Les grandes applications web modernes peuvent bénéficier d'un développement en éléments plus petits et autonomes appartenant à différentes équipes, qui sont ensuite intégrés pour créer une expérience transparente pour l'utilisateur final. Cette pratique favorise l’évolutivité et l’autonomie de l’équipe, lui permettant ainsi de collaborer et de créer une meilleure expérience que ce qu'un individu pourrait réaliser seul. Mais que faire si vous souhaitez mesurer les performances des composants individuels de cette application ? Et, plus important encore, comment réaliser le monitoring des performances des pages les plus importantes de l'application pour identifier les ralentissements et les problèmes avant qu'ils n'aient un impact sur l'utilisateur final ?
Pour le développement local, l'API de performances du navigateur propose une solution native pour mesurer la durée des tâches critiques en termes de performances directement dans votre navigateur à l'aide de marqueurs et de mesures. Cet outil est à la fois simple et puissant, et offre une interface intuitive pour collecter la durée des tâches et peut même l'afficher directement dans les outils des développeurs lors de l'audit des performances des pages locales. Il est pris en charge par tous les principaux navigateurs et constitue un élément essentiel de l’optimisation web locale depuis plus d’une dizaine d'années. Mais pour les applications complexes où une grande partie de la plateforme appartient à d'autres équipes, comprendre les pièges et les ralentissements des nombreux composants d'un site web peut être difficile, surtout lorsque de nombreux facteurs externes entrent en jeu. La vitesse d'Internet, la compatibilité du navigateur, l'emplacement de l'utilisateur et l'état de la page ne sont que quelques-unes des nombreuses variables qui peuvent avoir un impact sur les performances de votre site web. Sans pouvoir agréger et évaluer les métriques sur l'ensemble de l'application plus large, vous pouvez ne pas voir les problèmes de performances.
La mesure des performances de rendu chez New Relic
Chez New Relic, pour monitorer et améliorer les performances de toutes les applications micro-frontend (MFE) segmentées, nous mettons en œuvre un ensemble standardisé de marqueurs et de mesures qui s'appliquent à nos composants et à notre plateforme en fournissant des informations détaillées sur les modifications. Pour ce faire, nous avons élaboré une série de mesures visant à former une vue holistique des performances web sur tous les composants individuels et sur l'ensemble de la page web. Les mesures sont capturées pour le temps de rendu de chaque composant individuel exécuté sur la plateforme New Relic. Ces mesures se concentrent sur la capture du temps de chargement du composant et sont intégrées dans les hooks de leur cycle de vie, en utilisant une bibliothèque partagée qui sert d'utilitaires pour chaque équipe MFE pendant le développement. Par exemple, une bibliothèque d’utilitaires partagée peut être chargée de créer un « marqueur » d’espace de noms au moment où chaque composant est importé ou instancié, et un autre marqueur peut être défini lorsque chaque composant est rendu pour la première fois. Il est possible d'élaborer une mesure organisée avec les deux marqueurs, et la durée de la tâche peut alors être capturée par l'API des performances de navigateur.
Outre les mesures des composants, les durées sont également capturées pour le temps de chargement de la plateforme, soit la partie de l'application web chargée d'assembler et de restituer les composants individuels. Enfin, des mesures sont également capturées représentant les timings organiques des pages, indépendamment de la plateforme ou des composants de l'application. Ensemble, ces métriques créent une vue holistique des performances et fournissent une série de métriques de mesure pour la dégradation ou la déviation future.
Sur la base de la description ci-dessus, visualisez les mesures simplifiées suivantes qui pourraient être capturées dans la totalité d’une application web :
- Temps de chargement total du composant (CTLT) : mesure observant le temps de chargement total des composants individuels.
- Temps de chargement total de la plateforme (PTLT) : mesure observant le temps de chargement global de la plateforme.
- Temps de chargement total (TLT) : combine CLT, PLT et d'autres facteurs pour fournir une mesure complète du temps de chargement.
