はじめに
New Relic Synthetic は Web サイトや Web アプリケーション、API エンドポイントの外形監視を行うことができます。外形監視では実際の Web サイトなどに定期的にアクセスし、パフォーマンスや可用性などのユーザー体感に問題がないかを計測します。
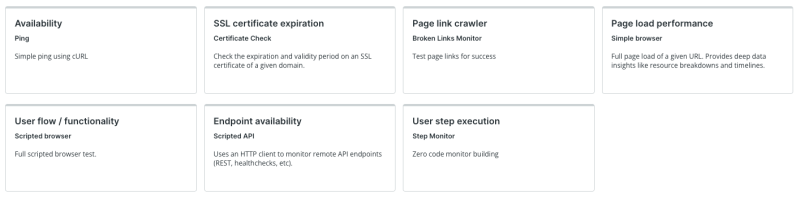
New Relic Syntheticで は「(HTTP/S) Ping モニター」や「API テスト」など7つのモニタータイプを利用できますが、本ブログでは Web サイトの画面遷移を監視できる「Scripted Browser モニター」を紹介します。

Scripted Browser
Scripted Browser は Web サイト内の移動や特定のアクションの実行、特定の要素があることを検証するスクリプトを作成します。スクリプトが実行されると、仮想化された Selenium 駆動の Google Chrome ブラウザによって一連の処理を行い、ユーザー体験をシミュレートします。
Scripted Browser のスクリプトは Selenium Webdrivers API を使用して作成します。この API を使うことにより様々な処理をスクリプトに組み込むことができますが、簡易な画面遷移であれば Selenium IDE とスクリプト変換ツールを使用して、ノーコードで作成することができます。
Selenium IDE
Selenium IDE は Web サイトの移動やアクションを記録・再生することができる、Web ブラウザの拡張機能です。
Selenium IDE のインストールや操作方法は、多くのエンジニアの方が素晴らしい記事を作成してくれていますので、そちらを参考にしてください。
New Relic Sidekick
New Relic Sidekick は Selenium IDE のプロジェクト(.side) を Scripted Browser のスクリプトに変換するツールです。
このツールは Node.js で開発されており、npm パッケージとしてインストールします。ご利用の環境に Node,js/npm をインストールしてください。
New Relic Sidekick は New Relic Experimental としてオープンソースで開発されています。機能要望や不具合は GitHub の開発者コミュニティによってサポートされます。
Scripted Browser スクリプトの作成
Selenium IDE で作成したプロジェクトファイル(.side) を New Relic Sidekick を利用して Scripted Browserのスクリプトに変換します。あらかじめ、監視対象の Web サイトのプロジェクトファイルを作成しておいてください。
1. New Relic Sidekick のインストール
お使いの環境に New Relic Sidekick をインストールします。
npm install -g newrelic-sidekickインストールが正しくできたか、次のコマンドで New Relic Sidekick のバージョンを確認してみてください。
sidekick -v 2. スクリプトの変換
Selenium IDE のプロジェクトファイルから Scripted Browser のスクリプトファイルへの変換は次のコマンドを実行するだけです。
sidekick <input.side> <output_directory>
| 引数 | 説明 |
|---|---|
| 引数input.side | 説明Selenium IDE で作成したプロジェクト (.side) |
| 引数output_directory | 説明変換後のスクリプトファイルの出力先ディレクトリ |
例えば、以下のコマンドを実行すると、myProject.side ファイルが変換され、output ディレクトリにスクリプトファイル(.js) が出力されます。
sidekick myProject.side ./outputScripted Browser モニターの作成
New Relic Synthetic で Scripted Browser モニターを作成します。詳しい操作方法は次のドキュメントを参考にしてください。
- New Relic Synthetic の画面から [Create monitor] をクリックする。
- 「1. select monitor type」で [Scripted browser] を選択する。

