In der digitalen Welt von heute entscheidet das Nutzungserlebnis maßgeblich über Erfolg oder Misserfolg einer Website. Entscheidenden Einfluss auf das Nutzungserlebnis haben dabei die Core Web Vitals, ein Satz an Metriken zur Messung der Website-Performance. In diesem Blogpost untersuchen wir, wie wichtig das Monitoring der Core Web Vitals ist und wie sich das Ganze mit New Relic vereinfachen lässt.
Warum das Monitoring von Core Web Vitals wichtig ist
Zu wissen, wie sich die Website-Performance auf die Benutzerzufriedenheit und die Platzierung in den Suchmaschinen-Ergebnissen auswirkt, ist sehr wichtig. Wer ein reibungsloses Nutzungserlebnis bieten und die SEO stärken möchte, sollte Core Web Vitals, wie zum Beispiel Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS), im Auge behalten. Eine weitere dieser Metriken ist Interaction to Next Paint (INP). Sie unterstreicht, wie wichtig Antwortzeiten und Interaktionen für die Kundenzufriedenheit und eine bessere Website-Performance sind. Sehen wir uns diese Metriken einmal etwas genauer an:
- Largest Contentful Paint (LCP)
Diese Metrik misst, wie schnell der Hauptinhalt einer Seite geladen wird. Wenn Benutzer:innen zu lange warten müssen, bis eine Seite geladen wird, verlieren sie schnell die Geduld und verlassen die Seite womöglich. Wenn Sie diese Metrik im Auge behalten, können Sie Verbesserungsmöglichkeiten erkennen und dafür sorgen, dass Ihre Website auf allen Geräten und unter verschiedenen Netzwerkbedingungen schnell lädt. - First Input Delay (FID)
FID gibt an, wie lange es dauert, bis eine Seite auf eine Benutzerinteraktion reagiert, zum Beispiel auf das Klicken oder Tippen auf eine Schaltfläche. FID ist eine wichtige Metrik, weil Benutzer:innen die Geduld verlieren können, wenn die Reaktion der Seite zu lange dauert. Ein guter FID-Wert zeigt an, dass die Website einfach und angenehm zu verwenden ist. - Cumulative Layout Shift (CLS)
CLS misst unerwartete Änderungen am Layout einer Seite, während sie lädt. Plötzliche Änderungen können nervig sein – vor allem dann, wenn man wegen einer Layoutänderung versehentlich auf die falsche Stelle klickt. Anhand der CLS-Metrik können wir die Ursachen für Layoutprobleme schneller finden und beheben und so das Nutzungserlebnis verbessern. - Interaction to Next Paint (INP)
INP misst, wie lange es nach einer Interaktion mit der Seite dauert, bis sich etwas sichtbar ändert. Während es bei FID um die Verzögerung zwischen der ersten Interaktion und der Reaktion des Browsers geht, liegt bei INP der Fokus auf dem visuellen Feedback und der wahrgenommenen Reaktionsschnelligkeit. Um das bestmögliche Erlebnis zu bieten, sollten beide Werte möglichst niedrig sein.
Durch aktives Monitoring der Core Web Vitals lassen sich Performance-Probleme frühzeitig erkennen, Optimierungen priorisieren und ein rundum besseres Nutzungserlebnis der Website bieten. Dies sorgt nicht nur für zufriedenere und aktivere Kund:innen, sondern auch für bessere Platzierungen in Suchergebnissen und mehr Conversions.
So überwacht Halodoc Core Web Vitals mit New Relic

Wir sind gerade dabei, New Relic mithilfe von Google Tag Manager (GTM) in unsere Website einzubinden. So kann New Relic unsere Core Web Vitals in Echtzeit überwachen und wir erhalten detaillierte Einblicke im New Relic Browser. Außerdem erstellen wir ein eigenes Custom-Dashboard speziell für das Monitoring der Core Web Vitals unserer meistbesuchten Seiten. Zur Vereinfachung unserer internen Kommunikation haben wir mithilfe von New Relic Alerts eine Integration zwischen New Relic und Slack eingerichtet. Auf diese Weise wird das Team bei erkannten Incidents sofort benachrichtigt, sodass unsere Entwickler:innen stets gut informiert sind und frühzeitig auf mögliche Probleme reagieren können.
Core Web Vitals im New Relic Browser
New Relic Browser ist ein Performance-Monitoring-Tool, das Einblicke in die Leistung von Webanwendungen gibt – und zwar aus Sicht der Benutzer:innen. Mit dem New Relic Browser-Agent können Entwickler:innen Web Vitals, Seitenladezeiten, Browser-Rendering und Benutzerinteraktionen überwachen und so die Website-Performance sowie das Nutzungserlebnis optimieren.

