Doing business online today is a lot more complicated than it used to be. Application platforms are incredibly complex, often incorporating both public and private clouds as well as various microservices and backend databases and repositories. And things are more complex at the frontend, too.

“Long gone are the days when you were just sending static HTML out to your customers,” says Steve Ippoliti, technical account manager at New Relic, in this latest webinar. “Today, you’re expected to deliver highly responsive single page and mobile applications, which need to perform consistently across all platforms to ensure the customer’s overall satisfaction.”
That satisfaction is key to the success of your business. Achieving it is a matter of managing your applications as effectively as possible. And that requires gathering, analyzing, and acting upon the enormous quantities of data at your disposal.
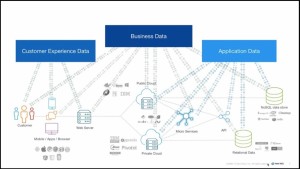
That’s where New Relic comes in. Offering real-time visibility into the metrics that really matter, monitoring with New Relic is designed to help you improve application performance, customer experience, and, ultimately, business outcomes. According to Steve, mastering those three buckets—application data, customer experience data, and business data—yields a true application understanding. “That’s what we’re all striving for,” he says.
To see Steve demonstrate the benefits of two of New Relic’s most popular products, New Relic APM and New Relic Browser, watch the webinar here, or read on for some highlights:
Drill down into each transaction
At the core of New Relic APM is the Transactions tool. This monitors all of your backend transactions in the application server to provide essential response-time metrics. The Transaction Trace function enables you to drill down into the granular specifics of each transaction—including calls to third-party applications—and identify which particular elements may be contributing to an overall slowdown. This detailed visibility facilitates proactive, efficient, and targeted troubleshooting that helps you keep your application running as smoothly as possible.
Keep the frontend front and center
Fast backend transactions, however, don’t guarantee a satisfactory user experience. Frontend issues can be just as problematic and can easily go unnoticed. New Relic Browser can help keep that from happening. By monitoring and reporting how a given Web browser is perceiving and processing the information it receives—covering page rendering time, DOM processing, backend Web app, and network time—you can use New Relic Browser to get a clear picture of the interaction between frontend and backend functions. The Page View tool, for example, breaks down which backend transactions were involved in a given page view, and how they impacted response time for that particular user.
New Relic Browser even lets you monitor Ajax calls, keeping track of response time, callback time, overall throughput, and average data transfers per request. “If your Ajax calls are sending a boatload of data that is causing your users to have slow performance, you’ll see that here,” says Steve.
Want to learn more?
Be sure to visit our Resource Library, where you’ll find many more recorded webinars about New Relic’s different products.
Les opinions exprimées sur ce blog sont celles de l'auteur et ne reflètent pas nécessairement celles de New Relic. Toutes les solutions proposées par l'auteur sont spécifiques à l'environnement et ne font pas partie des solutions commerciales ou du support proposés par New Relic. Veuillez nous rejoindre exclusivement sur l'Explorers Hub (discuss.newrelic.com) pour toute question et assistance concernant cet article de blog. Ce blog peut contenir des liens vers du contenu de sites tiers. En fournissant de tels liens, New Relic n'adopte, ne garantit, n'approuve ou n'approuve pas les informations, vues ou produits disponibles sur ces sites.



