So much of New Relic’s technology is going open source, from opening up our instrumentation agents and Pixie Core software to creating open source projects and initiatives and enabling you to develop New Relic One applications. After all, New Relic embraces and celebrates principles of open exchange, collaborative participation, rapid prototyping, transparency, meritocracy, and community-oriented development. And we keep asking ourselves how else we can contribute to the open source community.
So today, we’re releasing docs.newrelic.com to open source, too. You can file issues, edit the docs, and help make the docs even more helpful for all New Relic users.
Why we’re open sourcing our docs
Our docs are an integral part of our product and user experience. We want them to be the best in the industry. If we’re inviting you to contribute to our code, you need to be able to contribute to our docs, too. And now you can.
But it’s not just about treating docs like we treat code. Docs are particularly suited to open editing. Our docs were already open for anyone at New Relic to edit—and in the last year, over 400 Relics helped us keep our docs up to date while our product team brought you new features, functions, and benefits.
In a reader survey last year, more than 50% of you said you were interested in editing our docs, and 70% said you’d like to file issues.
Having open docs, and an engaged user community, is great for everyone who uses New Relic, because you’ll benefit from:
- Our open and direct collaboration
- Increased documentation accuracy and completeness
- Easy feedback loops to report issues or discrepancies in the docs
- Open source docs that support open source code

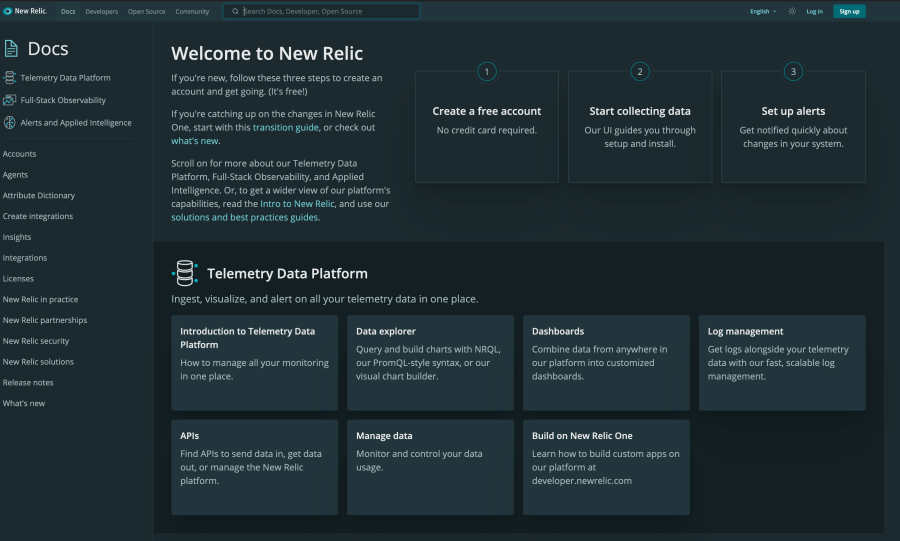
New docs homepage, complete with the all-important dark mode
Changing the architecture to meet a new challenge
Moving our docs from a Drupal 7 platform was no easy task. There are bigger docs sites out there, sure, but our site is big enough to make manual migration a daunting task. Our site includes around 5,863 unique pieces of content. With that scale, we needed to automate the migration and ensure we weren’t breaking thousands of links and redirects.
To accomplish this massive undertaking, we turned to open source solutions. We built our new documentation site as a static site on the JAMstack architecture with Gatsby.js and GraphQL. Going with a static site gave us an implementation that feels native to GitHub (no databases or web apps to manage), plus it’s lightning quick.
To make it responsive and flexible, we’ve leveraged JavaScript open source projects such as React and Emotion CSS. And we built the site on a global component library and a Gatsby Theme that we used on dev.newrelic.com and opensource.newrelic.com. That makes it easy for us to share UI functionality like banner announcements and localization tooling across those sites, so they all appear to you as part of the same New Relic family.
Gatsby’s GraphQL API makes it easy to query content from any given page. We’re using that to share content from the docs into the platform UI and beyond: What’s New, for example, gets written in our docs site and automatically published to both the public docs and the New Relic One UI. Similarly, our data dictionary content is available on our docs site, in the New Relic One query builder, and via GraphQL. The API makes it easy to automatically generate index pages within the docs site, reducing toil for writers.
