Dans le paysage numérique d'aujourd'hui, l'expérience utilisateur joue un rôle essentiel dans la réussite d'un site web. Un élément clé influence cette expérience utilisateur : Core Web Vitals, un ensemble de métriques qui mesurent les performances des sites web. Dans ce billet, nous explorerons l'importance du monitoring des Core Web Vitals et notre utilisation de New Relic pour simplifier le processus.
Le monitoring des Core Web Vitals est important
Bien comprendre comment les performances des sites web ont un impact sur la satisfaction des utilisateurs et le classement des moteurs de recherche est crucial. Les Core Web Vitals, y compris les LCP (largest contentful paint), FID (first input delay) et CLS (cumulative layout shift), sont essentiels pour assurer une expérience utilisateur plus aisée et booster le SEO. En outre, il existe une métrique appelée INP (Interaction to Next Paint). L'INP souligne l'importance de la réactivité et de l'interactivité dans la satisfaction des utilisateurs ainsi que l'amélioration des performances du site. Vous êtes prêt ? Partons à la découverte de ces métriques indispensables :
- LCP (Largest contentful paint)
Cette métrique mesure la rapidité du contenu principal des chargements de page. Un chargement rapide est essentiel pour maintenir l'engagement des utilisateurs et éviter qu'ils ne quittent votre site en raison des temps d'attente trop longs. Le monitoring de cette métrique aide à identifier les zones d'amélioration et à assurer que notre site web se charge rapidement sur les différents appareils et les conditions du réseau. - FID (First input delay)
Le FID montre combien de temps il faut pour qu'une page réponde après les interactions de l'utilisateur. Cela nous dit à quelle vitesse notre site réagit aux clics. Le FID est important, car s'il y a un long délai, les utilisateurs peuvent être frustrés et se désintéresser. En réparant le FID, nous pouvons nous assurer que notre site fonctionne correctement et est facile à utiliser. - CLS (Cumulative layout shift)
Le CLS mesure les changements inattendus de la mise en page pendant son chargement. Les changements soudains peuvent contrarier les utilisateurs, surtout s'ils cliquent accidentellement sur le mauvais élément lors d'un élément de mise en page. En ayant l'œil sur le CLS, nous pouvons trouver et résoudre les problèmes de mise en page et rendre notre site plus simple à utiliser. - INP (Interaction to next paint)
L'INP mesure combien de temps il faut pour que quelque chose change visuellement après les interactions de l'utilisateur. Si le FID se concentre sur le délai entre l'interaction initiale de l'utilisateur et la réponse du navigateur, l'INP met l'accent sur l'intervalle du retour visuel et observe la réactivité perçue. Il est important que l'INP et le FID répondent rapidement pour donner aux utilisateurs la meilleure expérience possible.
En monitorant activement les Core Web Vitals, nous pouvons identifier les problèmes, prioriser les optimisations et finalement fournir une meilleure expérience utilisateur sur notre site web. Cela améliore non seulement la satisfaction et l'engagement des utilisateurs, mais aussi le classement dans les moteurs de recherche et les conversions.
Comment Halodoc réalise le monitoring des Core Web Vitals dans New Relic

Nous sommes actuellement en train d'incorporer New Relic à notre site web avec Google Tag Manager (GTM). Cela permet à New Relic d'effectuer le monitoring de nos Web Vitals Scores en temps réel, tout en fournissant des informations détaillées au sein du navigateur New Relic. Nous avons également créer un dashboard personnalisé pour le monitoring des Core Web Vitals sur nos pages à très fort trafic en particulier. Afin de faciliter une communication efficace, nous avons établi l'intégration entre New Relic et Slack en utilisant les alertes de New Relic. Cela garantit que notre équipe reçoit des notifications immédiates en cas de détection d'incidents, et permet à nos développeurs de rester bien informés et attentifs aux problèmes éventuels.
Core Web Vitals avec New Relic
New Relic Browser est un outil de monitoring des performances qui fournit des informations détaillées sur les performances des applications web du point de vue des utilisateurs réels. En installant l'agent New Relic Browser, les développeurs peuvent faire le suivi des Web Vitals Scores, des temps de chargement de page, du rendering du navigateur et des interactions utilisateur. Tout cela leur permet d'optimiser les performances du site web et d'améliorer l'expérience utilisateur.

