New Relic CodeStream steht jetzt unseren Kund:innen weltweit über unser EU-Rechenzentrum zur Verfügung.
Nach dem Preview-Release von New Relic CodeStream im Oktober 2021 haben wir die Lösung nun in einer starken Kombination neu aufgelegt: Die Produktivitäts- und Observability-Features von CodeStream treffen dabei auf die gesamte Funktionalität unserer beliebten Technologie für Fehler-Tracking, Errors Inbox.
CodeStream ist via IDE-Erweiterung nahtlos mit Tools wie GitHub und GitLab integriert, damit Sie direkt Pull-Requests verwalten, neue Branches aufziehen oder Code-Reviews veranlassen können. Im Verbund mit Errors Inbox werden dabei umfassende Fehlerdetails aus New Relic One nahtlos an Ihre IDE übermittelt. CodeStream filtert diese Daten dann automatisch danach, welchen Code Sie aktuell in Ihrer IDE bearbeiten.
Über New Relic CodeStream optimieren Sie Fehler-Tracking, -Priorisierung und -Behebung. Ineffizientes Kontext-Switching zwischen diversen Tools ist dabei nicht mehr vonnöten – weder bei der Problembehebung und der Analyse von Logs und anderen Performance-Daten noch bei der Zusammenarbeit mit Kolleg:innen. Was bedeutet das konkret? Für Engineering-Teams werden Probleme und Fehler innerhalb ihres Codes klarer nachvollziehbar, ihre Behebung gezielter priorisierbar. In der Folge bauen sie technische Schuld mit jedem Sprint weiter ab und machen kritische Probleme unschädlich, bevor sie sich auf die UX Ihrer Endbenutzer:innen auswirken können.
Fehlererkennung und -behebung direkt in der IDE
1. Zunächst müssen Sie die CodeStream Erweiterung in Ihrer IDE installieren (verfügbar für VS Code, Visual Studio und JetBrains).
2. Damit New Relic One Fehlerdetails an Ihre IDE übermitteln kann, muss es nun daran angebunden werden. Dies erfolgt entweder durch Integration via CodeStream Quickstart oder direkt über die Bedienelemente für CodeStream innerhalb Ihrer IDE. Damit ist die Verbindung hergestellt: Sämtliche Fehler im Code der Services, die Sie gerade bearbeiten, sind jetzt für Sie einsehbar. Zugleich haben Sie die Integrationen und Collaboration-Features von CodeStream innerhalb Ihrer Dev-Tools zur Verfügung.
3. Durch Auswählen eines der Fehler werden zusätzliche Details zu ihm angezeigt. Über die Stack-Trace können Sie dann direkt die Datei sowie die Code-Zeile aufrufen, auf die der jeweilige Fehler zurückgeht. Der Screenshot hier zeigt ein Beispiel dafür: Zu sehen ist dort, dass der Prozess für die Versandverarbeitung einen Fehler aufweist. Die Ursache dafür haben wir dann durch Rückverfolgung der einzelnen Aufrufe über den Call-Stack festgestellt: Ein Aufruf an den Service für die Abrechnung hat den Fehler verursacht.
4. Für eine detailliertere Fehleranalyse können Sie zudem weiteren Kontext einsehen. Indem Sie den jeweiligen Fehler auswählen, wird New Relic One mit den entsprechenden Daten aufgerufen.
Geht es etwa um einen RuntimeError wie in unserem vorherigen Beispiel, rufen Sie einfach durch Klicken auf den Titel des entsprechenden Fehlers Errors Inbox in New Relic One auf. Darin erhalten Sie dann verschiedenste Details zur dem Fehler zugehörigen Instanz. So etwa sämtliche Transaktionsattribute und -Metadaten, alle relevanten Logs sowie aggregierte Daten-Insights zum Zeitpunkt des Auftretens des Fehlers sowie zu seinem Ursprung.
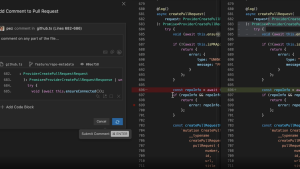
5. Über die Schaltfläche Open in IDE gelangen Sie wieder aus New Relic One zu Ihrem Code zurück. Dort können Sie dann Kolleg:innen taggen und die jeweilige Code-Zeile entsprechend Ihren Erkenntnissen mit Kommentaren versehen, um gemeinsam mit ihnen eine Lösung zu erarbeiten.
Haben Sie und Ihr Team den Fix implementiert, schließen Sie über die Features für Workflow-Management von Errors Inbox dann noch das Fehler-Ticket.
Weitere Vorteile von CodeStream
CodeStream bietet darüber hinaus noch eine Vielzahl weiterer Vorteile für Ihren Dev-Workflow – besonders spannende davon haben wir in diesem Artikel für Sie zusammengefasst. So fügt sich das Tool etwa via Integration mit Jira, GitHub oder Slack komplett organisch in Ihre Workflows ein und hilft so zu verhindern, dass der Fokus für Dev-Erfolge verloren geht.
Vielmehr wird er sogar noch einfacher. Denn über die Collaboration-Features tauschen Sie sich rund um Ihren Code effizient mit Ihren Teams aus: Fragen, Antworten sowie Kommentare zum jeweiligen Code-Element werden direkt „am Objekt“ gespeichert, dadurch sukzessive eine Knowledge Base aufgebaut. Für Ihr gesamtes Dev-Team verfügbar, bieten diese Annotations Ihrer Codebase nicht zuletzt auch für Neuzugänge eine enorme Hilfe, um schnell auf Produktivitätskurs zu kommen.
Nächste Schritte
Bereit für Entwicklung am Optimum? Dann integrieren Sie CodeStream direkt hier in Ihren Dev-Workflow.
Eine kompakte Produkt-Demo finden Sie in diesem Nerd Bytes Video.
Die in diesem Blog geäußerten Ansichten sind die des Autors und spiegeln nicht unbedingt die Ansichten von New Relic wider. Alle vom Autor angebotenen Lösungen sind umgebungsspezifisch und nicht Teil der kommerziellen Lösungen oder des Supports von New Relic. Bitte besuchen Sie uns exklusiv im Explorers Hub (discuss.newrelic.com) für Fragen und Unterstützung zu diesem Blogbeitrag. Dieser Blog kann Links zu Inhalten auf Websites Dritter enthalten. Durch die Bereitstellung solcher Links übernimmt, garantiert, genehmigt oder billigt New Relic die auf diesen Websites verfügbaren Informationen, Ansichten oder Produkte nicht.