背景
現代の大規模なWebアプリケーションは複数のチームがそれぞれ自律的に小さなコンポーネントとして開発され、それらを統合することでエンドユーザーにひとつのシームレスな体験を提供することが一般的です。
この開発手法はチームのスケーラビリティと自律性を高め、各チームが協力し合うことで、個々の力だけでは達成できない、より優れた体験を生み出すことを可能にします。
しかし、アプリケーションを構成する個々のコンポーネントのパフォーマンスを測定したい場合はどうすればよいでしょうか?
さらに重要なこととして、アプリケーション全体のページのパフォーマンスを監視し、エンドユーザーに影響が出る前に速度低下やバグを特定するにはどうすればよいでしょうか?
ローカルでの開発においては、ブラウザパフォーマンスAPIがネイティブな解決策を提供します。APIのmarkメソッドやmeasureメソッドなどを使うことで、パフォーマンスが重要となるタスクの実行時間をブラウザで直接測定できます。
このツールはシンプルかつ強力で、タスクの実行時間を収集するための直感的なインターフェースを提供し、ローカルでページのパフォーマンスを監査する際には、その測定結果を開発者ツールに直接表示することも可能です。すべての主要なブラウザでサポートされており、10年以上にわたってローカルでのWeb最適化の基本的な手法として利用されてきました。
しかし、プラットフォームの大部分を他のチームが所有しているような複雑なアプリケーションでは、ウェブサイトを構成する多くのコンポーネントにまたがる落とし穴や速度低下の原因を理解するのは困難な場合があります。特に、インターネット速度、ブラウザの互換性、ユーザーの所在地、ページの状況など、非常に多くの外部要因が影響するためです。アプリケーション全体からメトリクスなどの指標を集約して評価できなければ、パフォーマンスの問題に気づけなくなってしまう可能性があります。
New Relicでのレンダリングパフォーマンスの測定
New Relicでは、分割されたマイクロフロントエンド(MFE)アプリケーション全体のパフォーマンスを監視・改善するために、コンポーネントとプラットフォームに適用される、標準化された一連のmarks(マーク)とmeasures(メジャー)を導入し、パフォーマンスの変化に対するインサイトを得ています。これを実現するために、個々のコンポーネントとWebページ全体のWebパフォーマンスを包括的に把握することを目的とした、一連の測定基準を策定しました。