Ces mesures peuvent être subdivisées en sous-mesures telles que :
- Temps de chargement du serveur (SLT) : mesure observant le temps d'exécution du serveur.
- Temps de chargement des ressources de la plateforme (PALT) : mesure observant le temps nécessaire au chargement des ressources par la plateforme.
- Temps d'exécution de la plateforme (PET) : mesure observant le temps d'activation pris par le rappel sur la plateforme.
- Temps de chargement des ressources des composants (CALT) : mesure observant le temps de chargement des ressources des composants.
- Temps de chargement des données du composant (CDLT) : mesure observant le temps de chargement des appels réseau pour hydrater le composant.
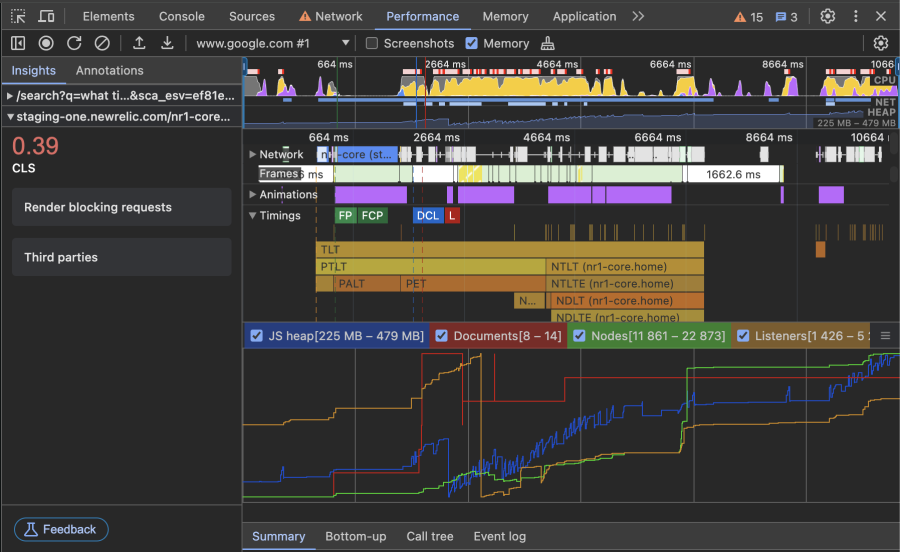
Ces valeurs sont utiles localement, car elles décomposent les timings dans vos outils de développement locaux et vos profils de performances. Les mesures apparaissent directement dans votre profil de performances et peuvent être rapidement visualisées.

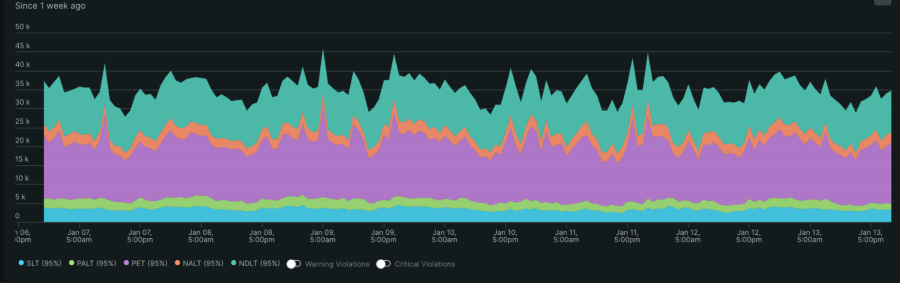
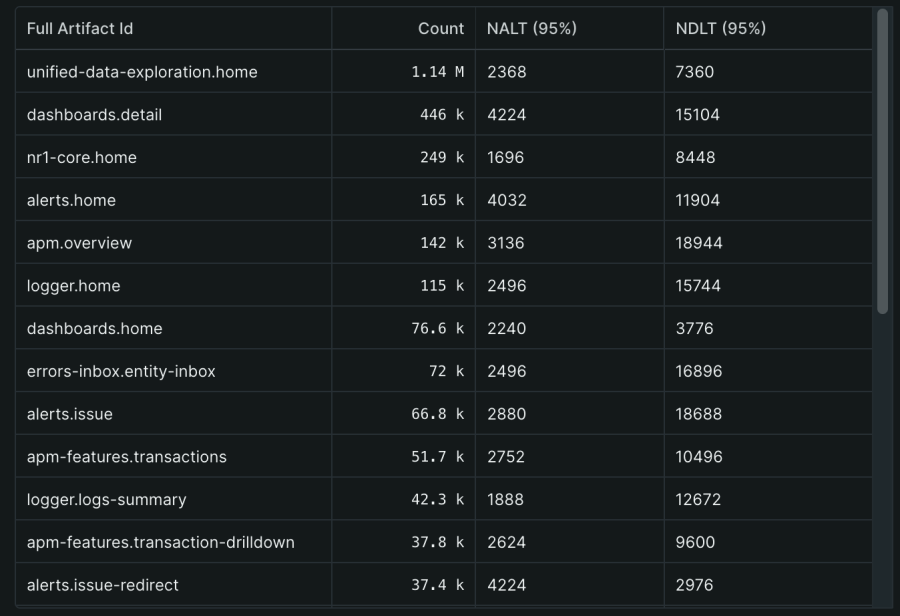
L'agrégation de ces valeurs sur toutes les pages et tous les composants de votre application web ouvre un nouveau potentiel d'observation. Des alertes peuvent être créées si certaines parties de l'application présentent une dégradation. Les composants individuels peuvent être identifiés lorsque des goulots d'étranglement sont observés. Lorsqu'il s'agit de résoudre des problèmes liés à des modèles d'applications complexes ou à des modèles d'architecture microfrontale, il est souvent très difficile de répondre aux deux questions les plus importantes : qu'est-ce qui se passe ? Et qui en est responsable ? Comment pouvez-vous compiler toutes les mesures de chaque page et composant dans un seul dataset ?
Présentation de notre nouvelle intégration de collecte de données : les événements New Relic BrowserPerformance