- 「2. Configure monitor」の [Runtime] では「Chrome 100+」を選択する。

- 「3. Select locations」では監視の起点となるロケーションを指定する。
- 「4. Write script」でコピーしたスクリプトファイルのコードを貼り付ける。
- [Validate] をクリックし、スクリプトが正しく動作することを確認する。
Tips
ここでは、スクリプトファイルについて補足します。
New Relic Sidekick により変換された Scripted Browser スクリプトファイルは実際の監視にあわせてカスタマイズしてください。
・スクリプトのファイル名
スクリプトファイルのファイル名は Selenium IDE で指定した Test Suites 名が付与されます。Test Suites 名がデフォルトのままですとファイル名は defaultSuite.js となります。
・ステップ
デフォルトでは Selenium IDE で記録したすべてのステップが、スクリプトファイルの stepLogger に生成され、次のパラメータにより構成されます。不要なステップは削除できますが、前後のアクションに影響しないよう注意してください。
| パラメータ | 説明 |
|---|---|
| パラメータstepType | 説明ステップのタイプ (詳しくは ステップタイプ を参照してください) |
| パラメータstepName | 説明ステップの名前 |
| パラメータjourneyName | 説明ジャーニー(テスト全体)の名前 |
| パラメータstepFunction | 説明ステップで実行される関数 |
・ステップタイプ
各ステップが失敗した時、監視を停止するか、あるいは継続するかなどを stepType で指定できます。
| stepType | 動作 | 監視のステータス | 補足 |
|---|---|---|---|
| stepTypeHARD | 動作ステップが失敗すると監視を停止します | 監視のステータスFailed | 補足ステップが失敗すると後続のステップが実行できない(あるいは実行しても意味がない)場合などに利用 |
| stepTypeSOFT | 動作ステップが失敗しても監視は継続します | 監視のステータスFailed | 補足ログアウト処理が必要があるなど、ステップを途中で止めたくない場合などに利用 |
| stepTypeOPTIONAL | 動作ステップが失敗しても監視は継続します | 監視のステータスSucess | 補足 |
・ログ
ステップが失敗すると Scripted Browser モニターの Script Log にログが出力されます。出力されるメッセージはステップタイプ (stepType) ごとにスクリプトファイル内に定義されていますので、必要に応じて変更してください。
const stepLogger = async (type, description, category, stepFn) => {
const thisStep = STEP++;
....
catch (err) {
const error = err;
if (type == STEP_TYPE.HARD) {
console.log(`ERROR! Step ${thisStep}: [${category}:${categoryStep}] -> ${description}\n ╚══> This is a HARD step error so processing of further steps will cease and the journey will be failed.`);
HARD_FAILURE = `Step ${thisStep}: [${category}:${categoryStep}] -> ${description}`;
throw error;
}
else if (type == STEP_TYPE.SOFT) {
console.log(`ERROR! Step ${thisStep}: [${category}:${categoryStep}] -> ${description}\n ╚═══> This is a SOFT step error so processing of further steps will continue but the journey will be failed.`);
console.log(`\n${error.message}\n\n`);
FAILED_STEPS.push({
failure: `Step ${thisStep}: [${category}:${categoryStep}] - ${description}`,
reason: error.message,
});
return Promise.resolve(true);
}
else {
console.log(`ERROR! Step ${thisStep}: [${category}:${categoryStep}] -> ${description}\n ╚═══> This is an OPTIONAL step so this error will not fail the journey.`);
console.log(`\n${error.message}\n\n`);
return Promise.resolve(true);
}
}
}まとめ
New Relic Synthetic の Scripted Brower はみなさんのWebサイトやWebアプリケーションの健全性を監視する優れた機能です。Selenium IDE + Sidekick を利用することにより、ノーコードで監視用のスクリプトを作成することができますので、迅速に始めることができます。
ユーザー体験の向上を目指して、ご活用ください!
本ブログで紹介した Scripted Browser の他にも、ページ上のリンク切れやSSL証明書のチェック、APIエンドポイントなど様々な監視でご利用いただけますので、これらもぜひ試してみてください。
本ブログに掲載されている見解は著者に所属するものであり、必ずしも New Relic 株式会社の公式見解であるわけではありません。また、本ブログには、外部サイトにアクセスするリンクが含まれる場合があります。それらリンク先の内容について、New Relic がいかなる保証も提供することはありません。



