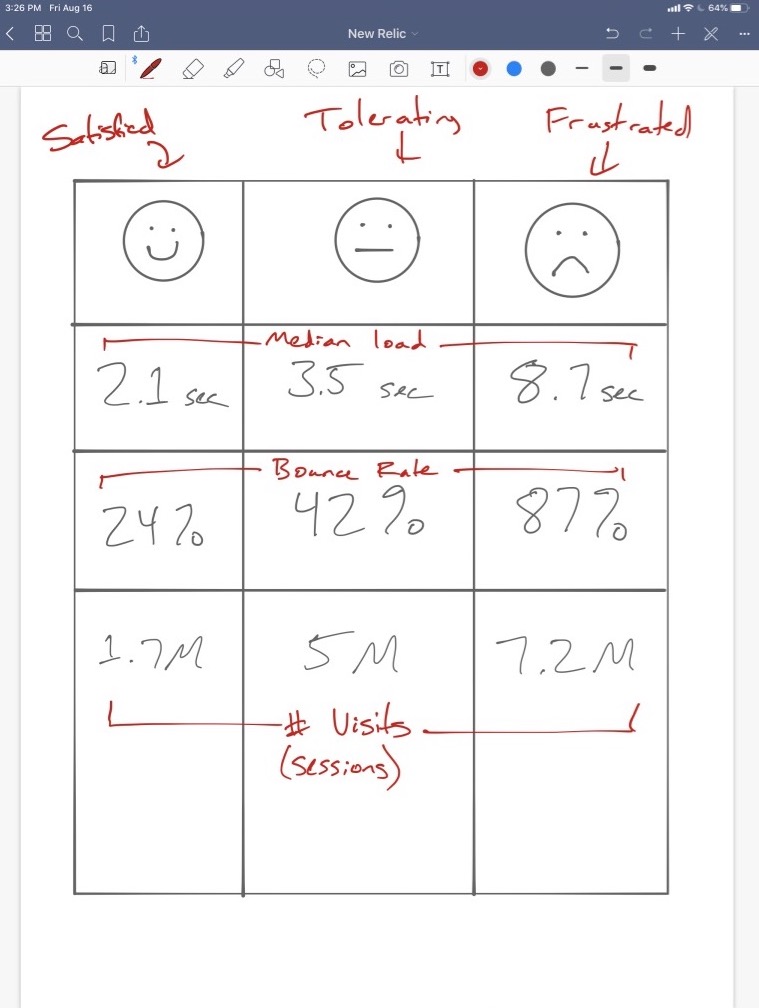
When we first launched our programmable platform, one of our executives envisioned a simple way to visualize customer experience and satisfaction scores. He sent the following sketch to an engineer:
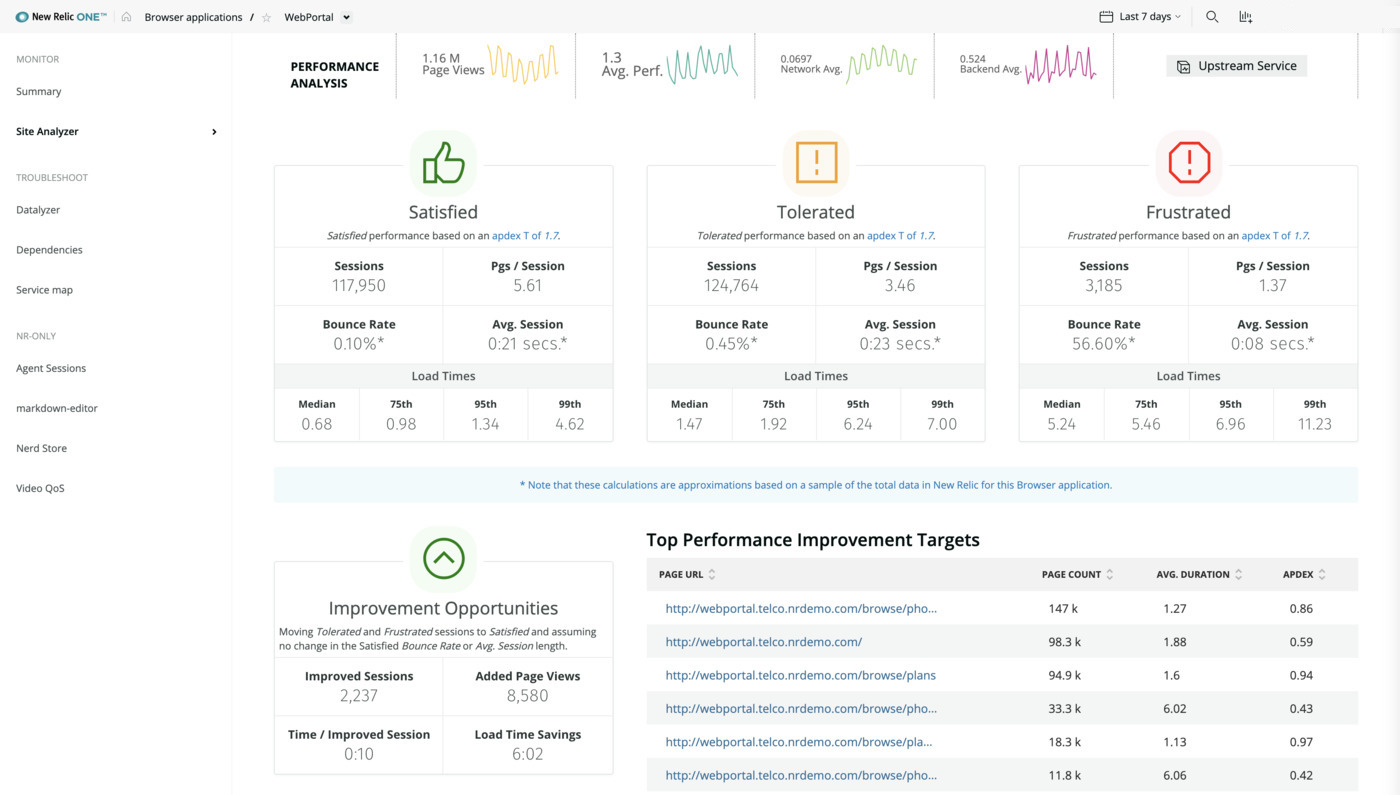
Two days later, he had a production-ready application, built on New Relic One, that showed not just what the customer experience scores were, but what they should be.

This New Relic One application is called the browser analyzer—it’s open source and available for you to use today.
But now it’s your turn to go from sketch to app. We’ve given you the same tools our own engineers use, so you can build and deploy applications in New Relic One that connect your observability data, gathered from myriad sources—including third-party open source data—all in one place.
At New Relic Developers, we’ve created dozens of guides and tutorials to inspire New Relic customers with these tools. In fact, here’s a roundup of five guides you definitely don’t want to miss.
Intro to New Relic One SDK
The New Relic One SDK provides the necessary components you need to build New Relic One applications. Components of the SDK include:
- React UI components for controlling text and layout in a New Relic One application
- Chart components for representing different types of charts
- Query and storage components for fetching and storing New Relic data
- Platform APIs that enable your application to interact with different parts of the New Relic One platform to read and write state from and to a URL, set configurations, and more.
In all, the SDK provides everything you need to build your applications, create visualizations, and fetch New Relic or third-party data.
New Relic One CLI
In addition to the SDK, you’ll need the New Relic One CLI to build apps on the platform. You’ll use the CLI to build, publish, and manage your app.
More specifically, you’ll use the CLI to do the following:
- Generate Nerdpack/Nerdlet templates—(a Nerdpack is a package containing all the files needed by an application; a Nerdlet is a specific UI view in an app, represented by a React JavaScript package)
- Locally serve Nerdpacks (when developing)
- Publish and deploy
- Subscribe to Nerdpacks
- Add screenshots and metadata to the catalog
Intro to NerdStorageVault - New Feature!
