New Relic Browserエージェントを使用すると、ウェブアプリケーションやサイトのパフォーマンス、エラー、ユーザーのインタラクションなどをモニタリングできます。ページの読み込み時間、Ajaxリクエスト、JavaScriptエラー、カスタムイベントなどの情報をキャプチャし、これらのデータをNew Relicに送信して詳細に可視化できます。
ウェブアプリケーションが出力する生のログデータを詳細にデバッグするためにキャプチャしたい場合はどうすればいいでしょうか?Browserエージェントには、これを手動でキャプチャするために2つのAPIメソッドが用意されています。
なぜブラウザのログを取得するのか?
ブラウザのログをキャプチャすることには多くの利点があります、例えば:
- 一般的なエラートラッキングでは見つからないエラーや不整合を発見する
- 詳細詳細なログメッセージを取得し、プロセスやトランザクションの細かい部分まで分析できる
- ユーザーの行動、特定の操作による反応やレンダリングの問題に関するインサイトを得る
- ログレベル、属性情報、URLなどに基づいてログを整理し、分析管理しやすい形で閲覧
ブラウザのログを手動でキャプチャするには、New Relic Browserのバージョン 1.261.0以上である必要があります。 NPMやスニペットでの導入を実施した際は最新のバージョンへのアップデートをしてください。 Agent のインストールはこちらのドキュメントを参考にしてください。
Browser Logsの取得
単一のログイベントを取得
特定の箇所でログを取得したい場合、"newrelic.log" APIはメッセージをログイベントとして取得すると同時に、指定されたログレベルとカスタム属性を付与できます。この.log APIは1回限りのメッセージのログ記録から、既存のログプラットフォームの拡張まで、多様なユースケースがあります。
// 単一のログイベントを取得
newrelic.log('mylog message', {level: 'debug'})// 既存のログメカニズムにログ呼び出しを追加
function yourExistingLoggerFn(message){
// メッセージを取得
newrelic.log(message,{level: 'debug'})
// ... その他のロジック ...
}単一のログイベントをキャプチャするのは、文字列メッセージとログレベルやカスタム属性を指定するオプションオブジェクトを指定した "newrelic.log(<message>, <options>)" の呼び出しだけで簡単に行えます。詳細については、APIドキュメントを参照してください。
既存のロギングメソッドを利用して自動的にキャプチャ
既にWebアプリにロギングソリューションを組み込んでいる場合、これらのロギングメソッドが呼び出されるたびにログをキャプチャしたいことがあります。その場合、"newrelic.wrapLogger" APIを使用すると、メソッドを計測して呼び出し毎にログをキャプチャできます。また、指定したログレベルやカスタム属性で装飾する柔軟性も備えています。このAPIを使用すると、既存のメソッドやネイティブなブラウザロガー(例:console.info)をラップすることができ、アプリケーション全体のログを簡単にキャプチャできます。
ネイティブコンソールメソッドからログを取得する
newrelic.wrapLogger(console,'info')
// これ以降、「console.info」が呼び出されるたびに、ログイベントが保存されますカスタムロガーからログを取得
const myLoggers = {
logger: function(){...}
}
newrelic.wrapLogger(myLoggers,'logger')
// これ以降、「myLoggers.logger」が呼び出されるたびに、ログが保存されますすべてのメッセージをログとしてキャプチャするのは、メソッドを持つオブジェクトと、ログレベルやカスタム属性を付与する "newrelic.wrapLogger(<parentObject>, <functionName>, <options>)" を呼び出すだけで簡単に実行できます。詳細についてはAPIドキュメントを参照してください。
Browser Logs の表示
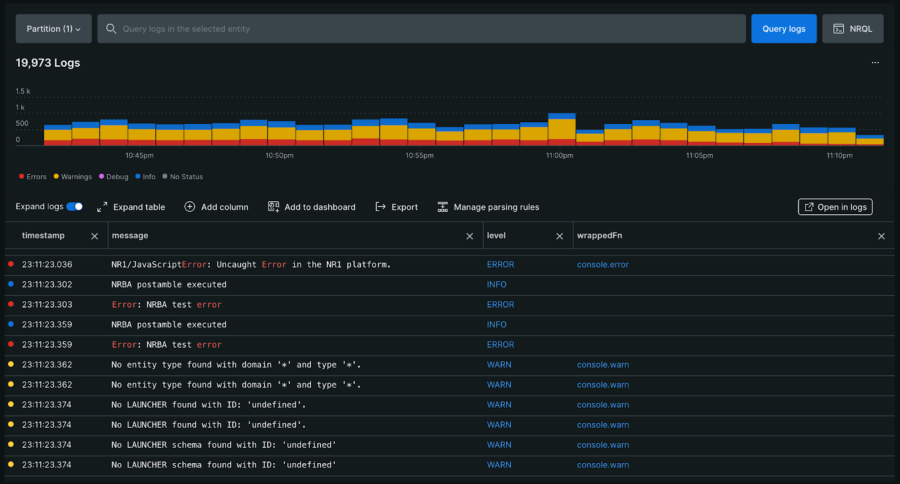
Browser UIのLogsビュー内で、取得したブラウザログを表示、並べ替え、カスタマイズできます。まず、Browserアプリケーションを見つけて、サイドパネルでLogsを選択します。
列やフィルターなどをカスタマイズして、問題の詳細を掘り下げて分析することができます。さらに詳しい情報については、Logs UIドキュメントを参照してください。

次のステップ
BrowserエージェントでLogs APIを利用すると、ブラウザ上で発生したログをNew Relicに適切に統合して、アプリケーションの最適化とトラブルシューティングを行うことができます。今すぐBrowserエージェントをインストールしてログの収集を開始し、アプリケーションがカスタマーエクスペリエンスに与える影響について理解を深めてみましょう。
本ブログに掲載されている見解は著者に所属するものであり、必ずしも New Relic 株式会社の公式見解であるわけではありません。また、本ブログには、外部サイトにアクセスするリンクが含まれる場合があります。それらリンク先の内容について、New Relic がいかなる保証も提供することはありません。