まず、New Relicプラットフォームで実行される個々のコンポーネントのレンダリング時間に対してmeasuresが取得されます。これらのmeasuresはコンポーネントのロード時間の取得に焦点を当てており、各MFEチームが開発時にユーティリティとして利用する共有ライブラリを使って、コンポーネントのライフサイクルフックに統合されています。
例えば、ある共有ユーティリティライブラリが、各コンポーネントがインポートまたはインスタンス化された時点で名前空間が設定された「マーク」を作成し、各コンポーネントが初めてレンダリングされた時点でもう一つの「マーク」を設定します。そして、この2つのマークを利用して目的に合わせたmeasureを作成することで、タスクの実行時間がブラウザのパフォーマンスAPIによって取得される、という仕組みです。
コンポーネントの測定に加えて、プラットフォームのロード時間(個々のコンポーネントを繋ぎ合わせてレンダリングする役割を担うWebアプリケーション部分)も取得されます。さらに、アプリケーションのプラットフォームやコンポーネントの部分とは無関係の、ページ本来のタイミングを表すmeasuresも取得します。これらの指標を組み合わせることで、パフォーマンスの全体像を把握し、将来的なパフォーマンスの低下や逸脱を検知するための一連の測定基準を構築しています。
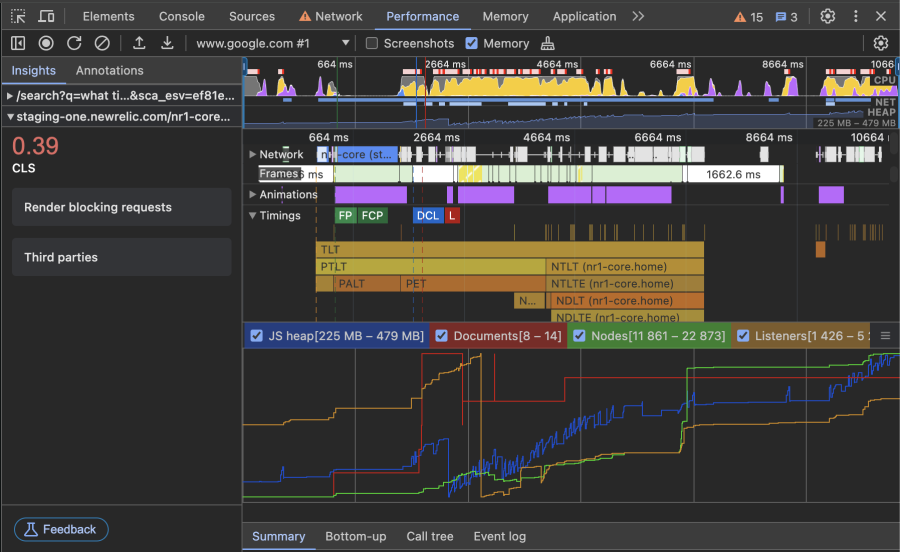
上記の説明に基づいて、ウェブアプリケーション全体でキャプチャできる次の簡略化された測定値を視覚化します。
主要な指標
- コンポーネント合計ロード時間 (CTLT: Component Total Load Time): 個々のコンポーネントの合計ロード時間を観測する指標。
- プラットフォーム合計ロード時間 (PTLT: Platform Total Load Time): アプリケーションの土台となるプラットフォーム全体のロード時間を観測する指標。
- 合計ロード時間 (TLT: Total Load Time): CTLT、PTLT、およびその他の要因を組み合わせて、包括的なロード時間を提供する指標。
これらの指標は、さらに次のようなサブ指標に分解できます。
- サーバーロード時間 (SLT: Server Load Time): サーバーの実行時間を観測する指標。
- プラットフォームのアセットロード時間 (PALT: Platform Asset Load Time): プラットフォームがアセット(JavaScript、CSSなど)をロードするのにかかった時間を観測する指標。
- プラットフォーム実行時間 (PET: Platform Execution Time): プラットフォーム上でコールバックが発火するまでにかかった時間を観測する指標。
