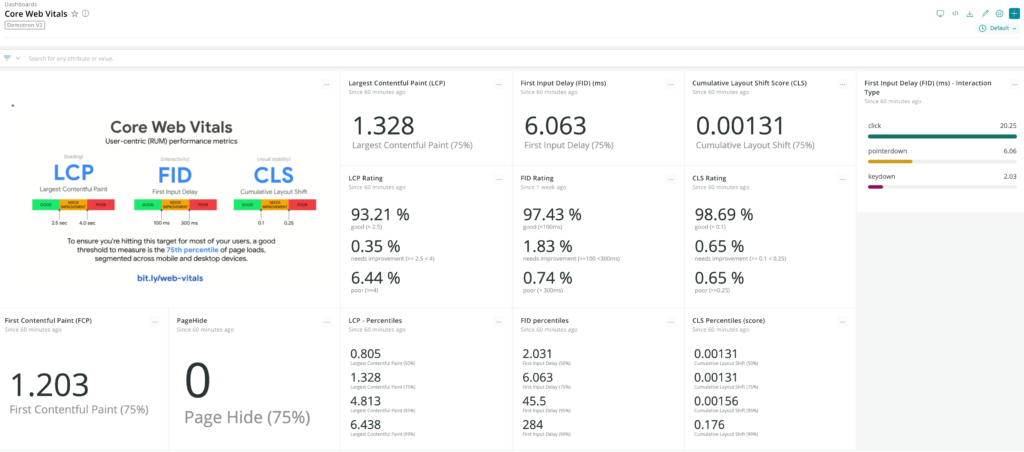
Core Web Vitalsをダッシュボードで見る
たとえばこのようなダッシュボードでCore Web Vitalsの3つのメトリクスを見ることができます。
LCPの75%タイルは次のNRQLで取得できます。
SELECT percentile(largestContentfulPaint, 75) FROM PageViewTiming WHERE appName = 'WebPortal' AND timingName = 'largestContentfulPaint'
FIDのRatingは次のNRQLです。
SELECT percentage(count(*), WHERE firstInputDelay < 100) AS 'good (<100ms)', percentage(count(*), WHERE firstInputDelay >= 100 and firstInputDelay < 300) AS 'needs improvement (>=100 <300ms)', percentage(count(*), WHERE firstInputDelay >= 300) AS 'poor (> 300ms)' FROM PageViewTiming WHERE appName = 'WebPortal' AND timingName = 'firstInteraction' since 1 week ago
FIDをInput Typeごとの割合は次のNRQLです。
SELECT percentile(firstInputDelay, 75) FROM PageViewTiming WHERE appName = 'WebPortal' AND timingName = 'firstInteraction' FACET interactionType LIMIT max
CLSが悪いユーザーの割合もとれます。
SELECT percentage(count(*), WHERE cumulativeLayoutShift >= 0.25) AS 'poor' FROM PageViewTiming
pageUrlと国(country code)ごとに集計できます。
SELECT percentage(count(*), WHERE cumulativeLayoutShift >= 0.25) AS 'poor' FROM PageViewTiming FACET pageUrl, countryCode
Core Web Vitals以外でも、windowLoadの50%、75%、95%パーセンタイル値は次のNRQLです。
SELECT percentile(windowLoad, 50, 75, 95) FROM PageViewTiming
累積レイアウトシフトの測定方法の詳細については、リリースノートを参照してください。
本ブログに掲載されている見解は著者に所属するものであり、必ずしも New Relic 株式会社の公式見解であるわけではありません。また、本ブログには、外部サイトにアクセスするリンクが含まれる場合があります。それらリンク先の内容について、New Relic がいかなる保証も提供することはありません。