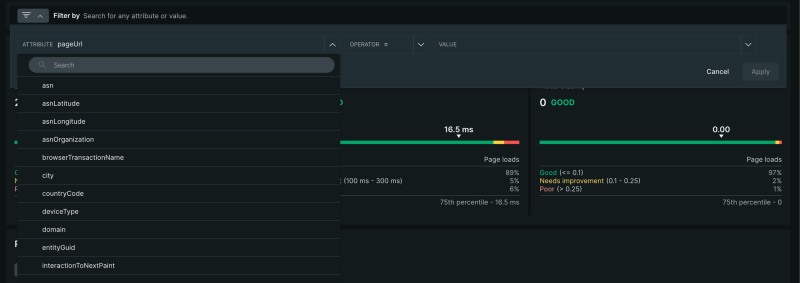
Dans la partie supérieure du dashboard, les scorecards fournissent des résumés concis des scores Core Web Vitals et offrent un aperçu de haut niveau des performances. En outre, le dashboard offre des capacités de filtrage robustes, qui permettent aux utilisateurs de segmenter les données en fonction de différents attributs tels que countryCode, city et pageUrl. Ce niveau granulaire d'analyse permet aux équipes de repérer les problèmes de performances et de prioriser les efforts d'optimisation en conséquence.

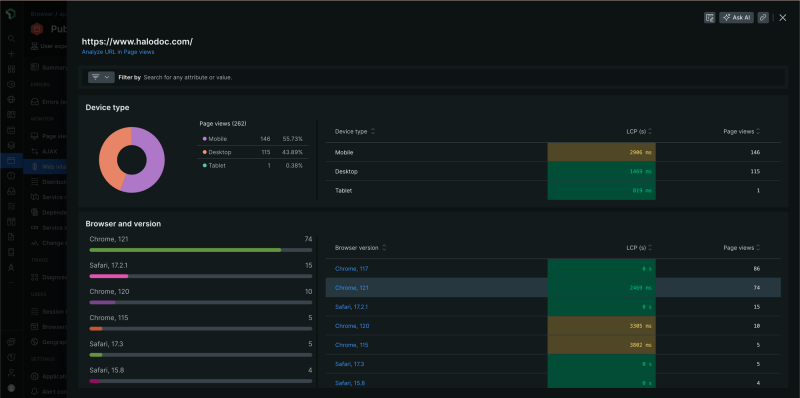
Dans la section des URL, les utilisateurs peuvent explorer les scores des Core Web Vitals de toutes les pages sur le site web. Cette vue détaillée fournit des informations précieuses sur les performances de pages individuelles, ce qui nous aide à identifier les zones à améliorer. En outre, New Relic va au-delà des métriques de performance en fournissant des informations utiles sur le comportement des utilisateurs, y compris les types d'appareils, les navigateurs, les systèmes d’exploitation et les emplacements géographiques de l'accès aux pages.

Paramétrage d'un dashboard personnalisé
Chez Halodoc, nous nous servons de la flexibilité de New Relic pour créer des dashboards personnalisés en fonction de nos exigences particulières. Par exemple, notre personnalisation du dashboard Core Web Vitals, où les métriques cruciales sont mises en surbrillance comme les LCP, CLS et INP pour les pages qui ont le plus fort trafic.

Voici comment nous avons élaboré ce dashboard :
- Ouvrez le menu Dashboard.
- Choisissez « Create a dashboard » et saisissez les détails requis.
- Trouvez le nouveau dashboard et sélectionnez « Add widget ».
Chez Halodoc, nous utilisons les requêtes pour visualiser nos données. L'image ci-dessous montre comment nous avons créé un diagramme en utilisant une requête.