When you build applications using the New Relic One SDK, you’ll need a secure place to store your data. NerdStorageVault lets you store and retrieve sensitive data secrets such as:
- Personal access tokens
- License keys
- API keys
- Other third-party secrets
You can explore NerdStorageVault fields and response types with the NerdGraph API explorer.
NerdStorageVault is encrypted with AES-256 encryption. In order to persist changes to NerdStorageVault, such as writing, deleting, and fetching data, you must have a user role with permission to persist changes. Check out the guide for more information.
Create a "Hello, World" app
In this guide, you’ll build a "Hello, World!" application in New Relic One in nine quick steps. You’ll create a local version of the New Relic One site where you can prototype your application, and when you're ready to share the application with others, you can publish it to New Relic One.
[embed]https://www.youtube.com/watch?v=7omo0qHxku8&feature=youtu.be[/embed]
To get started, make sure you have accounts in GitHub and New Relic. You’ll also need to install Node.js and familiarize yourself with the New Relic One CLI.
Tip: Check out Set up your development environment to make sure you have everything in order before you jump in.
Practice diagnosing common issues using New Relic
Every time you deploy an application, you hope that it's efficient and free of errors. The reality, however, is usually quite different. You might introduce a bug in a release, overlook an edge case, or find a broken dependency. All of which can lead to a poor user experience.
In this guide, you’ll use our open source demo-deployer to spin up the infrastructure for Acme Telco Lite, a fictional company, and simulate real-world issues in a controlled demo environment.
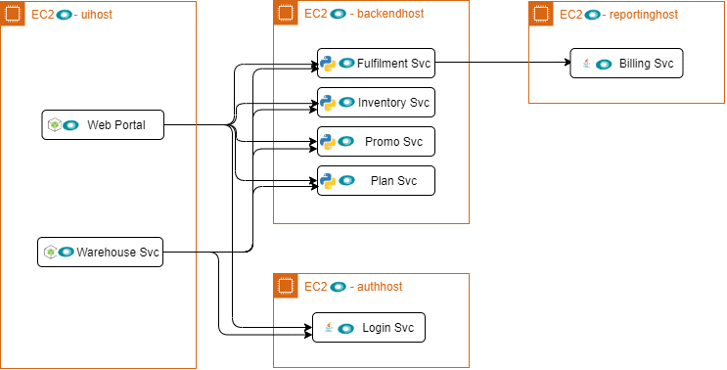
Acme Telco Lite is a telecom business that maintains an e-commerce website for its customers. The site's architecture has eight interconnected microservices, plus a simulator:
The simulator isn't part of the Telco Lite infrastructure, but it is part of the demo deployment. It runs scenarios against the application to create web traffic and generate interesting data in New Relic.
For this guide, you can choose between Amazon Web Services (AWS), Microsoft Azure, or Google Cloud Platform (GCP) to host your deployment.
Check out the full guide for more on prerequisites and deployment details.
Get coding and get inspired
Explore more guides and tutorials on New Relic Developers, because we’re constantly adding content. Best of all? The site is built completely in open source—feel free to submit a pull request while you’re there.
As opiniões expressas neste blog são de responsabilidade do autor e não refletem necessariamente as opiniões da New Relic. Todas as soluções oferecidas pelo autor são específicas do ambiente e não fazem parte das soluções comerciais ou do suporte oferecido pela New Relic. Junte-se a nós exclusivamente no Explorers Hub ( discuss.newrelic.com ) para perguntas e suporte relacionados a esta postagem do blog. Este blog pode conter links para conteúdo de sites de terceiros. Ao fornecer esses links, a New Relic não adota, garante, aprova ou endossa as informações, visualizações ou produtos disponíveis em tais sites.