Google Lighthouse is a powerful tool for determining your website’s performance and search engine optimization (SEO). It’s also free, open source, and easy to use. Lighthouse can quickly determine how your site is performing but it only provides a snapshot. You also have to manually open Chrome DevTools and perform the analysis yourself. Fortunately, you can easily integrate Lighthouse into your New Relic One dashboard in order to track Lighthouse metrics continuously (alongside your other metrics) and even receive alerts if your Lighthouse performance metrics get worse.
Let’s take a quick look at how to use Google Lighthouse and why it’s such a powerful tool. Then we’ll cover how you can integrate Lighthouse metrics into your New Relic One dashboard in just five minutes.
Using Google Lighthouse
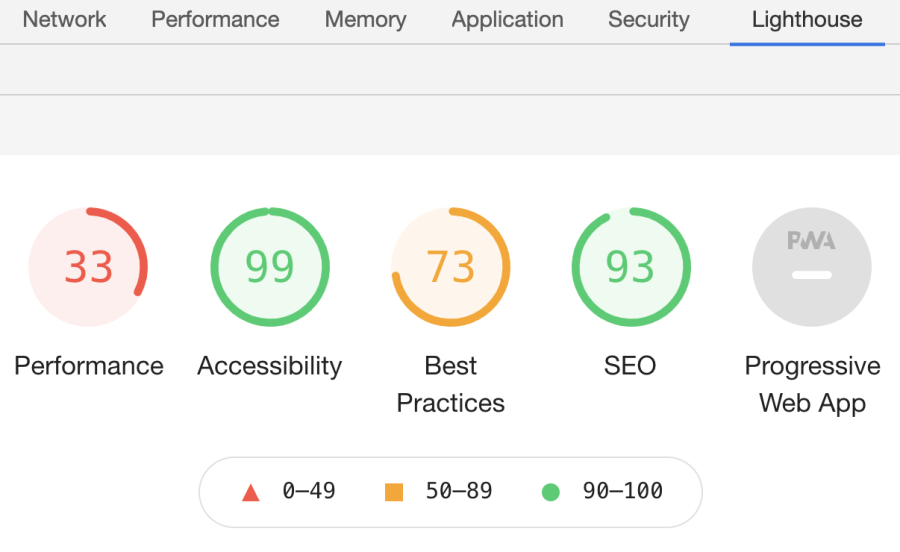
If you haven’t used Google Lighthouse before, it’s as simple as opening DevTools in the Chrome browser, switching to the Lighthouse tab, and clicking Generate Report for the site you want to analyze. Here’s a sample analysis:

Sign up for a free trial and integrate Google Lighthouse into your New Relic dashboard within minutes.
The Accessibility and SEO for this site are excellent, but the Performance is not. If you’re using Lighthouse, you’ll want to keep an eye on that. However, to really keep an eye on it—and not just get an occasional snapshot—you need monitoring.
Why add Google Lighthouse to your New Relic One dashboard?
Google Lighthouse provides a lot of other useful information such as First Contentful Paint and Largest Contentful Paint. This is really useful for seeing how quickly your site is loading and how long it takes for users to actually see content. You can also find these metrics in your New Relic One dashboard via Real User Monitoring (RUM). So what’s the point of adding Google Lighthouse to your dashboard then?
Well, sometimes you’ll want baseline metrics that aren’t affected by real-world conditions such as slow networks, slow devices, and odd user behavior. That’s what Google Lighthouse does. Also, if you’re focused on important metrics like accessibility and SEO (and you should be), these extra data points will make your dashboard more versatile, leading you to new insights into how your site is performing.
Adding Google Lighthouse to your New Relic One dashboard
You can use the Google PageSpeed Insights API to add Lighthouse data to New Relic Synthetics. Once the Lighthouse API is added to New Relic One, you get the data in JSON format at regular intervals, giving you a reliable way to store, visualize, report, and alert on Lighthouse metrics.
- Generate a Google PageSpeed API key.
- Open New Relic in your browser and go to Synthetics, which is found in the top navigation bar.
- Click Secure Credentials.
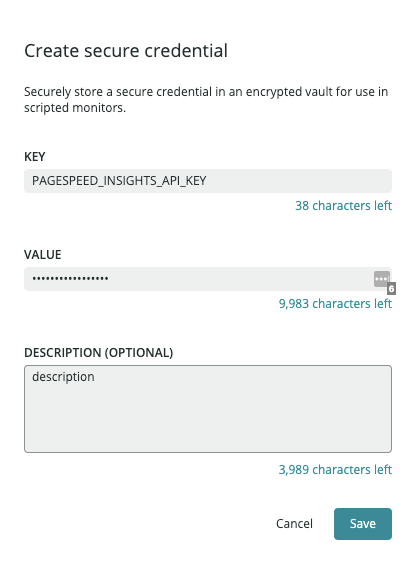
- Click Create secure credential. Create a new key called PAGESPEED_INSIGHTS_API_KEY. Its value should be the Insights API key you generated in the first step. Then click Save.

