El agente del browser de New Relic te permite supervisar la eficacia, los problemas y la interacción de los usuarios con tu aplicación o sitio web. Captura información sobre la duración de carga de la página web, las solicitudes Ajax, los errores de JavaScript y eventos personalizados, y transmite estos datos a New Relic para llevar a cabo un análisis detallado y generar una representación visual. Pero ¿y si quisieras capturar los datos de log que emite tu aplicación web para llevar a cabo un proceso de depuración más exhaustivo? El agente del browser ahora tiene una solución para esto en dos métodos API para capturar de manera manual los logs del browser emitidos por tus aplicaciones web.
¿Por qué capturar los logs del browser?
Capturar los logs del browser tiene muchas ventajas, como por ejemplo:
- Ayudar a detectar errores o inconsistencias que no aparecen con el seguimiento de errores tradicional.
- Obtener mensajes de log detallados para desglosar procesos o transacciones en más detalle.
- Obtener información valiosa sobre el comportamiento del usuario, las respuestas a acciones específicas o representar los problemas.
- Organizar y clasificar los logs de manera fácil en buckets manipulables de acuerdo con el nivel, tipo, página, etc...
Instalar y configurar
Si quieres usar el agente del browser de New Relic para capturar de manera manual los logs del browser, debes seguir algunos pasos para instalarlo y configurarlo correctamente. Aquí te proporcionamos una guía sobre cómo hacerlo.
- Abre New Relic y luego selecciona Agregar datos desde el panel de navegación.
- Selecciona Browser y Móvil, luego selecciona la fuente de datos del monitoreo de browser.
- Selecciona tu método de despliegue, ya sea APM o Copiar/Pegar.
- Selecciona una aplicación existente monitoreada en APM o pon un nombre a tu nueva aplicación. Luego, haz clic en Habilitar.
También puedes utilizar el paquete de monitoreo del rendimiento de redes (NPM) del agente del browser para instrumentar tu página web. Para obtener más información sobre este proceso, consulta esta guía de instrumentación. La captura manual de los logs del browser es compatible con las versiones 1.261.0 y superiores del agente del browser.
Captura de los logs del browser
Captura manual de datos como un evento de log individual
Si quieres capturar datos de log por caso, la API del “log” captura un mensaje como evento del log, al mismo tiempo que proporciona flexibilidad para mejorar el evento con un nivel específico y atributos personalizados. Esta API tiene una variedad de casos de uso, desde el registro de mensajes instantáneos hasta la extensión de tus plataformas de logging existentes.
// Captura un solo evento de log
newrelic.log('my log message', {level: 'debug'})// Agrega una llamada de logging a tu función de mecanismos de logging existente
yourExistingLoggerFn(message){
// captura tu mensaje
newrelic.log(message, {level: 'debug'})
// ... tu otra lógica ...
}Capturar un solo evento de log es tan simple como llamar a “newrelic.log(<message>, <options>)” con un mensaje de cadena y un objeto opcional especificando un nivel de logging o atributos personalizados. Consulta la documentación de API para obtener información más detallada sobre el uso de esta API.
Captura automática de datos a través de métodos existentes de logging del browser como eventos de log
Si ya tienes soluciones de logging incorporadas a tu aplicación web y quieres capturar datos de log cada vez que se invocan esos métodos de logging, la API de “wrapLogger” instrumentará tus métodos para capturar un evento de log en cada llamada, al mismo tiempo que sigue proporcionando flexibilidad para mejorar el evento con un nivel específico y atributos personalizados. Esta API te permite capturar logs en todo tu ecosistema de aplicaciones con relativamente poco esfuerzo, simplificando el proceso al envolver tus métodos ya utilizados o incluso al envolver loggers del browser, como console.info.
Captura de los elementos del log desde los métodos de consola nativa
newrelic.wrapLogger(console, 'info')
// de aquí en adelante, cada vez que se invoque el término `console.info`, se guardará un evento de logCaptura de los elementos del log desde un logger personalizado
const myLoggers = {
logger: function(){...}
}
newrelic.wrapLogger(myLoggers, 'logger')
// de aquí en adelante, cada vez que se invoque el término `myLoggers.logger, se guardará un evento de logCapturar todos los mensajes es tan sencillo como invocar “newrelic.wrapLogger(<parentObject>, <functionName>, <options>)” con un objeto que contenga un método para empaquetar y un objeto opcional que especifica un nivel de logging o atributos personalizados. Consulta la documentación de API para obtener información más detallada sobre el uso de esta API.
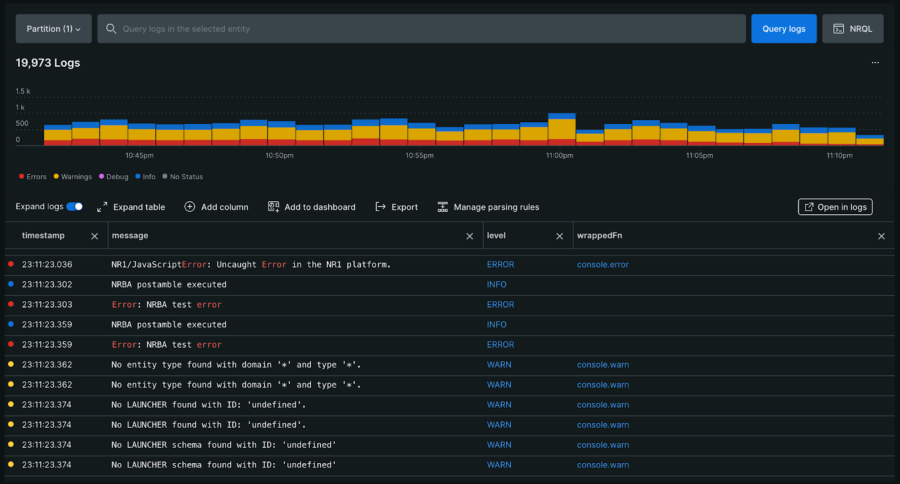
Visualización de los logs del browser
Puedes ver, ordenar y personalizar los logs del browser capturados dentro de la vista de logging de tu aplicación del browser. Primero debes ir hasta tu aplicación del browser y luego seleccionar “Logs” desde el panel lateral.
Aquí puedes personalizar las columnas, los filtros, entre otras opciones, para desglosar el problema en cuestión. Para obtener más información sobre las vistas de logging, consulta la documentación sobre la UI de los logs.

Próximos pasos
Al utilizar las API de logging del agente del browser, puedes integrar tus logs del browser en New Relic para optimizar y resolver los problemas de tu aplicación. Instala el agente del browser hoy para comenzar a capturar logs y entender mejor el impacto de tu aplicación en la experiencia del cliente.
Las opiniones expresadas en este blog son las del autor y no reflejan necesariamente las opiniones de New Relic. Todas las soluciones ofrecidas por el autor son específicas del entorno y no forman parte de las soluciones comerciales o el soporte ofrecido por New Relic. Únase a nosotros exclusivamente en Explorers Hub ( discus.newrelic.com ) para preguntas y asistencia relacionada con esta publicación de blog. Este blog puede contener enlaces a contenido de sitios de terceros. Al proporcionar dichos enlaces, New Relic no adopta, garantiza, aprueba ni respalda la información, las vistas o los productos disponibles en dichos sitios.