- コンポーネントのアセットロード時間 (CALT: Component Asset Load Time): コンポーネントに紐づくアセットのロード時間を観測する指標。
- コンポーネントのデータロード時間 (CDLT: Component Data Load Time): コンポーネントをハイドレート(動的なデータを反映して表示を更新すること)するための、ネットワークコールのロード時間を観測する指標。
これらの値は、ローカルの開発ツールやパフォーマンスプロファイルでタイミングの内訳を細かく確認できるため、ローカルでの開発に役立ちます。測定結果はパフォーマンスプロファイルに直接表示され、迅速に可視化することができます。

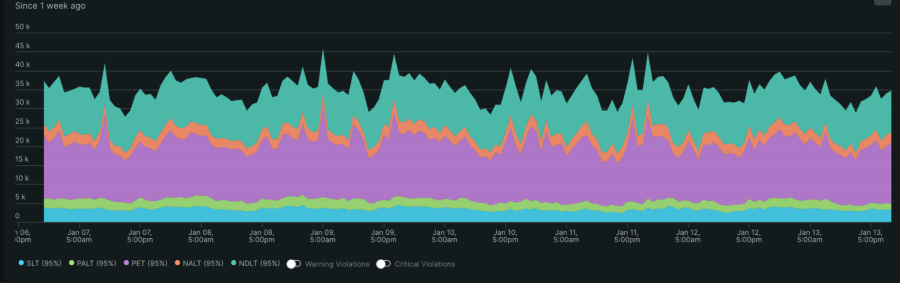
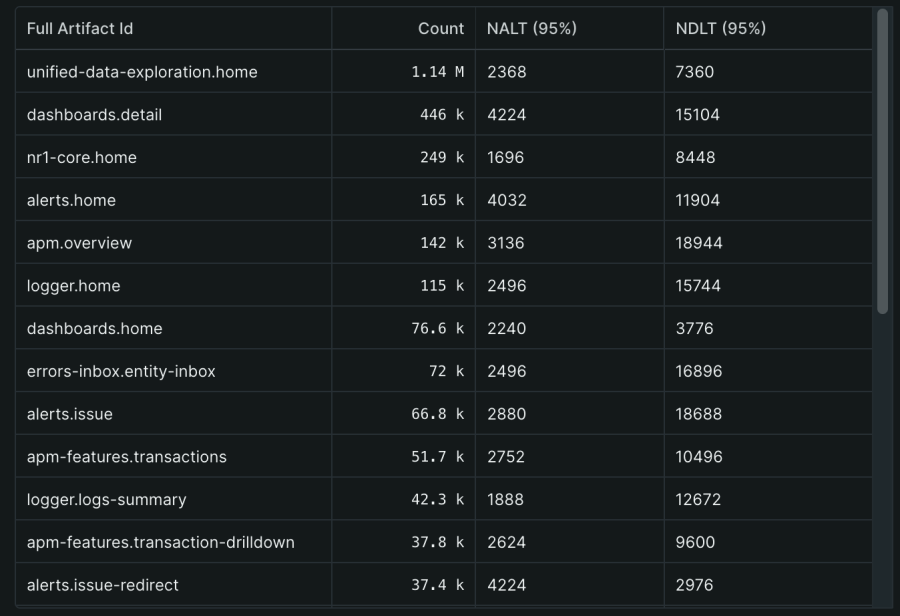
これらの値をWebアプリケーション全体のすべてのページやコンポーネントにわたって集約することで、新たな観測の可能性が広がります。アプリケーションの一部でパフォーマンスの低下(degradation)が見られた場合にアラートを作成したり、ボトルネックが観測された際には原因となっている個々のコンポーネントを特定したりできるようになります。
複雑なアプリケーションやマイクロフロントエンドのアーキテクチャパターンにおける問題に対処する際、「何が」問題で、「誰が(どのチームが)」その担当なのかを特定することは、最も重要でありながら、最も答えるのが難しい問いになることがよくあります。
では、すべてのページとコンポーネントから得られる膨大な測定値を、どうすれば単一のデータセットにまとめることができるのでしょうか?
新しいデータ収集インテグレーションの概要:New Relic BrowserPerformanceイベント
ブラウザエージェントの新しいデータ収集インテグレーションは、ネイティブのパフォーマンス・マーク(marks)とメジャー(measures)を、追加設定なしで自動的に収集するように設計されています。このツールは、マークやメジャーがパフォーマンスAPIに追加されるとそれを検知し、項目ごとに新しいイベントを作成します。これが「BrowserPerformance」イベントです。
これらのイベントは、基本的なAPI情報、カスタムアトリビュート、ページの識別子を自動的に取得します。お客様はいつも通りパフォーマンス測定APIを使用するだけで、New Relicブラウザエージェントがアプリケーションエコシステム全体からマークとメジャーを自動的に収集し、New Relicプラットフォーム上でより包括的な分析を可能にします。
この機能の重要性
なぜこの機能が重要なのでしょうか?