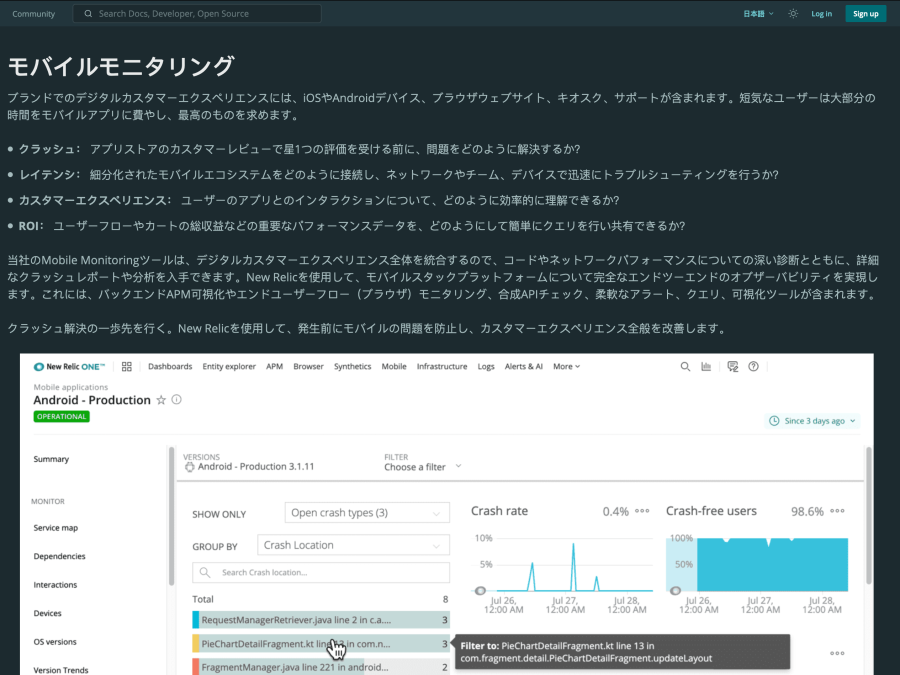
Localization is a priority for us. We’re growing and supporting new users around the world. So, we built components and pages to be flexible and support other languages, like Japanese. Now the site can keep up with our global growth, too.

Japanese docs benefit from a more flexible backend, more automation, and dark mode
To make updating the site easy, we’ve optimized our build and deploy process using GitHub Actions and Amazon Amplify. In addition to making deploys automatic, Amplify previews let us test and deploy changes right from a PR. That makes maintaining and updating content much easier for the docs team.
Choosing data formats
Early on, we chose MDX to help us write JSX into our Markdown content. This approach lets us keep nifty writing tools like collapsible lists, code highlighting, and complex tables while keeping the source code easy to read and edit. Each doc also has a simple frontmatter for data like title, SEO metadata, and redirects.
We used codemods to take existing HTML and convert it to our mix of Markdown and custom components inside MDX. Codemods were instrumental in automating the migration of 5,863 pieces of content to the new site without human intervention. Despite transforming thousands of pages, the entire script ran in just two to three minutes.
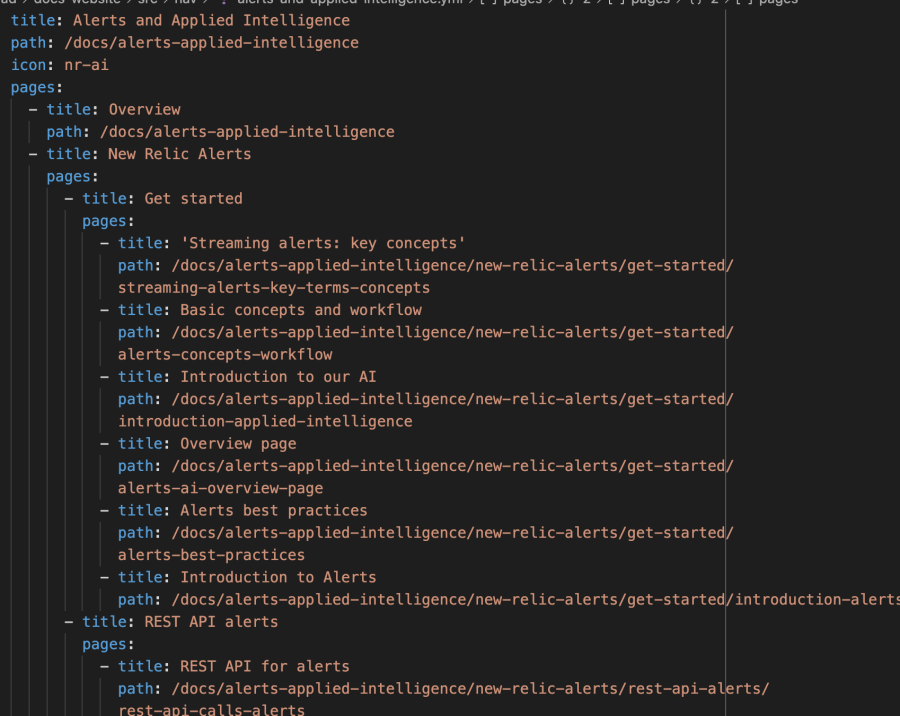
To define our site navigation, we chose YAML over JSON because it’s easier to read and modify. That makes it easy for content contributors to add docs and visualize how moving them around will affect a category.