SELECT percentile(largestContentfulPaint, 75) AS 'Article Home' FROM PageViewTiming WHERE appId = '1588848345' AND pageUrl = 'https://www.halodoc.com/artikel' LIMIT MAX TIMESERIES 1 day SINCE 1 month ago UNTIL now
La requête ci-dessus est un exemple de la façon dont nous créons des visualisations personnalisées pour le monitoring de métriques de différentes pages sur notre site web. Elle calcule le 75e centile de la métrique LCP (Largest Contentful Paint) pour la page « Article Home » sur notre site web. Elle récupère les données du tableau PageViewTiming, en filtrant l'identifiant de l'application et l'URL de la page. La requête est limitée en fonction des données de la série de temps maximal qui est le mois passé, ce qui fournit des informations détaillées sur les performances du LCP dans le temps pour cette page spécifique.
4. Recommencez cette procédure pour les CLS et INP, en vous assurant de couvrir les métriques essentielles.
New Relic Alerts
New Relic Alerts joue un rôle crucial en assurant une réponse en temps opportun aux incidents de performances. Cette solution nous informera dès qu'un incident se produit sur notre site web.

Nous serons notifiés lorsque les conditions d’alerte définies dépasseront le seuil établi. New Relic fournit plusieurs options pour recevoir des notifications, dont l'e‑mail, Slack, Webhook, Jira, etc.

Chez Halodoc, nous envoyons la notification des alertes Core Web Vitals à Slack.

Les notifications Slack sont automatiquement envoyées à nos développeurs lorsque les scores Core Web Vitals dépassent le seuil établi. Ces notifications fournissent une visibilité immédiate sur les problèmes de performances et invitent les développeurs à les examiner plus avant. À partir des notifications dans Slack, les développeurs peuvent facilement naviguer jusqu'à la page de New Relic où se trouve l'analyse détaillée. Ici, ils ont identifié les causes éventuelles de la dégradation des performances et prennent les mesures nécessaires pour les résoudre rapidement.

Cette intégration transparente entre les alertes de New Relic et Slack donne les moyens à nos équipes d'effectuer le monitoring de manière proactive et d'optimiser les performances de notre site web et d'assurer ainsi une expérience utilisateur fluide et réactive.
Conclusion
L'intégration de New Relic au site web d'Halodoc a révolutionné notre approche de l'optimisation des Core Web Vitals et amélioré l'expérience utilisateur. Grâce au dashboard New Relic, nous avons gagné d'importants renseignements sur les métriques de performances, ce qui nous a permis de repérer les zones à améliorer et de prioriser efficacement nos efforts d'optimisation. Les scorecards fournissant des résumés de haut niveau et des options de filtrage en profondeur, nous avons pu identifier les tendances de performances et les schémas de comportement des utilisateurs avec précision.
En outre, avec l'intégration transparente des alertes de New Relic avec Slack, nous avons rationalisé notre processus de réponse aux incidents, ce qui garantit une détection et une résolution promptes des problèmes de performances. Les informations détaillées sur les incidents, qui sont disponibles sur la page New Relic Alerts, ont joué un rôle déterminant dans notre compréhension des causes profondes et l'implémentation de solutions ciblées. Cette approche proactive nous a aidés à minimiser les temps d’arrêt et à maintenir des performances optimales sur le site web, pour nos utilisateurs.
Ce billet a été publié pour la première fois sur le site web d'Halodoc.
Étapes suivantes
Êtes-vous prêt à vous lancer dans le monitoring des Core Web Vitals pour assurer une meilleure expérience utilisateur ? Explorez comment démarrer dès aujourd'hui. Si vous n'avez pas de compte New Relic, créez un compte gratuit pour obtenir 100 Go/mois d'ingestion gratuite de données et l'accès aux plus de 30 capacités de notre plateforme, y compris des outils populaires comme l'APM, le monitoring d'infrastructure, la gestion des logs, les dashboards personnalisés, Errors Inbox, le tracing, le suivi des changements, et plus encore.
Les opinions exprimées sur ce blog sont celles de l'auteur et ne reflètent pas nécessairement celles de New Relic. Toutes les solutions proposées par l'auteur sont spécifiques à l'environnement et ne font pas partie des solutions commerciales ou du support proposés par New Relic. Veuillez nous rejoindre exclusivement sur l'Explorers Hub (discuss.newrelic.com) pour toute question et assistance concernant cet article de blog. Ce blog peut contenir des liens vers du contenu de sites tiers. En fournissant de tels liens, New Relic n'adopte, ne garantit, n'approuve ou n'approuve pas les informations, vues ou produits disponibles sur ces sites.