- After you’ve saved your credential, click the Monitors tab.
- Click Create a new monitor.
- Choose Scripted API as your type.

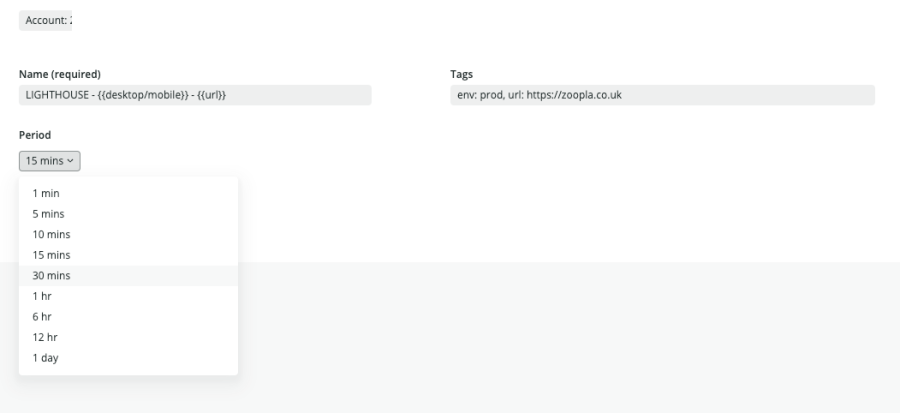
- In the settings for your monitor, pick the New Relic One account where you want to track Lighthouse metrics. Add a descriptive name like LIGHTHOUSE - {{desktop/mobile}} - {{URL}}). Next, select a Period from the dropdown menu. This will determine how often the Lighthouse report runs.

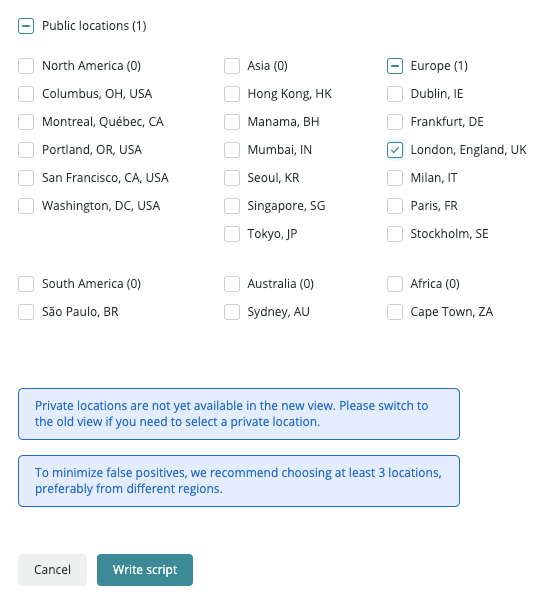
- Next, choose the location (or locations) where your synthetic monitor will run.

- Finally, add the code from New Relic Quickstarts for Google PageSpeed Insights - Lighthouse. In the
settingsobject, you need to replace the value of the‘url’property (which is currently set to 'https://www.google.com') with the URL of the site you want to analyze with Google Lighthouse. If you want to analyze the mobile version of the site, change the‘strategy’property’s value to‘desktop’.
Visualization
There is a sample dashboard for visualizing these metrics. You can import it into your account easily using the Quickstarts app.
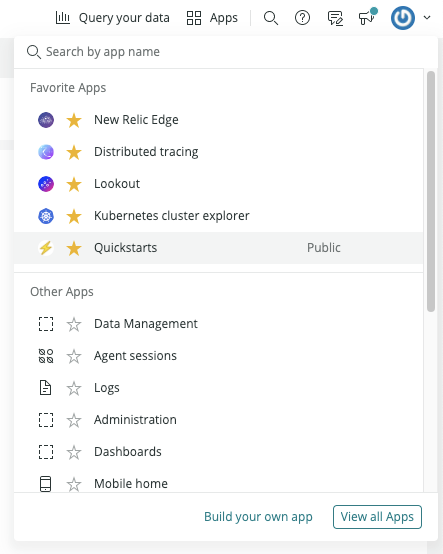
- In New Relic One, open the App Catalog and click Quickstarts.