La nouvelle intégration de collecte de données de l'agent de navigateur est prête à l'emploi et a été conçue pour collecter automatiquement les marqueurs et mesures de performances natives. Elle détecte l'ajout de marqueurs ou de mesures à l'API de performances et crée de nouveaux événements pour chacun d'eux : les événements « BrowserPerformance ». Ces événements capturent automatiquement les informations de base de l'API, les attributs personnalisés et les identifiants des pages. Utilisez simplement l'API de mesure des performances comme vous le feriez normalement et l'agent de navigateur New Relic collectera automatiquement les marqueurs et mesures sur l'ensemble de l'écosystème de votre application pour permettre une interprétation plus globale sur la plateforme New Relic.
Pourquoi est-ce important ?
En collectant et en analysant automatiquement les métriques de performances, notre outil permet aux équipes de repérer le timing exact associé à chaque composant, page, équipe et version. Ceci est particulièrement utile pour identifier à quelle équipe les timings pertinents correspondent et comprendre la contribution de chaque composant aux performances globales de l'application.
Par exemple, si votre application enregistre des mesures semblables à CTLT, PTLT et TLT, New Relic monitorera automatiquement ces valeurs et les récoltera. Cela signifie que de telles durées peuvent être évaluées sur l'ensemble de l'application, en fournissant des informations puissantes et détaillées pour l'optimisation et l'analyse des performances. Les équipes peuvent voir comment leurs composants fonctionnent dans des scénarios réels et prendre des décisions data-driven pour améliorer leur code. Définissez des alertes et des dashboards de monitoring pour détecter les problèmes avant qu'ils n'atteignent les clients et tirez parti des gains de performances avec une confiance data-driven.


Les cas d’utilisation des mesures de performances s’étendent bien au-delà de l’implémentation décrite ici. Toute tâche complexe dont vous souhaitez mesurer la durée peut être facilement représentée à l'aide de l'API de performances. Avec New Relic l'agent Browser, vous pouvez regrouper toutes les mesures en un seul endroit pour analyser les performances holistiques.