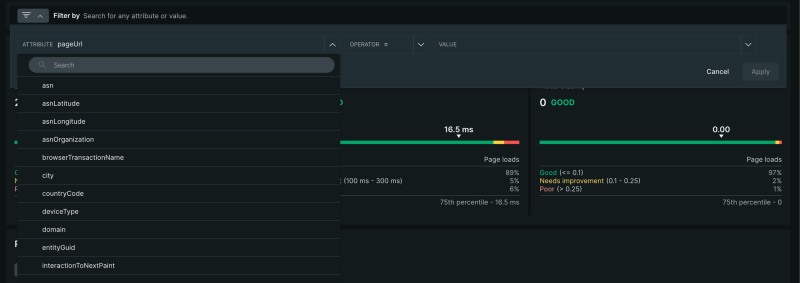
Die Scorecards oben im Dashboard liefern eine kurze Zusammenfassung der Core Web Vitals und geben damit einen schnellen Überblick über die Performance. Darüber hinaus bietet das Dashboard umfassende Filterfunktionen, mit denen Sie Daten anhand verschiedener Attribute wie countryCode, city oder pageUrl filtern können. Dank dieser detaillierten Analysemöglichkeiten lassen sich Performance-Probleme punktgenau identifizieren und Abhilfemaßnahmen entsprechend priorisieren.

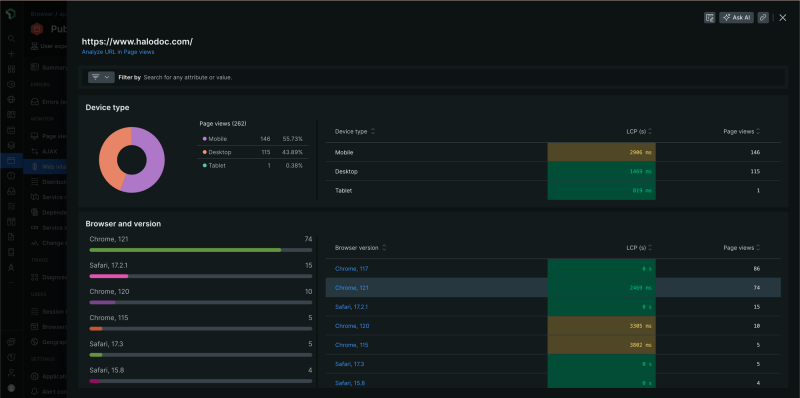
Unter „Page URLs“ finden Benutzer:innen Informationen zu den Core Web Vitals aller Seiten der Website. Diese detaillierte Ansicht gibt Einblicke in die Performance einzelner Seiten und zeigt auf, wo Verbesserungsbedarf besteht. New Relic geht jedoch über die reinen Performance-Metriken hinaus und liefert wertvolle Informationen über das Nutzungsverhalten mit Angaben über Gerätetypen, Browser, Betriebssysteme und den geografischen Standort von Website-Besucher:innen.

Custom-Dashboard einrichten
Die Flexibilität, die New Relic bei der Einrichtung von Custom Dashboards nach unseren eigenen spezifischen Anforderungen bietet, kommt uns bei Halodoc sehr entgegen. Ein Beispiel ist das Core Web Vitals-Dashboard: Wir haben es so angepasst, dass wir für die Seiten mit dem meisten Traffic wichtige Metriken wie LCP, CLS und INP sammeln.

Dieses Dashboard lässt sich ganz einfach erstellen:
- Rufen Sie das Menü „Dashboard“ auf.
- Wählen Sie „Create a dashboard“ aus und geben Sie die erforderlichen Angaben ein.
- Gehen Sie zum gerade erstellten Dashboard und wählen Sie „Add widget“ aus.
Zur Visualisierung unserer Daten verwenden wir bei Halodoc Abfragen. Die folgende Abbildung zeigt, wie wir ein Diagramm mithilfe einer Abfrage erstellt haben.

SELECT percentile(largestContentfulPaint, 75) AS 'Article Home' FROM PageViewTiming WHERE appId = '1588848345' AND pageUrl = 'https://www.halodoc.com/artikel' LIMIT MAX TIMESERIES 1 day SINCE 1 month ago UNTIL now
Die obige Abfrage ist ein Beispiel dafür, wie wir individuell angepasste Visualisierungen erstellen können, um bestimmte Metriken für verschiedene Seiten auf unserer Website zu überwachen. In diesem Beispiel wird das 75. Perzentil der LCP-Metrik (Large Contentful Paint) speziell für die Artikel-Startseite unserer Website berechnet. Es werden die Daten aus der Tabelle PageViewTiming abgerufen, die nach der Anwendungs-ID und der Seiten-URL gefiltert werden. Die Abfrage ist auf die maximal verfügbaren Zeitreihendaten des letzten Monats beschränkt und liefert Einblicke in die LCP-Performance im Laufe der Zeit für diese spezifische Seite.
4. Wiederholen Sie diesen Vorgang für CLS und INP sowie alle anderen wichtigen Metriken.
New Relic Alerts
New Relic Alerts spielen eine wichtige Rolle bei der schnellen Reaktion auf Performance-Incidents. Sie sorgen dafür, dass wir über Incidents auf unserer Website benachrichtigt werden.

