Der New Relic Browser-Agent ermöglicht es Ihnen, Ihre Webanwendung oder Website hinsichtlich Effizienz, Problemen und Benutzerinteraktionen im Auge zu behalten. Er erfasst Informationen über die Ladezeit von Webseiten, Ajax-Anfragen, JavaScript-Fehler und personalisierte Events und überträgt diese Daten an New Relic, wo sie eingehend geprüft und grafisch dargestellt werden können. Aber was ist, wenn Sie die von Ihrer Webanwendung ausgegebenen rohen Logdaten erfassen möchten, um sie einem gründlicheren Debugging-Prozess zu unterziehen? Der Browser-Agent hat dafür jetzt eine Lösung parat, und zwar in Form zweier API-Methoden für die manuelle Erfassung von Browser-Logs, die von Ihren Webanwendungen ausgegeben werden.
Gründe für die Erfassung von Browser-Logs
Die Erfassung von Browser-Logs empfiehlt sich aus mehreren Gründen:
- Sie erleichtert die Erkennung von Fehlern oder Unregelmäßigkeiten, die beim herkömmlichen Fehler-Tracking nicht zutage treten.
- Sie liefert umfassende Lognachrichten, anhand derer sich Prozesse oder Transaktionen gezielter aufschlüsseln lassen.
- Sie bietet Einblicke in Benutzerverhalten, in Reaktionen auf bestimmte Aktionen oder Rendering-Probleme.
- Sie erleichtert die Organisation und Priorisierung von Logs in übersichtlichen Kategorien anhand von Ebene, Typ, Seite usw.
Installation und Konfiguration
Wenn Sie mit dem New Relic Browser-Agent Browser-Logs manuell erfassen möchten, müssen Sie ihn zunächst gemäß der folgenden Anleitung installieren und passend konfigurieren.
- Öffnen Sie New Relic und wählen Sie im Navigationsbereich die Option Add Data aus.
- Wählen Sie Browser & Mobile und dann als Datenquelle Browser Monitoring.
- Wählen Sie Ihre Deployment-Methode aus (APM oder Kopieren/Einfügen).
- Wählen Sie eine App, die bereits in APM überwacht wird, oder geben Sie Ihrer neuen App einen Namen und klicken Sie dann auf Enable.
Sie können das NPM-Paket des Browser-Agent zudem zum Instrumentieren Ihrer Webseite verwenden. Wie das geht, erfahren Sie in diesem Instrumentierungsleitfaden. Die manuelle Erfassung von Browser-Logs wird von Browser-Agent-Versionen ab 1.261.0 unterstützt.
Erfassung von Browser-Logs
Manuelle Datenerfassung als einzelnes Log-Event
Wenn Sie Logdaten nach Bedarf erfassen möchten, geht dies über die „log“-API: Diese erfasst eine Nachricht als Log-Event und bietet gleichzeitig die Flexibilität, das Event um eine bestimmte Ebene und Custom-Attribute zu erweitern. Diese API hat eine Reihe verschiedener Use Cases und eignet sich gleichermaßen zum Logging einzelner Nachrichten wie als Ergänzung Ihrer bestehenden Logging-Plattformen.
// Einzelnes Log-Event erfassen
newrelic.log('my log message', {level: 'debug'})// Logging-Aufruf zu Ihren bestehenden Logging-Mechanismen hinzufügen
function yourExistingLoggerFn(message){
// Ihre Nachricht erfassen
newrelic.log(message, {level: 'debug'})
// ... Ihre andere Logik ...
}Ein einzelnes Log-Event lässt sich einfach erfassen, und zwar durch Aufrufen von „newrelic.log(<message>, <options>)“ mit einer String-Nachricht und einem optionalen Objekt unter Angabe einer Logging-Ebene oder von Custom-Attributen. In der API-Dokumentation finden Sie genauere Informationen zur Verwendung dieser API.
Automatisches Erfassen als Log-Events von Daten, die durch bestehende Browser-Logging-Methoden laufen
Wenn Sie bereits Logging-Lösungen in Ihre Webanwendung integriert haben und bei jedem Aufruf dieser Logging-Methoden Logdaten erfassen möchten, dann ist die „wrapLogger“-API hilfreich: Sie instrumentiert Ihre Methoden, um bei jedem Aufruf ein Log-Event zu erfassen, und bietet gleichzeitig die Flexibilität, das Ereignis um eine festgelegte Ebene und Custom-Attribute zu erweitern. Diese API ermöglicht es Ihnen, mit relativ geringem Aufwand Logs in all Ihren Anwendungen zu erfassen, indem Sie entweder Ihre bereits verwendeten Methoden oder sogar native Browser-Logger wie console.info umschließen.