- Search for Synthetics and choose the Synthetics - Google Lighthouse Metrics dashboard.
- Choose the account you want to import the dashboard into and click Import.
Using alerts to monitor performance
You can also set up alerts on incoming data from Google Lighthouse. For instance, what if the largest contentful paint (LCP) is taking too long, resulting in slow loading times for your users? An alert can help you find the problem quickly. Here's how you can set up an alert on a metric like LCP.
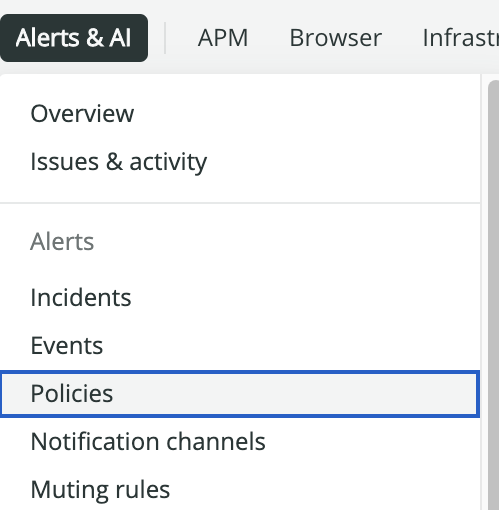
- In your New Relic One dashboard, click Alerts & AI and select Policies from the dropdown.

- Click New Alert Policy, which is in the upper right corner of the screen below the navbar.

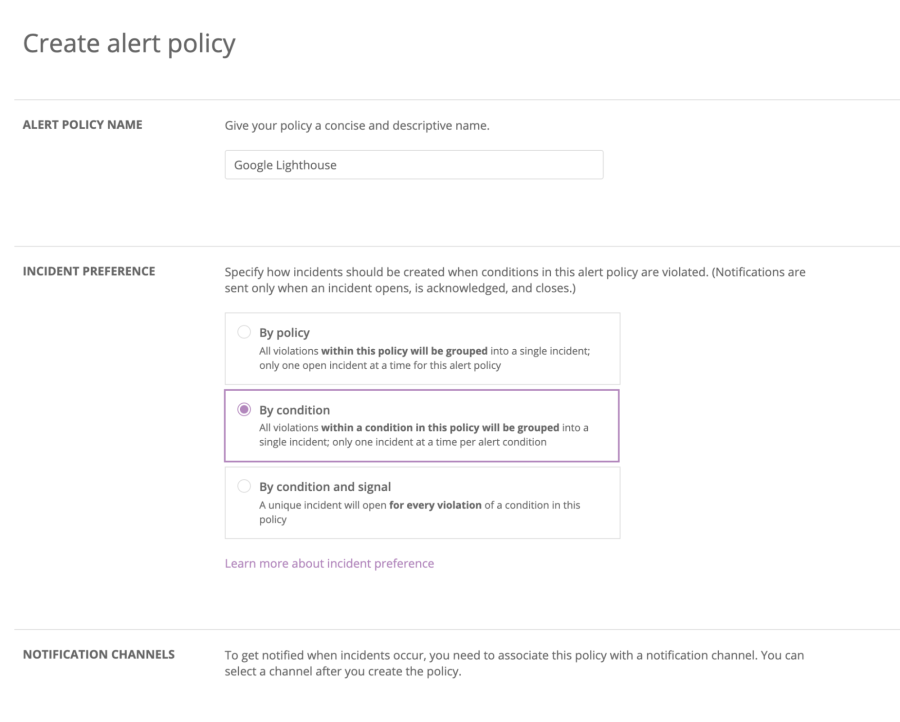
- Name your policy and select By Condition under Incident Preference Then click save in the bottom right corner of the screen.

- On the next screen, click Create a condition.

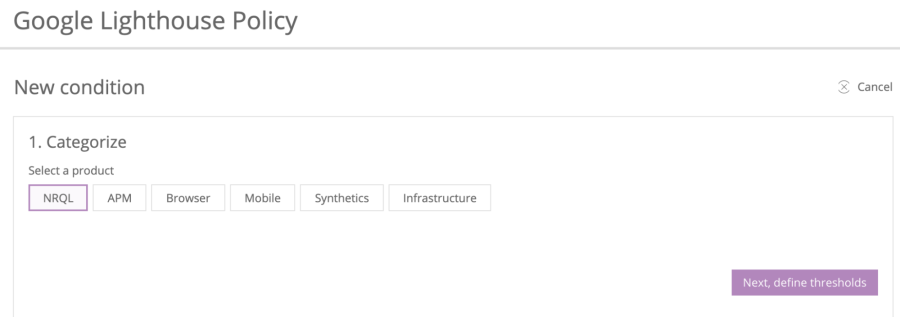
- Select NRQL and click Next, define thresholds.

