
これは、How To Monitor Google Lighthouse Metrics with New Relic Oneの抄訳記事です。
はじめに
Google Lighthouseは、ウェブサイトのパフォーマンスや検索エンジン最適化(SEO)を判断するための強力なツールです。無料で簡単に使うことができます。ただ、Lighthouseはサイトのパフォーマンスを素早く判断できますが、スナップショットしか確認することができません。また、手動でChrome Dev ToolsからLighthouseを開き、自分で分析を行う必要があります。この一手間があることで、通常は単発の確認しかできていないのではないでしょうか?幸いなことに、Lighthouseで確認できる情報は、Google PageSpeeds Insights APIで簡単に取り込むことができます。New Relic One ダッシュボードに簡単に統合することで、Lighthouse のメトリクスを他のメトリクスと一緒に継続的に追跡したり、Lighthouse のパフォーマンスメトリクスが悪化した場合にアラートを受け取ったりすることができます。
ここでは、Google Lighthouse の使い方と、なぜこのような強力なツールなのかを簡単に説明します。次に、Lighthouse のメトリクスを New Relic One のダッシュボードにわずか 5 分で統合する方法を説明します。
Google Lighthouseをつかってみる
Chromeブラウザで分析したいサイトを開いてみましょう。そして、DevToolsを開き、Lighthouseタブに切り替えて、「Generate Report」をクリックするだけです。ここでは、分析のサンプルをご紹介します。

このサイトのアクセシビリティとSEOは優れていますが、パフォーマンスはそうではありません。ただ、もしかするとこれはスナップショットをとった時だけの問題かもしれません。本当に目を光らせるためには、モニタリングが必要です。
New Relic に Google Lighthouse を連携すると何がいいのか
Google Lighthouse は、First Contentful Paint や Largest Contentful Paint など、他にも多くの有用な情報を提供しています。これは、サイトの読み込みの速さや、ユーザーが実際にコンテンツを見るまでの時間を確認するのにとても便利です。しかし、これらのメトリクスはNew Relicのブラウザエージェントを使えば、New Relic だけでも確認できます。では、なぜ我々はダッシュボードにGoogle Lighthouseを追加しようとしているのでしょうか?
答えは、「確認のためのベースラインのメトリクスが必要だから」、ということです。ネットワークの速度が遅い、デバイスの速度が遅い、ユーザーの行動がおかしいなど、実世界の状況に影響されないベースラインのメトリクス、それを実現するのがGoogle Lighthouseです。また、一般的にはアクセシビリティやSEOなどの重要な指標を重視していると思いますが、これらのLightshouseから得られる追加情報はダッシュボードをレベルアップし、サイトのパフォーマンスに関する分析の幅が広がります。
New Relic にGoogle Lighthouseを連携してみよう
Google PageSpeed Insights API を使用して、Lighthouse のデータを New Relic Synthetics に追加することができます。PageSpeed Insights API は Chrome ユーザー エクスペリエンス レポートからの実際のデータと、Lighthouse からのラボデータを返します(参考)。New Relic の Syntheticsの機能を使って連携することで、一定の間隔で JSON 形式のデータを取得することができるので、Lighthouse メトリクスの保存、可視化、レポート、アラートを確実に行うことができるのです。
- Google PageSpeed API キーを生成します。
- ブラウザでNew Relicを開き、上部のナビゲーションバーにある「Synthetics」に進みます。
- 「Secure Credentials」をクリックします。
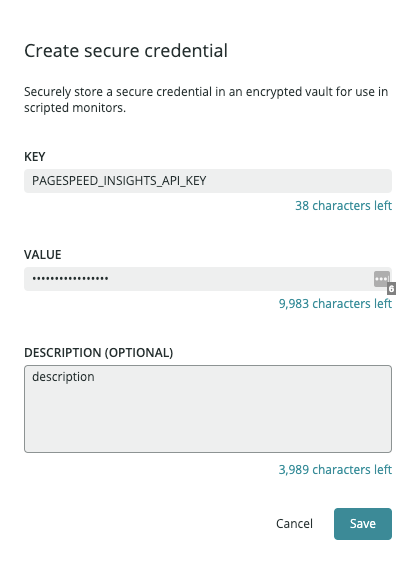
- 「Create secure credential」をクリックします。
PAGESPEED_INSIGHTS_API_KEYという新しいKEYを作成します。VALUEには、ステップ1で生成したInsights APIキーを入れてください。その後、「Save」をクリックします。
- 「Monitors」タブをクリックします。
- 画面右上の「Create monitor」をクリックします。
- タイプとして「Endpoint availability - Scripted API」を選択します。

