L'agent de navigateur New Relic vous aide dans le monitoring des performances, erreurs et expériences utilisateur de votre application ou de votre site web. Il capture des informations sur la durée de chargement des pages web, les demandes Ajax, les erreurs JavaScript et les événements personnalisés, en transmettant ces données à New Relic pour un examen approfondi et une représentation visuelle. Mais que se passe-t-il si vous souhaitez capturer les données de log brutes émises par votre application web pour un processus de débogage plus approfondi ? L'agent de navigateur propose désormais une solution pour cela sous la forme de deux méthodes d'API de capture manuelle des journaux de navigateur émis par vos applications web.
Pourquoi capturer les logs de navigateur ?
La capture des logs de navigateur présente un certain nombre d'avantages, soit :
- Aider à repérer les erreurs ou les incohérences qui ne sont pas repérées par le suivi type des erreurs.
- Obtenir des messages de log trop verbeux pour décomposer les processus ou les transactions avec une granularité plus fine.
- Gagner des informations détaillées sur le comportement des utilisateurs, les réponses à des actions spécifiques ou des problèmes de rendu.
- Organiser et trier facilement les logs en compartiments gérables en fonction du niveau, du type, de la page, etc.
Installation et configuration
Si vous voulez utiliser l'agent de navigateur New Relic pour capturer manuellement les logs de navigateur, vous devez suivre quelques étapes pour l'installer et le configurer correctement. Voici un guide qui vous explique comment procéder.
- Ouvrez New Relic puis sélectionnez Add Data (Ajouter des données) dans le panneau de navigation.
- Sélectionnez Browser & Mobile (Navigateur et appareils mobiles), puis la source de données Browser Monitoring.
- Choisissez votre méthode de déploiement, APM ou Copy/Paste (Copier/Coller).
- Sélectionnez une application existante monitorée dans l'APM, ou nommez votre nouvelle application puis cliquez sur Enable (Activer).
Vous pouvez également utiliser le package NPM de l'agent de navigateur pour instrumenter votre page web. Pour plus d'informations sur ce processus, consultez ce guide d'instrumentation. La capture manuelle des logs de navigateur est prise en charge dans les versions d'agent de navigateur 1.261.0 et supérieures.
Capture des logs de navigateur
Capture manuelle des données en tant qu'événement de log unique
Si vous souhaitez capturer les données de log au cas par cas, l'API de « log » capture un message en tant qu'événement de log, tout en fournissant la flexibilité d'améliorer l'événement avec un niveau spécifié et des attributs personnalisés. Cet API a divers cas d'utilisation, du logging de messages isolés jusqu'à vos plateformes de logging existantes.
// Capture a single log event
newrelic.log('my log message', {level: 'debug'})// Add a logging call to your existing logging mechanisms
function yourExistingLoggerFn(message){
// capture your message
newrelic.log(message, {level: 'debug'})
// ... your other logic ...
}La capture d'un seul événement de log est aussi simple que l'appel « newrelic.log(<message>, <options>) » avec un message de chaîne et un objet facultatif spécifiant un niveau de logging ou des attributs personnalisés. Consultez la documentation sur l'API pour des informations plus détaillées sur l'utilisation de cette API.
Capture automatique des données passant par des méthodes de logging de navigateur existantes en tant qu'événements de log
Si vous disposez déjà de solutions de logging incorporées dans votre application web et vous voulez capturer les données de log chaque fois que vos méthodes de logging sont invoquées, l'API « wrapLogger » instrumentera vos méthodes pour capturer un événement de log sur chaque appel, tout en fournissant toujours la flexibilité d'améliorer l'événement avec un niveau et des attributs personnalisés spécifiés. L'API vous permet de capturer des logs sur tout l'écosystème de votre application avec relativement peu d'effort, ce qui simplifie le processus en enveloppant les méthodes déjà utilisées ou en enveloppant les enregistreurs de navigateur natifs, tels que console.info.
Capture des éléments de log à partir de la ou des méthodes de console natives
newrelic.wrapLogger(console, 'info')
// from this point forward, every time `console.info` is invoked, it will save a log eventCapture des éléments de log à partir d'un enregistreur personnalisé
const myLoggers = {
logger: function(){...}
}
newrelic.wrapLogger(myLoggers, 'logger')
// from this point forward, every time `myLoggers.logger` is invoked, it will save a log eventLa capture de tous les messages en tant qu'événements de log est aussi simple que l'appel « newrelic.wrapLogger(<parentObject>, <functionName>, <options>) » avec un objet contenant une méthode à envelopper et un objet facultatif spécifiant un niveau de logging ou des attributs personnalisés. Consultez la documentation sur l'API pour des informations plus détaillées sur l'utilisation de cette API.
Affichage des logs de navigateur
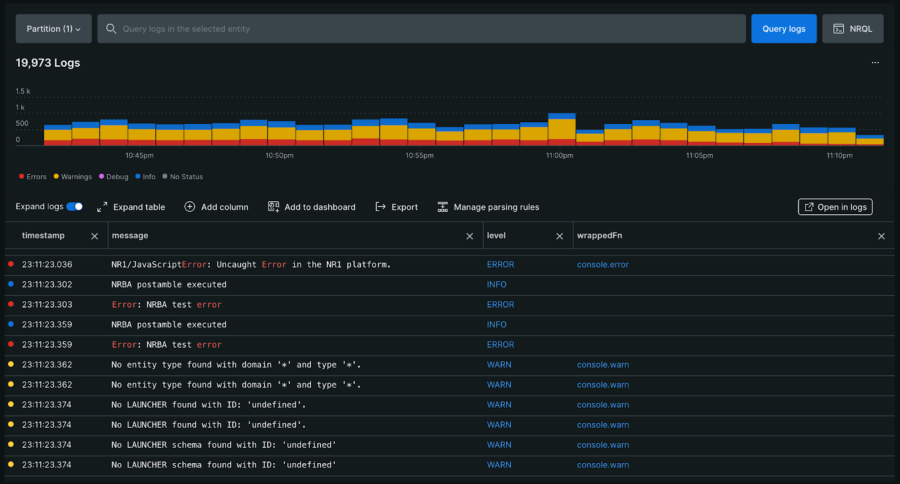
Vous pouvez afficher, trier et personnaliser vos logs de navigateur capturés au sein de la vue de logging de votre application de navigateur. Trouvez tout d'abord votre application de navigateur, puis sélectionnez « Logs » dans le panneau latéral.
Là, vous pouvez personnaliser les colonnes, les filtres et plus encore pour décomposer le problème en question. Pour plus d'informations sur les vues de logging, consultez la documentation sur l'interface des logs.

Étapes suivantes
En utilisant les API de logging de l'agent de navigateur, vous pouvez intégrer vos logs de navigateur dans New Relic pour optimiser et dépanner votre application. Installez l'agent de navigateur dès aujourd'hui pour commencer à collecter les logs et mieux comprendre l'impact de votre application sur l'expérience de vos clients.
Les opinions exprimées sur ce blog sont celles de l'auteur et ne reflètent pas nécessairement celles de New Relic. Toutes les solutions proposées par l'auteur sont spécifiques à l'environnement et ne font pas partie des solutions commerciales ou du support proposés par New Relic. Veuillez nous rejoindre exclusivement sur l'Explorers Hub (discuss.newrelic.com) pour toute question et assistance concernant cet article de blog. Ce blog peut contenir des liens vers du contenu de sites tiers. En fournissant de tels liens, New Relic n'adopte, ne garantit, n'approuve ou n'approuve pas les informations, vues ou produits disponibles sur ces sites.