Wenn die definierten Alert-Bedingungen einen festgelegten Schwellenwert überschreiten, werden wir benachrichtigt. Diese Benachrichtigungen können bei New Relic wahlweise zum Beispiel per E-Mail, Slack, Webhook, Jira versendet werden.

Bei Halodoc erhalten wir Benachrichtigungen über Core-Web-Vitals-Alerts in Slack.

Unsere Entwickler:innen erhalten automatisch eine Benachrichtigung in Slack, sobald der Core-Web-Vitals-Wert einen bestimmten Schwellenwert überschreitet. Diese Benachrichtigungen enthalten erste Informationen über Performance-Probleme und veranlassen unsere Entwickler:innen dazu, weitere Untersuchungen anzustellen. Direkt von der Slack-Benachrichtigung aus lässt sich die New Relic Seite mit einer genaueren Analyse aufrufen. Hier können die Entwickler:innen nach der möglichen Ursache der Performance-Einbußen suchen und die nötigen Maßnahmen zur Behebung des Problems treffen.

Die nahtlose Integration von New Relic Alerts und Slack ermöglicht es unseren Teams, die Performance unserer Website proaktiv zu überwachen und zu optimieren, um ein reibungsloses und reaktionsschnelles Nutzungserlebnis zu gewährleisten.
Fazit
Die Integration von New Relic in die Website von Halodoc hat unsere Strategie zur Optimierung der Core Web Vitals und zur Verbesserung des Nutzungserlebnisses geradezu revolutioniert. Das New Relic Dashboard bietet uns wertvolle Einblicke in die Performance-Metriken, die es uns ermöglichen, Bereiche mit Verbesserungsbedarf zu identifizieren und Optimierungsmaßnahmen effektiv zu priorisieren. Die Scorecards bieten übersichtliche Zusammenfassungen, und flexible Filteroptionen ermöglichen eine eingehende Analyse, sodass wir Performance-Trends und Muster im Nutzungsverhalten genau ausmachen können.
Darüber hinaus haben wir durch die nahtlose Integration von New Relic Alerts in Slack unsere Incident Response gestrafft und können nun Performance-Probleme schnell erkennen und beheben. Die New Relic Alerts-Seite liefert uns detaillierte Angaben zu Incidents, was uns enorm hilft, die Ursachen von Problemen zu erkennen und Lösungen gezielt umzusetzen. Dieser proaktive Ansatz hat uns geholfen, Downtime zu minimieren und den Benutzer:innen unserer Website ein optimales Nutzungserlebnis zu bieten.
Dieser Blogpost wurde ursprünglich auf der Website von Halodoc veröffentlicht.
Nächste Schritte
Möchten Sie durch Monitoring Ihrer Core Web Vitals ein besseres Nutzungserlebnis bieten? Hier finden Sie heraus, wie das geht. Wenn Sie noch kein New Relic Konto haben, legen Sie jetzt ein kostenloses Konto an, um jeden Monat 100 GB an Daten kostenlos zu erfassen. Zusätzlich erhalten Sie damit Zugriff auf die mehr als 30 Toolsets unserer Plattform, darunter beliebte Tools wie APM, Infrastruktur-Monitoring, Logmanagement, Custom-Dashboards, Errors Inbox, Tracing, Change Tracking und noch viele mehr.
Die in diesem Blog geäußerten Ansichten sind die des Autors und spiegeln nicht unbedingt die Ansichten von New Relic wider. Alle vom Autor angebotenen Lösungen sind umgebungsspezifisch und nicht Teil der kommerziellen Lösungen oder des Supports von New Relic. Bitte besuchen Sie uns exklusiv im Explorers Hub (discuss.newrelic.com) für Fragen und Unterstützung zu diesem Blogbeitrag. Dieser Blog kann Links zu Inhalten auf Websites Dritter enthalten. Durch die Bereitstellung solcher Links übernimmt, garantiert, genehmigt oder billigt New Relic die auf diesen Websites verfügbaren Informationen, Ansichten oder Produkte nicht.



