
When you visit a page for the first time, it’s almost certain that a cookie modal will pop up and you’ll have to make a choice to accept, reject, or manage the cookies for that site—or at least you’ll be informed of their use before you close the modal. What choice you make is typically recorded by using a cookie that will be read on subsequent page loads to prevent the modal from appearing again.
As each execution of a scripted browser monitor is a new browser session without any cookies having been set, it will always be presented with the cookie modal on the first page load. Rather than scripting the actions to find the accept, reject, or close buttons and then click on one of them, you could set the cookie first to say that cookies have been accepted/rejected and then start the session without the modal being displayed.
Another use case for setting cookies is to help with logins where multi-factor authentication (MFA) is required. If you’re able to use a cookie to define the user as already having been authenticated, then this could be used in a scripted browser monitor to allow you to bypass the login and/or the second authentication. This eliminates the need to set up and script the handling of an SMS code, email, app, etc. used in the MFA.
Setting cookies using $webDriver.manage()
The standard way to set a cookie in our scripted browser monitor is to use addCookie(), which is available from the $webDriver.manage() function.
This method sets a cookie against the current domain of the content that’s open within the browser. You only need to specify the cookie name and its value, but you can optionally specify the domain for the cookie if you want to set it for the top level domain. For example, if you’re currently looking at www.example.com but you want the cookie to also be used for site2.example.com, you can specify the domain as example.com.
To set the cookie using this method, you either need to be on the first page already, or you need to load a resource from the same domain, such as an image or a style sheet, in order to set the desired cookie. Ideally, you want to be able to set the cookie first before loading any content. This ensures that the first page is exactly as you want it to be, especially if you’re trying to bypass a login where you get redirected to a different domain if the authorization cookie isn’t set.
It’s possible to create and set cookies for any domain using the browser developer tools, so what if we could access the developer tools from within a monitor?
Chrome DevTools Protocol
The Chrome DevTools Protocol or CDP (which is also available in Firefox) provides us with a way that we can get and set values and perform certain actions available within the developer tools but without having to access the UI. The protocol provides a number of methods, events, and types that can be accessed through various domains. Under the Nnetwork domain there’s a method for setting a cookie, which can be accessed as Network.setCookie.
Now that we know that this is available, how can we use it from within a monitor script?
createCDPConnection
The Selenium web driver provides the createCDPConnection() function, which we can use to create a connection to the page. The connection is returned within an object that we can use to invoke the various methods available in CDP using its execute() function:
// Create the connection to Chrome Dev Tools using CDP
const CDP = await $webDriver.createCDPConnection('page');
// Set the cookie
CDP.execute('Network.setCookie', {
name: $secure.MANAGE_COOKIES_NAME,
value: $secure.MANAGE_COOKIES_VALUE,
domain: 'newrelic.com'
});
// Get the first page -
// the cookie will already be set and sent in the request
await $webDriver.get('https://www.newrelic.com/');
// Close the web socket of the CDP Connection
CDP._wsConnection.close();The execute() function takes two arguments: the CDP method name (in this case, 'Network.setCookie'), and an object containing the parameters that we want to set for the method we specified. In the above example, we only set the cookie name, its value, and the domain. Note that in the example above we’ve used a secure credential for both the name and the value. This not only keeps sensitive information secure, it’s also a handy way to manage updating values when using them in multiple monitors.
After the page has been fetched and we’ve finished with the CDP connection, we need to close it. If the connection is not closed, it will prevent the synthetic check from completing, eventually leading to a failure for the check due to a timeout (the timeout is 3 minutes for checks running from public locations). The CDP object doesn’t have its own close() function, so we need to access the one within the web socket connection object _wsConnection, as seen at the end of the example above.
Optional: Listen for messages
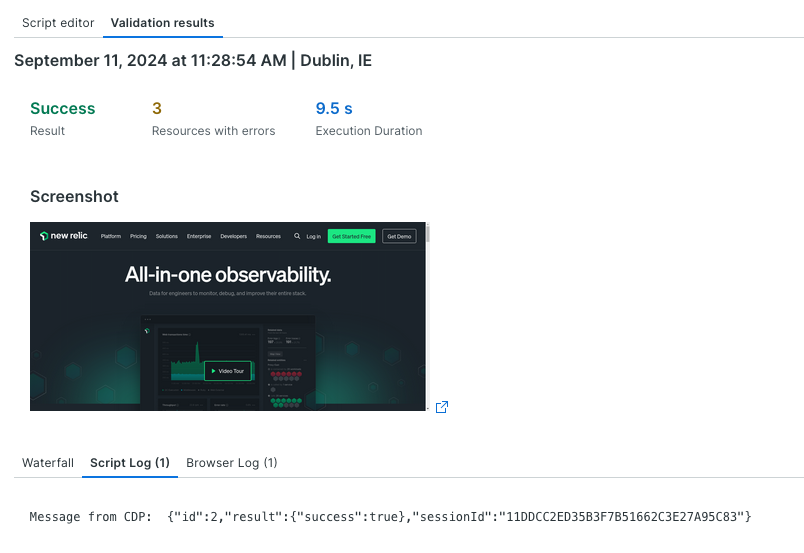
As the CDP connection is a web socket, no messages are output directly from the methods that are executed, but are instead received as a message that can be listened for. Below, we’ve extended the example script by adding an event listener (lines 4 through 7) against the web socket of the CDP connection for any messages returned, which we then output to the console. This is optional and is only really needed for debugging purposes, which allows us to see if our cookie has been set successfully.
// Create the connection to Chrome Dev Tools using CDP
const CDP = await $webDriver.createCDPConnection('page');
// --- Optional ---
// Set up a listener for any messages coming back from CDP
CDP._wsConnection.addEventListener("message", (event) => {
console.log("Message from CDP: ", event.data);
});
// Set the cookie
CDP.execute('Network.setCookie', {
name: $secure.MANAGE_COOKIES_NAME,
value: $secure.MANAGE_COOKIES_VALUE,
domain: 'newrelic.com'
});
// Get the first page -
// the cookie will already be set and sent in the request
await $webDriver.get('https://www.newrelic.com/');
// Close the web socket of the CDP Connection
CDP._wsConnection.close();
As CDP is supported in Firefox, you have the option to set cookies with scripted browser monitors that utilize the new Firefox browser option.
Key Takeaways
Consider the following insights about leveraging cookies in scripted browser monitors for smoother and more efficient operation and management:
- Cookies can simplify scripted browser monitors by removing the need to script certain actions.
- You can use a cookie to bypass cookie modals and avoid the need to script the acceptance/closing of cookie modals, or the handling of MFA required to log in.
- Use either addCookie() or CDP Network.setCookie to set the cookies, whichever method suits your needs.
- Utilize secure credentials for usernames and cookie names in addition to passwords and cookie values to avoid having to update them in multiple scripts.
- With the access to CDP and its many methods, there may be other data you want to capture from these sessions for your observability needs.
Étapes suivantes
Sign up for a free account and get started with synthetic monitoring.
Les opinions exprimées sur ce blog sont celles de l'auteur et ne reflètent pas nécessairement celles de New Relic. Toutes les solutions proposées par l'auteur sont spécifiques à l'environnement et ne font pas partie des solutions commerciales ou du support proposés par New Relic. Veuillez nous rejoindre exclusivement sur l'Explorers Hub (discuss.newrelic.com) pour toute question et assistance concernant cet article de blog. Ce blog peut contenir des liens vers du contenu de sites tiers. En fournissant de tels liens, New Relic n'adopte, ne garantit, n'approuve ou n'approuve pas les informations, vues ou produits disponibles sur ces sites.



