コロナ禍による巣ごもり需要の増大を背景に、デジタルによる顧客体験、デジタルエクスペリエンスの重要性が高まっています。ここでは、顧客体験の基礎知識やデジタルエクスペリエンスの重要性が高まっている背景、デジタルエクスペリエンスを高めるためにはどうすればよいのか、顧客体験の優劣をどのように計測すればよいのかを解説します。
顧客体験の基礎知識
デジタルエクスペリエンスについて説明する前に、まずは顧客体験とは何か、そして、近年の顧客体験の変化について説明します。
顧客体験とは、顧客接点の集合体
顧客体験とは、Customer(顧客)とExperience(体験)を組み合わせた用語で、「カスタマーエクスペリエンス」や「CX」とも呼ばれます。
消費者が商品を認知、購入、利用するまでの一連の体験を指し、同時にその体験に対する評価を指します。消費者と商品あるいは企業が接するポイントを顧客接点と呼びますが、顧客体験はすべての顧客接点の集合体ともいえます。
コロナ禍を経て変化した消費行動
数年に及ぶコロナ禍を経て、人々の生活は大きな変化を余儀なくされました。その影響は消費行動にも表れています。感染拡大を防ぐ意味から、非接触・非対面が強く推奨されました。「3密」の回避や外出自粛が実施されて、あらゆる場面で「ふれない・会わない」コミュニケーションが導入されました。
実店舗を訪れる人は減り、ECサイトの利用者が急速に増え、非対面型ビジネスのニーズが一気に高まったのです。また、オンラインとオフラインを融合し、よりよい顧客体験の実現を目的としたOMO型店舗なども出てきています。
高まるデジタルエクスペリエンスの重要性
デジタルエクスペリエンスは、数ある顧客接点のうち、デジタル上で行われるものを指します。コロナ禍の数年間で変化した消費行動は、商品やサービスの認知から購入までを、すべてオンラインで完結できるようになりました。こうした流れを受けて、企業にとってはデジタルエクスペリエンスの重要性が飛躍的に高まってきたといえます。
ですが、すべての消費者がデジタルチャネルで認知から購買までを行っているわけではありません。OMO型店舗の例にも見るように、アフターコロナのマーケットでは、デジタルチャネルの充実に引き続き注力するとともに、リアルとデジタルそれぞれの特性や強みを活かし、うまく融合させることが重要になります。
デジタルエクスペリエンスが重要なのはECだけではない
デジタルエクスペリエンスが重要なのは、ECの分野だけではありません。例えば、ネット上で告知・誘導して実店舗への来店を促すキャンペーンサイトや、各種のビジネスツールを提供するクラウドサービスなどでも、顧客体験の向上は重要です。
これらは元々、デジタル上に構築されたものですが、ユーザーが使った際に、画面の読み込みが遅かったり反応が鈍かったりといった使い勝手の悪さがあると、ユーザー離脱の大きな要因になります。
また、ユーザーの操作に対するにレスポンスの時間やUIの洗練度なども、顧客体験に含まれる要素でしょう。顧客接点のほとんどがデジタル上にあるサービスでは、デジタルエクスペリエンスの重要性はさらに高くなるのです。
デジタルエクスペリエンスにおける表示速度の重要性
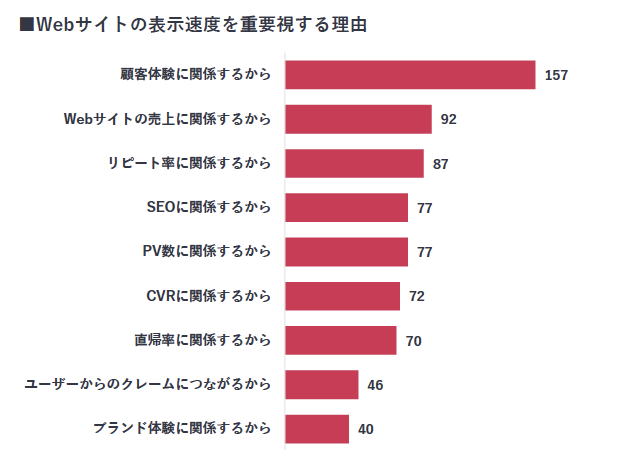
顧客体験を洗練させることで顧客ロイヤルティを向上させ、自社ブランドと商品の価値を高める。そのためにやるべきことは、実に多岐にわたります。デジタルエクスペリエンスにおいても、それは変わりません。中でも、Webにおけるデジタルエクスペリエンスの場合、Webサイトの表示速度が非常に大きな意味を持ちます。高速通信が広く普及した現在では、Webサイトは瞬時に表示されるのが当たり前です。わずかなタイムラグがあっても「遅いな」と感じられることも多く、読み込みと表示に数秒単位で時間がかかってしまうと離脱を招いてしまいます。

出典:Repro株式会社「Webサイトの表示速度改善についての実態調査2023」
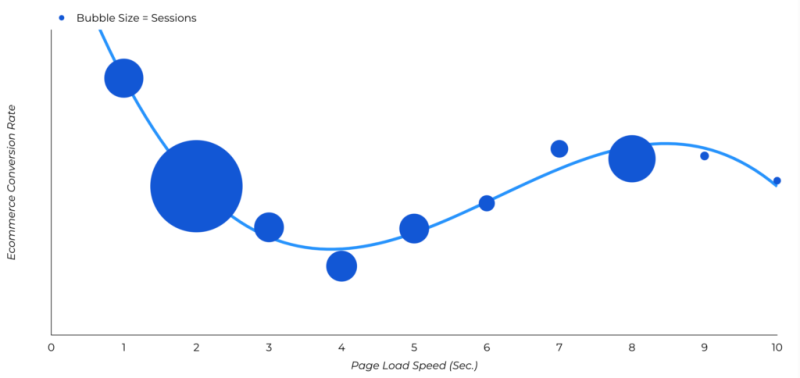
特にECサイトの場合、それが顕著に表れます。ECサイトの表示速度とコンバージョン率を調べたPORTENT社の調査結果では、1秒で読み込まれるサイトは、5秒で読み込まれるサイトの2.5倍のEコマースコンバージョンを実現することが明らかになっています。
「なぜ表示速度が遅いのか」には複数の要因があります。まず、応答速度が遅いことが考えられます。これは、コンテンツのデータサイズが原因ではなく、サーバーサイドで表示すべきコンテンツを生成・作成し、ユーザーに返すまでの時間が遅いために起こります。サーバー側の処理速度が遅くなることで、ユーザーは「表示速度が遅い」と感じてしまうのです。