Erfassung von Logeinträgen mit nativen Konsolenmethoden
newrelic.wrapLogger(console, 'info')
// ab jetzt wird bei jedem Aufruf von `console.info` ein Log-Event gespeichertErfassung von Logeinträgen aus einem Custom-Logger
const myLoggers = {
logger: function(){...}
}
newrelic.wrapLogger(myLoggers, 'logger')
// Ab jetzt wird bei jedem Aufruf von `myLoggers.logger` ein Log-Event gespeichertDas Erfassen aller Nachrichten als Log-Events erfolgt ebenso einfach durch Aufrufen von „newrelic.wrapLogger(<parentObject>, <functionName>, <options>)“ mit einem Objekt, das eine zu umschließende Methode enthält, sowie einem optionalen Objekt, das eine Logging-Ebene oder Custom-Attribute festlegt. In der API-Dokumentation finden Sie genauere Informationen zur Verwendung dieser API.
Ansicht von Browser-Logs
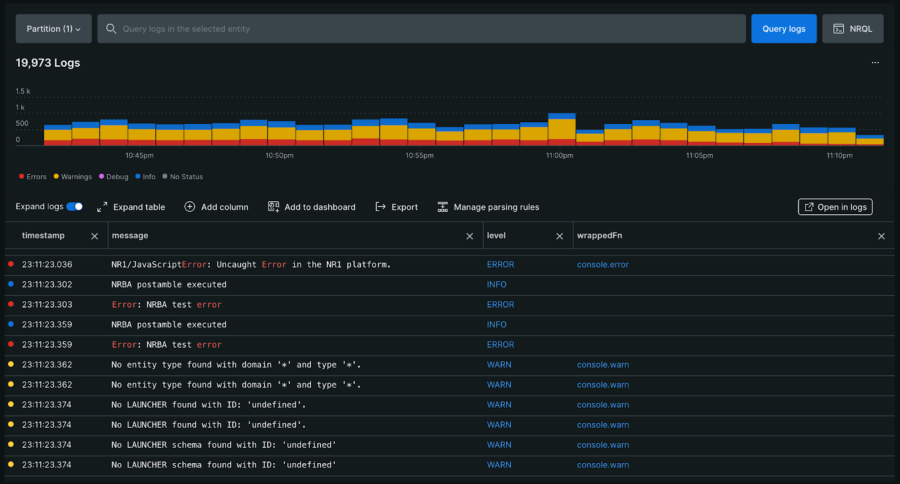
Ihre erfassten Browser-Logs können Sie in der Logging-Ansicht Ihrer Browseranwendung ansehen, sortieren und anpassen. Rufen Sie dazu als Erstes Ihre Browseranwendung auf und wählen Sie dann im Seitenbereich die Option „Logs“ aus.
Hier können Sie die Spalten, Filter und einiges mehr anpassen, um das jeweilige Problem im Detail zu untersuchen. Weitere Informationen zu den Logging-Ansichten finden Sie in der Dokumentation für die Logs-UI.

Nächste Schritte
Mithilfe der Logging-APIs für den Browser-Agent können Sie Ihre Browser-Logs mühelos in New Relic integrieren und zur Optimierung Ihrer Anwendung sowie zur Fehlerbehebung nutzen. Installieren Sie den Browser-Agent gleich heute, um mit der Log-Erfassung zu beginnen und zu sehen, wie sich Ihre Anwendung auf das Benutzererlebnis auswirkt.
Die in diesem Blog geäußerten Ansichten sind die des Autors und spiegeln nicht unbedingt die Ansichten von New Relic wider. Alle vom Autor angebotenen Lösungen sind umgebungsspezifisch und nicht Teil der kommerziellen Lösungen oder des Supports von New Relic. Bitte besuchen Sie uns exklusiv im Explorers Hub (discuss.newrelic.com) für Fragen und Unterstützung zu diesem Blogbeitrag. Dieser Blog kann Links zu Inhalten auf Websites Dritter enthalten. Durch die Bereitstellung solcher Links übernimmt, garantiert, genehmigt oder billigt New Relic die auf diesen Websites verfügbaren Informationen, Ansichten oder Produkte nicht.