-
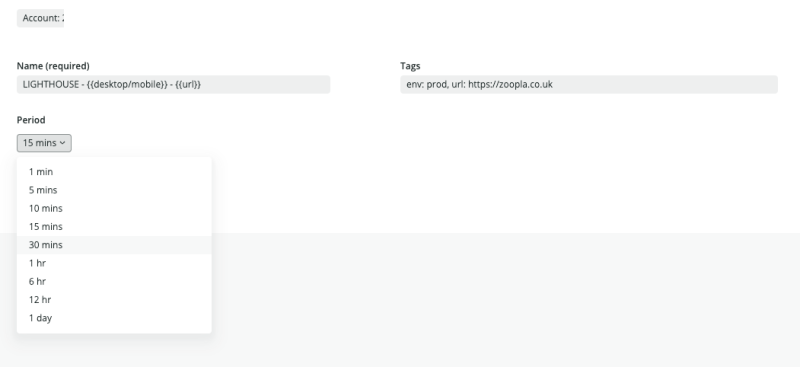
モニターの設定では、Lighthouse のメトリクスを追跡する New Relic One アカウントを選択します。「Name」には、
LIGHTHOUSE - {{desktop/mobile}} - {{URL}}のようにわかりやすい名称をつけましょう。 次に、「Period」でドロップダウンメニューから計測インターバルを選択します。これにより、Lighthouseレポートの実行頻度が決まります。
-
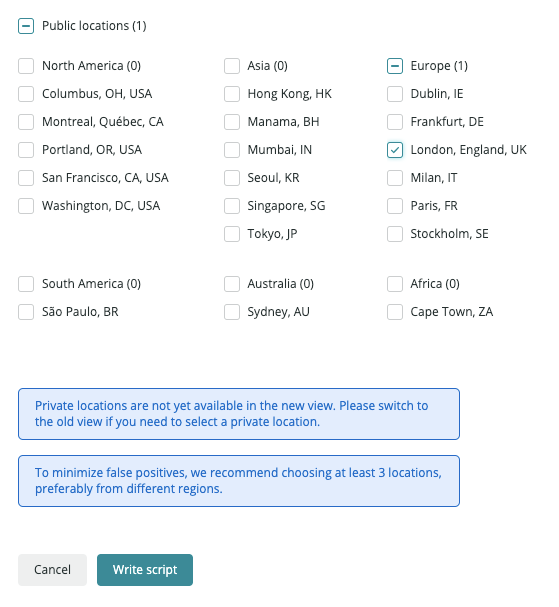
次に、Syntheticsを動かすロケーションを選びます。この連携では、PageSpeed Insightsから情報を収集するものとなるので、1箇所で問題ありません。

-
最後に、New Relic Quickstarts for Google PageSpeed Insights - Lighthouseのコードを追加します。Syntheticsのサンプルコードを取得できます。
settingsオブジェクトの'url'にはデフォルトで「https://www.google.com」と設定されていますが、これを、あなたの観測したいページのURLで上書きしましょう。また、サイトのモバイル版を分析したい場合、'strategy'プロパティの値を'mobile'に変更します。
New Relic One ダッシュボードを作成する
これらのメトリクスを視覚化するためのサンプルダッシュボードがあります。Quickstartsアプリを使って簡単にアカウントにインポートすることができます。こちらのリンクをクリックするか、以下手順でダッシュボードをインポートしてください。
- New Relic Oneで「App Catalog」を開き、「Quickstarts」をクリックします。

- ドロップダウンメニューの「Quickstarts」をクリックします。
- Synthetics」を検索し、「Synthetics - Google Lighthouse Metrics」ダッシュボードを選択します。
- ダッシュボードをインポートするアカウントを選択し、Importをクリックします。
アラートでパフォーマンスを監視する
Google Lighthouseから入ってくるデータにアラートを設定することもできます。たとえば、画面上で一番大きなコンテンツが読み込まれたタイミング(LCP)に時間がかかりすぎて、ユーザーのロード時間が遅くなっているとしたらどうでしょう?アラートがあれば、問題を迅速に発見することができます。ここでは、LCPをサンプルとしてアラートを設定する方法を紹介します。
- 先ほど作成したダッシュボードの「Largest Contentful Paint」のチャートの右上「・・・」をクリックし、「Create Alert Condition」を選択します。

- コンディションの名前を「LCP > 2s」とします。また、URLを限定する場合は、WHERE句を追加しましょう。デフォルトの例として
WHERE custom.url = 'https://www.google.com'を追加しています。
- 閾値を2秒以上、5分間に一回でも閾値を超えたらアラートとするために、
above2000at least once in5minutesとします。
- 新しいポリシーを作成します。Policy nameを
Google Lighthouseとし、Group violations into incidentsはBy Conditionを選びます。
- 画面下までスクロールし、「Save」をクリックします。
- 画面右上にトースターが現れるので、「Reminder:・・・」とリンクになっている文字をクリックします。

- Notification Channelsタブを開いて、問題が起こった際に通知する先を選択しましょう。

以上で設定は終了です!
これで、LCPが2秒以上となった場合に通知が届くようになります。Google Lighthouse のメトリクスを New Relic One ダッシュボードに簡単に統合し、アプリケーションのパフォーマンスに悪影響が出たときにアラートを受け取ることができました。
LCP以外の指標にもアラートを仕込んだり、APIで他の情報をとることで、さらにGoogle Lighthouseを組み合わせた効果的な観測を行っていきましょう!
次のステップ
もしまだNew Relicのアカウントをお持ちで無い場合、無料でアカウントを作成することができるのでぜひお試しください。 free trial
本ブログに掲載されている見解は著者に所属するものであり、必ずしも New Relic 株式会社の公式見解であるわけではありません。また、本ブログには、外部サイトにアクセスするリンクが含まれる場合があります。それらリンク先の内容について、New Relic がいかなる保証も提供することはありません。