重要なことは、表示速度が遅い本当の原因を見つけ、それを改善することです。

出典:PORTENT「Site Speed is (Still) Impacting Your Conversion Rate」
顧客体験を改善するにあたり、直面する課題
顧客体験を改善するための第一歩は、まずユーザーの行動データを収集し、分析することです。そのために広く使われているのが、Google アナリティクスです。ですが、Google アナリティクスで収集したデータを分析する際は、Cookieの無効化において注意が必要です。
Google アナリティクスは基本的にJavaScriptで動作し、Cookieでユーザーの行動をトラッキングしています。そのため、Cookieを無効化しているユーザーが一定期間内に複数回サイトを訪れても、それを同一ユーザーと認識できず、本来よりも多くカウントしてしまいます。
Google アナリティクスで取得したデータは、「丸められた情報の塊」として見る必要があるでしょう。
またGoogle アナリティクスで計測が可能なのは、スクリプトが正常に読み込まれた体験です。このようなデータはマーケティングの観点から見ると非常に価値があります。
また、Googleアナリティクスでも各ページの平均読み込み時間を確認することは可能です。ただし、「なぜ遅くなったのか」などサーバーサイドを含めた複合的な洞察は得ることができません。
顧客体験を改善するNew Relicの特徴
顧客体験を改善する目的でサイト分析が行えるツールは数多くありますが、ここではその選択肢のひとつとして、SaaS型のパフォーマンス監視プラットフォーム「New Relic」についてご紹介します。
前述のGoogle アナリティクスは、一般的にマーケティング視点で、自社Webサイトの状況やユーザージャーニーを把握・分析し、アクセス改善につなげるために使われますが、New Relicはシステム視点から顧客体験を可視化することが可能です。
New Relicは、フロントエンドからWebサイトのパフォーマンスの問題に対処し、デジタル顧客体験を向上させる機能を提供しています。これにより、システム的な目線からWebサイトのパフォーマンスを可視化し、ユーザーがサービスを問題なく使えているのか、Webサイトが遅い場合はどこがボトルネックになっているのか、デジタル顧客体験を改善するにはどうすればよいのかといった問いに答えることができるのです。
New Relicの特徴について詳しく見てみましょう。
リアルユーザーモニタリング(RUM)により問題を早期発見
昨今のWebサイトは複雑化しています。ユーザーが見やすく、動的で快適なユーザビリティを実現しようとすればするほど、多数の画像やAPIなどが必要になり、HTMLの仕様やJavaScriptなど、Web周りの技術も複雑化しているのが現状です。
リアルユーザーモニタリングは、実際のユーザーのトラフィックデータを使って、クライアントサイドでユーザージャーニーの監視と観測を行います。これにより、ユーザーがトラブルに気が付く前に、自分たちで発見し、解決策を打つことができるのです。Webサイトの読み込みが遅い、タイムアウトしてしまうといった原因をシステム側から探ります。
外形監視(Synthetic Monitoring)を簡単に実装
外形監視もリアルユーザーモニタリングと同様に、ユーザー視点でWebサイトが利用可能な状態にあるかを監視することができます。大きな違いとしては、リアルユーザーモニタリングが受動的な監視であるのに対し、外形監視は定期的にユーザーの操作をシミュレートすることで、プロアクティブにシステムの外側から監視します。どちらか一方に頼るのではなく、両方のアプローチを活用することで、リアルタイムに顧客体験を把握・改善し、ビジネスの価値を高めることができるでしょう。
Core Web Vitalsを即座に確認
New Relicは、Core Web Vitalsをモニタリングしています。Core Web Vitalsは、GoogleがWebサイトの健全性を示す指標としているもののうち重要度の高い要素で、「ページの読み込み速度(LCP)」「インタラクティブ性(FID)」「ページコンテンツの視覚的安定性(CLS)」の3つを指します。