Avec les événements New Relic BrowserPerformance, vous pouvez vous assurer que chaque tâche qui vous intéresse est optimisée et que l'application dans son ensemble répond aux attentes de performances, même dans des modèles d'architecture complexes. En identifiant les timings spécifiques et en comprenant à qui chaque tâche appartient, vous pouvez gérer les goulots d'étranglement des performances plus efficacement et améliorer la collaboration au sein de l'équipe.
Comment commencer à collecter les marqueurs et les mesures du navigateur
Installation et configuration
Pour utiliser l'agent de navigateur New Relic afin de capturer des marqueurs et des mesures, vous devrez suivre certaines étapes pour l'installer et le configurer correctement. Voici un guide qui vous explique comment procéder.
- Ouvrez New Relic puis sélectionnez Add Data (Ajouter des données) dans le panneau de navigation.
- Sélectionnez Browser & Mobile (Navigateur et appareils mobiles), puis la source de données Browser monitoring.
- Choisissez votre méthode de déploiement, APM ou Copy/Paste (Copier/Coller).
- Sélectionnez une application existante monitorée dans l'APM, ou nommez votre nouvelle application puis cliquez sur Enable (Activer).
Vous pouvez également utiliser le package NPM de l'agent de navigateur pour instrumenter votre page web. Pour plus d'informations sur ce processus, consultez ce guide d'instrumentation. La capture manuelle des logs de navigateur est prise en charge dans les versions d'agent de navigateur 1.261.0 et supérieures.
Activez la détection des marqueurs et des mesures
Pour commencer à collecter des marqueurs ou des mesures pendant la période d'avant-première limitée, consultez notre documentation.
Retrouvez vos données dans New Relic
Une fois activé, l'agent stocke les données de marqueurs et de mesures sous le type d'événement BrowserPerformance dans New Relic. L'événement BrowserPerformance capturera tout ce qui est disponible dans l'API ; la durée, le nom et même tous les détails personnalisés attribués à la valeur. Les attributs personnalisés attribués à votre agent de navigateur seront également capturés à chaque événement BrowserPerformance. Enfin, les identifiants des pages tels que la session, l'identifiant de trace, l'identifiant d'utilisateur et les URL des pages seront également enregistrés pour aider à améliorer la vue holistique des données capturées. Pour trouver ces données, essayez la requête suivante puis créez un dashboard personnalisé pour faire le suivi des performances.
Cette simple requête NRQL (New Relic Query Language) récupère tous les événements BrowserPerformance pour le nom de l'application spécifié (« My application ») où entryName correspond soit à un marqueur, soit à une mesure.
FROM BrowserPerformance SELECT * WHERE appName = 'My Application' AND entryName = 'mark' OR entryName = 'measure'Installez l'agent de navigateur et commencez à optimiser votre application web complexe dès aujourd'hui. Bon codage !
Étapes suivantes
En utilisant l'API des performances de navigateur, vous pouvez intégrer avec succès les mesures des performances de navigateur dans New Relic pour optimiser votre application. Installez l'agent de navigateur dès aujourd'hui pour voir les données de l'API de performances en un seul endroit avec l'agent New Relic Browser dès aujourd'hui.
Les opinions exprimées sur ce blog sont celles de l'auteur et ne reflètent pas nécessairement celles de New Relic. Toutes les solutions proposées par l'auteur sont spécifiques à l'environnement et ne font pas partie des solutions commerciales ou du support proposés par New Relic. Veuillez nous rejoindre exclusivement sur l'Explorers Hub (discuss.newrelic.com) pour toute question et assistance concernant cet article de blog. Ce blog peut contenir des liens vers du contenu de sites tiers. En fournissant de tels liens, New Relic n'adopte, ne garantit, n'approuve ou n'approuve pas les informations, vues ou produits disponibles sur ces sites.