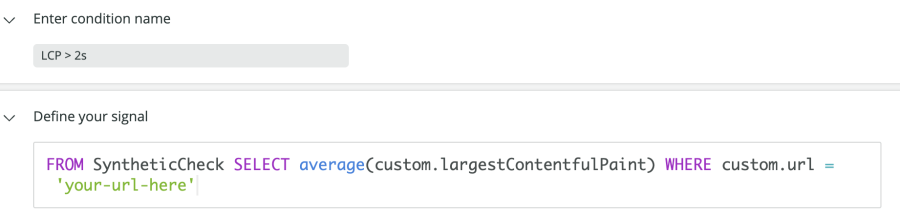
- Give the condition a descriptive name such as `LCP > 2s` and enter the following query in Define your signal. (replacing
your-url-herewith the URL you want to monitor):
FROM SyntheticCheck SELECT average(custom.largestContentfulPaint) WHERE custom.url = 'your-url-here'

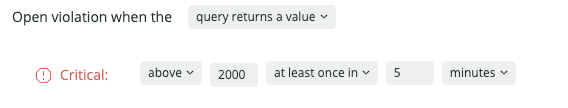
- Set the threshold to be static, and open a violation when the query returns a result above 2000 at least once in 5 minutes. (You can also choose a different time interval as well.) Then save the condition.

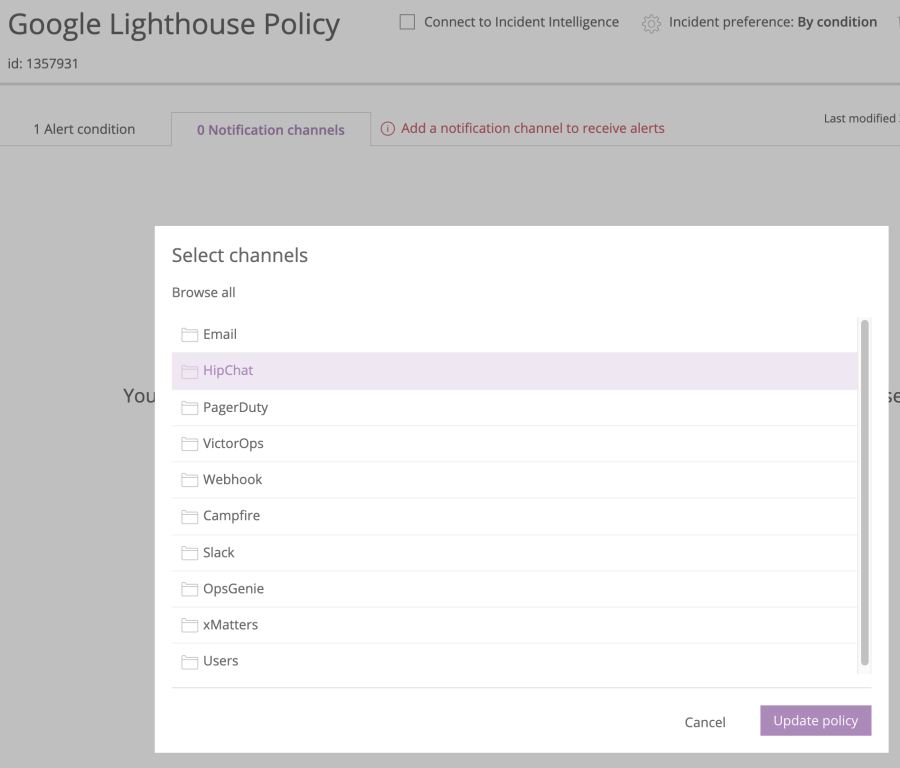
- Finally, click the Notification channels tab in the policy and then click Add notification channels. You have an option to add a notification for email, Slack, and other services.

Now you’ll get a notification whenever the largest contentful paint takes longer than two seconds. And that’s it. You can easily integrate Google Lighthouse metrics into your New Relic One dashboard and get alerts when your application’s performance is negatively impacted. Monitoring helps to gain observability, making monitoring maturity essential for developing better frameworks.
Want to learn how New Relic has helped with monitoring? Read how we've worked with ZenHub.
Étapes suivantes
If you’re not already a New Relic customer, then request a demo or sign up for a free trial today.
Les opinions exprimées sur ce blog sont celles de l'auteur et ne reflètent pas nécessairement celles de New Relic. Toutes les solutions proposées par l'auteur sont spécifiques à l'environnement et ne font pas partie des solutions commerciales ou du support proposés par New Relic. Veuillez nous rejoindre exclusivement sur l'Explorers Hub (discuss.newrelic.com) pour toute question et assistance concernant cet article de blog. Ce blog peut contenir des liens vers du contenu de sites tiers. En fournissant de tels liens, New Relic n'adopte, ne garantit, n'approuve ou n'approuve pas les informations, vues ou produits disponibles sur ces sites.