New RelicのWeb Performance Monitoring(Webパフォーマンス監視)では、複雑な設定は必要ありません。URLを指定するだけで、Core Web Vitalsを即座に確認することが可能です。
フロントエンドだけではなく、バックエンドも見ることが可能
顧客体験というと、フロントエンドばかりを気にしてしまいますが、その裏側を支えるバックエンドのパフォーマンスも重要です。バックエンドの品質が低下してしまったら、それがフロントエンドに波及し、顧客体験の低下を引き起こすからです。
New Relicは、この部分でも万全です。バックエンドのAPIやマイクロサービスの稼働状態をチェックし、ボトルネックを特定することで、ユーザーに対するパフォーマンスを最適化します。
「表示速度が遅い」根本原因を解決するには
例えば、サイトの反応が遅いとき、期待したコンテンツが表示されないときには、さまざまな原因が考えられます。例えば、その原因がhtmlやJavaScriptなどフロントエンドのコーディングに問題があるかもしれません。この場合、ブラウザがコードを期待通りに処理できず、ページの読み込みが遅れる可能性があります。また、サーバーの応答など、バックエンドに問題があることも考えらます。この場合サーバーサイドのアプリケーションに問題があると、リクエストへの応答が遅れ、ページの表示に時間がかかることがあります。
特定の問題がフロントエンドか、それともバックエンドに起因するのか、根本原因を把握することで、適切な対応策を講じることができます。それによって、ユーザーのデジタル体験をよりよくするためにどの開発者が対応すべきか明確になるのです。問題の特定と対応は、サイトのパフォーマンスとユーザー体験の両方の向上に不可欠です。
また、顧客満足度を可視化する指標であるApdexスコアのしきい値をバックエンドで設定しておくことで、フロントエンドでの表示速度に影響を及ぼすバックエンドの端末や、サービスを調整する必要性を見つけることができます。
顧客体験の向上を目指すなら、New Relicにお任せください
New Relicを活用することで、システムの複雑なつながりを可視化できるため、デジタルエクスペリエンスの満足度を高められます。具体的なNew Relicのツールとしては、上記に挙げたリアルユーザーモニタリングや外形監視、Web Performance Monitoringのほか、ブラウザを利用しアクセスするユーザーのリアルな利用情報をモニタリングできるBrowserと、モバイルアプリの利用情報をモニタリングできるMobileがあります。
Browserは、ユーザーの体験にとって大切なWeb Vitalsやページ描画に関するさまざまなパフォーマンス、エラーの発生状況を把握できるようになるツールです。Browserを使うことで、リアルな顧客体験を知るための定量的なデータを取得でき、プロアクティブな問題解決が可能になります。
また、現在、多くの人々のデジタル体験は、スマートフォンのモバイルアプリによって行われています。しかし、モバイルアプリでの顧客体験の観測は十分とはいえない企業も多いでしょう。そこでNew RelicのMobileを使えば、AndroidとiOS、それぞれのアプリケーションをユーザー体験の視点からチェックす
ることが可能です。フロントエンドからバックエンドまですべての範囲を観測し続けることでクラッシュの挙動を検知し、改善すべきポイントを素早く特定します。
このように、New Relicのさまざまな機能を活用することで、エラーを未然に防ぎ、問題が起きたとしても迅速に原因特定が可能なため、結果、顧客体験の満足度を高めることができるのです。
顧客体験の向上を目指すなら、New Relicの導入を検討してみてはいかがでしょうか。
次のステップ
- まだNew Relicをお使いではありませんか? New Relicでは、無料でお使いいただける無料サインアップをご用意しています。 無料プランは、毎月100GBの無料データ取込み、1名の無料フルプラットフォームユーザー、および無制限の無料ベーシックユーザーが含まれています。無料サインアップはこちらから
- New Relicについてのお問合せは、こちらからご連絡ください。
本ブログに掲載されている見解は著者に所属するものであり、必ずしも New Relic 株式会社の公式見解であるわけではありません。また、本ブログには、外部サイトにアクセスするリンクが含まれる場合があります。それらリンク先の内容について、New Relic がいかなる保証も提供することはありません。




