We <3 making our customers lives a little easier. And one of the ways we do that is by alerting you to the important events that occur on your application through our API and RSS feeds. But wouldn’t it be even better if you could receive those alerts in real time? Well, as of today you can with our new Webhooks feature.
Introducing New Relic Support for Webhooks
Webhooks are real time notifications that send you a specially formatted message whenever an alert or deployment occurs in your applications. The HTTP POST messages contain JSON documents that can be delivered to any destination URL of your choosing. When an alert threshold is crossed or a deployment occurs, we’ll send a message to your URL with any relevant information, such as a description of the event and a link back to New Relic.
These messages can be used to build applications that extend New Relic in ways we haven’t thought of such as forwarding alerts to an internal IRC server, creating a list of recent deployments for a big screen TV in your office, or creating a custom alerting and paging workflow.
Technical Details
Once you’ve configured your Webhook, we’ll POST a JSON document to the query parameter alert whenever an alert threshold is met or the query parameter deployment whenever a deployment occurs.
Here’s an example of the JSON document that gets POSTed whenever your app crosses an error or Apdex threshold:
[sourcecode language="ruby"]
{
"created_at":"2012-10-25T18:49:53+00:00",
"application_name":"Application name",
"account_name":"Account name",
"severity":"critical",
"message":"Apdex score fell below critical level of 0.90",
"short_description":"[application name] alert opened",
"long_description":"Alert opened on [application name]: Apdex score fell below critical level of 0.90",
"alert_url":"https://rpm.newrelc.com/accounts/[account_id]/applications/[application_id]/incidents/[incident_id]"
}
[/sourcecode]
And here’s an example of the JSON we send when you deploy your app:
[sourcecode language="ruby"]
{
"created_at":"2012-10-25T18:49:53+00:00",
"application_name":"Application name",
"account_name":"Account name",
"changelog":"Changelog for deployment",
"description":"Information about deployment",
"revision":"Revision number",
"deployment_url":"https://rpm.newrelic.com/accounts/[account_id]/applications/[application_id]/deployments/[deployment_id]",
"deployed_by":"Name of person deploying"
}
[/sourcecode]
How Do I Set Up Webhooks
To get started:
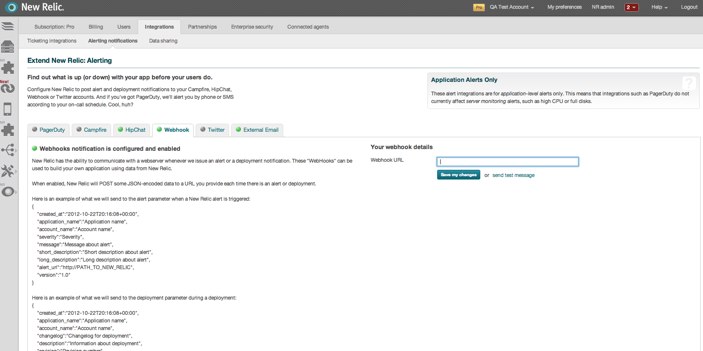
1. Go to your Account Settings page, click Alert integrations and select the Webhook tab.
2. Enter your URL in the Webhook URL field and click Save my changes.
After that, we’ll send a sample alert and deployment notification to the URL you specified and return an error unless we receive a 200 response from your server. You can use this to test your Webhook while you are developing. Once we receive a good response, your Webhook will be activated, and we’ll start sending it messages on alerts and deployments.
Sample Ruby Code
Below is some sample code using Ruby and Sinatra. We receive the POST from the Webhook, parse the JSON and save it to our database:
[sourcecode language="ruby"]
post '/webhook' do
if params[:deployment]
deployment = Deployment.new(JSON.parse(params[:deployment]))
deployment.save
end
if params[:alert]
alert = Alert.new(JSON.parse(params[:alert]))
alert.save
end
status 200
end
[/sourcecode]
Testing Your Webhooks.
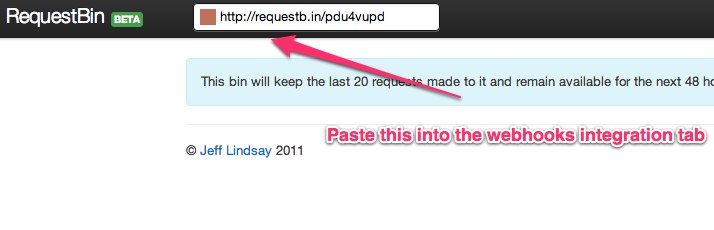
It’s fairly simple to test a Webhook using a web service called RequestBin. To get started, visit the RequestBin site and click Create a RequestBin.
Copy the URL you are given into the New Relic Webhook alert integration page.
Example Application in Sinatra
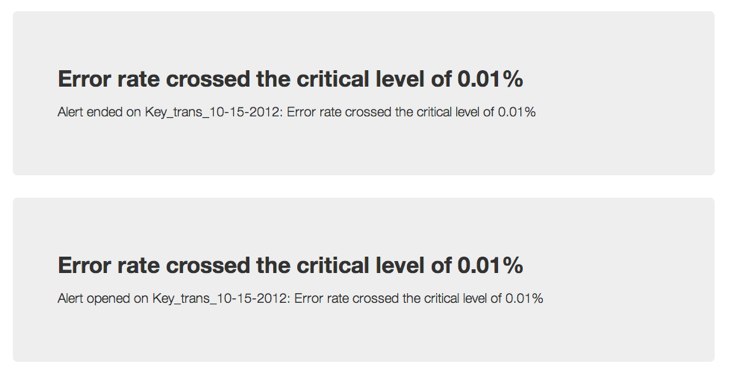
Here I’ve created a very simple Sinatra application that displays all of your alerts and deployments from your app using Twitter bootstrap:
To see exactly what I've done, you can view the code on Github at https://github.com/alexkroman/newrelic-webhooks-demo.
Your Feedback
In this post, we’ve discussed what Webhooks are and how you can build your own application to consume instant alerts and deployments from New Relic. I’d love to hear about any great integrations you build using our Webhooks feature. Sent them over to @alexkroman on Twitter and I’ll write about them in a follow up post.
And if you’re interested in building integrations that people outside your organization can use, make sure to check out New Relic Connect.
Les opinions exprimées sur ce blog sont celles de l'auteur et ne reflètent pas nécessairement celles de New Relic. Toutes les solutions proposées par l'auteur sont spécifiques à l'environnement et ne font pas partie des solutions commerciales ou du support proposés par New Relic. Veuillez nous rejoindre exclusivement sur l'Explorers Hub (discuss.newrelic.com) pour toute question et assistance concernant cet article de blog. Ce blog peut contenir des liens vers du contenu de sites tiers. En fournissant de tels liens, New Relic n'adopte, ne garantit, n'approuve ou n'approuve pas les informations, vues ou produits disponibles sur ces sites.