Site navigation defined in a simple YAML file makes it easy to re-order and move docs around the site.
Site navigation defined in a simple YAML file makes it easy to re-order and move docs around the site.
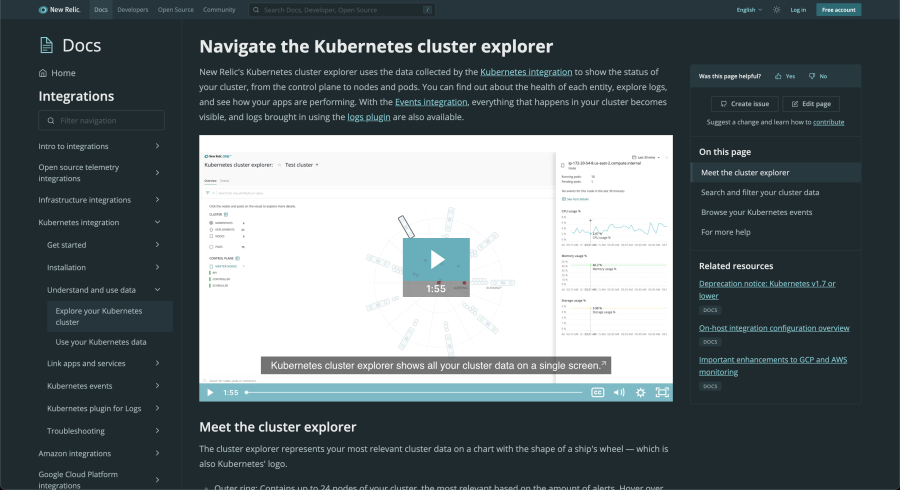
We provide JSON endpoints for services like the data dictionary and What’s New. JSON’s more structured data format makes it easy for UI services to consume the content and transform it. We also used JSON to pull metadata from docs and populate the related resource links in our new right rail navigation.

Related resources in the right nav
What comes next for our open source docs
Our new architecture gives us a flexible foundation to build on and enrich our docs. With the new site barely launched, our engineers are already playing with new possibilities and innovating. We have protected time we call “innovation days,” and our brilliant and irrepressible developers have shown us exciting possibilities with interactive sandboxes, integrating GraphQL and REST explorers into the site, and authentication so we can show our docs visitors data inline.
If you’ve got ideas for how we can make docs better for you, file a GitHub issue and let us know.
Cross-team collaboration
One of the joys of this project was watching writers and engineers collaborate to get things done. Our writers brought writing expertise, of course, and deep insight into how users experience New Relic. Our engineers brought technical acumen and first-hand experience of what it’s like to use New Relic docs as a dev.
Combined, it made for a fun atmosphere. Nearly every day I’d see a writer poke at the preview site, shoot an idea or issue over to the dev team in Slack, and then see the devs respond in minutes with solutions or counterpoints. The docs and developer enablement teams and our Product Manager John Vajda, co-author of this post, ensured this project’s success.
We’re open, so come on in
We’re truly grateful for all the people and organizations that work on open source projects every day. We can’t wait to partner with you. We intend to push the boundaries of what a public software company can do in the open so that we can live the open source way.
Check out the new docs site. Then see our README file to get involved—file an issue, make an edit, or dive into our contributor resources. We’re looking forward to hearing from you!
Die in diesem Blog geäußerten Ansichten sind die des Autors und spiegeln nicht unbedingt die Ansichten von New Relic wider. Alle vom Autor angebotenen Lösungen sind umgebungsspezifisch und nicht Teil der kommerziellen Lösungen oder des Supports von New Relic. Bitte besuchen Sie uns exklusiv im Explorers Hub (discuss.newrelic.com) für Fragen und Unterstützung zu diesem Blogbeitrag. Dieser Blog kann Links zu Inhalten auf Websites Dritter enthalten. Durch die Bereitstellung solcher Links übernimmt, garantiert, genehmigt oder billigt New Relic die auf diesen Websites verfügbaren Informationen, Ansichten oder Produkte nicht.