パフォーマンス指標を自動的に収集・分析することで、私たちのツールは、各コンポーネント、ページ、チーム、そしてリリースに関連する正確なタイミングをチームが特定できるようにします。これは、どのチームが関連するパフォーマンス時間の責任を持っているかを特定したり、各コンポーネントがアプリケーション全体のパフォーマンスにどのように貢献しているかを理解したりする上で特に役立ちます。
例えば、あなたのアプリが以前説明したCTLT(コンポーネント合計ロード時間)、PTLT(プラットフォーム合計ロード時間)、TLT(合計ロード時間)のようなメジャー(測定値)を記録している場合、New Relicはこれらの値を自動的に収集・集約します。これにより、これらの実行時間をアプリケーション全体で評価できるようになり、最適化とパフォーマンス分析のための強力なインサイトがもたらされます。
各チームは、自分たちのコンポーネントが実際のユーザー環境でどのように動作しているかを確認し、データに基づいた意思決定(データドリブンな意思決定)を行ってコードを改善できます。アラートを設定し、ダッシュボードを監視することで、問題が顧客に影響を及ぼす前にそれを捉え、データに裏付けられた自信を持ってパフォーマンスの向上を評価・共有しましょう。


パフォーマンス測定のユースケースは、ここで説明した実装例をはるかに超えて広がります。実行時間を測定したいと考えるあらゆる複雑なタスクは、パフォーマンスAPIを使うことで簡単に測定できます。そしてNew Relicブラウザエージェントを使えば、すべての測定値を一か所に集約し、パフォーマンスの全体像を分析できます。
New RelicのBrowserPerformanceイベントを利用することで、関心のある各タスクが最適化され、アプリケーション全体が期待どおりのパフォーマンスを発揮していることを、たとえ複雑なアーキテクチャパターンであっても確認できるようになります。
特定のタイミングを特定し、各タスクの所有権を理解することで、パフォーマンスのボトルネックにより効果的に対処し、チーム間のコラボレーションを向上させることができるのです。
ブラウザのマークとメジャーの収集を開始する方法
インストールと設定
New Relicブラウザエージェントを使用してマークとメジャーを取得するには、いくつかの手順に従って正しくインストールと設定を行う必要があります。その方法を以下に示します。
- New Relicを開き、ナビゲーションパネルから Add Data を選択します。
- Browser & Mobile を選択し、次に Browser monitoring データソースを選択します。
- デプロイ方法として、APM経由 または Copy/Paste(コードスニペットのコピー&ペースト)を選択します。
- APMで監視されている既存のアプリを選択するか、新しいアプリに名前を付けて Enable をクリックします。
また、ブラウザエージェントのNPMパッケージを利用してWebページを計装することも可能です。そのプロセスの詳細については、こちらの計装ガイドを参照してください。ブラウザのマークとメジャーの自動取得は、ブラウザエージェントのバージョン1.261.0以降でサポートされています。
マークとメジャーの検出を有効にする
この機能は現在、限定プレビューとして提供されています。マークやメジャーの収集を開始するには、こちらのドキュメントを参照して有効化してください。
New Relicでデータを確認する
有効化されると、エージェントはマークとメジャーのデータをNew Relicの BrowserPerformance イベントタイプとして保存します。BrowserPerformance イベントは、APIで利用可能なすべての情報(実行時間、名前、さらには値に割り当てられたカスタム詳細情報まで)を取得します。ブラウザエージェントに割り当てられたカスタムアトリビュートも、すべての**BrowserPerformance**イベントと共に取得されます。最後に、セッション、トレースID、ユーザーID、ページのURLといったページの識別子も記録され、取得したデータの全体像の把握を強化するのに役立ちます。
このデータを見つけるには、以下のクエリを試してみてください。そして、パフォーマンスを追跡するためのカスタムダッシュボードを作成しましょう。
このシンプルなNew Relicクエリ言語(NRQL)クエリは、指定されたappName("My Application")について、entryNameがmarkまたはmeasureであるすべての**BrowserPerformance**イベントを取得します。
FROM BrowserPerformance SELECT * WHERE appName = 'My Application' AND entryName = 'mark' OR entryName = 'measure'Browserエージェントをインストールして、今すぐ複雑なウェブアプリケーションの最適化を始めてください。エンジョイコーディング!
次のステップ
ブラウザパフォーマンスAPIを利用すると、ブラウザパフォーマンスメトリクスをNew Relicに統合してアプリケーションを最適化できます。今すぐ Browserエージェントをインストールして、New Relic Browserエージェントを使ってパフォーマンスAPIデータを1か所で確認してください。
本ブログに掲載されている見解は著者に所属するものであり、必ずしも New Relic 株式会社の公式見解であるわけではありません。また、本ブログには、外部サイトにアクセスするリンクが含まれる場合があります。それらリンク先の内容について、New Relic がいかなる保証も提供することはありません。




