Testing your development on a single browser just doesn’t cut it anymore, because users access your site from multiple devices and multiple browsers. Cross-browser testing needs to be a key component in any development lifecycle.
After all your hard work and investment, you’ll want to ensure that your application works properly for all users. Coming up with a cross-browser testing strategy is a crucial step in driving a positive user experience and revenue for your business.
What is cross-browser testing?
Cross-browser testing is the process of determining if your web app or website can be accessed through different browsers, devices, and assistive technologies.
Because each browser reads website code differently, it's up to developers to guarantee that current and previous versions of browsers understand the code correctly. By testing and understanding this process, you can locate browser-specific compatibility faults so you can quickly debug them.
Even if you’ve built an application that functions well on your preferred browser, you still need to to test to ensure success for your users. This includes cross-browser testing.
A use case for cross-browser testing
Imagine you’ve just developed a new website for your business. It looked and worked great on your favorite browser and you want to show it off to a new customer. But when you open it on your phone, the website is a complete mess. Gifs aren't working, pictures are missing, and the text is everywhere.
This is a result of not recognizing browser-specific compatibility errors. Cross-browser testing allows you to test how the website will function and appear on:
- Variations of browser and operating system combinations
- Variations of devices
- When using assistive tools
Cross-browser testing is a way of double-checking that your application works as expected when used by anyone, whatever browser or device, without a dip in quality.
The need for cross-browser testing
Your users will desert your website in seconds if there are slow page times or other errors. There are many tools, like focus groups, surveys, and A/B testing, that provide quality assurance for your site, but they don’t give the real-time and ongoing insights into the experience of the users.
For example, you might get feedback the users respond to a call to action or click a button when copy is changed from option A to option B, or you might get feedback in a survey that a customer waited too long to load a catalog item photo. But without testing on all browsers, you won't have the details about errors when users are completing tasks or specific pages or load times for elements on pages.
Why do cross-browser issues occur?
Browsers change over time and so do their functionalities. Some browsers may support various levels of capabilities while others don’t. And, every browser understands components differently, which is one reason behind cross-browser issues.
Most common cross-browser issues and how to fix them
Four of the most common cross-browser issues that you might encounter are JavaScript issues, CSS resetting issues, HTML/CSS validation issues, and DOCTYPE errors.
JavaScript issues
As much as browsers change, there are constantly updates and patches for code. In particular, Javascript cross-browser compatibility issues develop when an outdated browser doesn’t recognize a new JavaScript capability.
It could be as simple as using a linter or opening up the dev tools for your browser and finding the cause of the issue. Doing this manually could be time consuming, and a burden for large projects. You’ll need a more holistic approach.
Resetting CSS
For a website or web application to use its own CSS design, it must override the browser’s default layout. The default layout is a user agent stylesheet that makes unstyled websites more readable.
Make sure to reset the CSS so it overrides the default layout. Here’s an example of a generic CSS reset stylesheet.
Validation of HTML/CSS
Different browsers and operating systems work with code differently. The slightest mistake, like forgetting to close a tag, can cause issues in different settings. Some browsers may render the component, while others may not display anything at all.
Here’s an example of how the slightest change can have a large impact on what's displayed on different browsers.
Here’s how a website renders in Chrome:

Here’s how the same website renders in Safari:

DOCTYPE error
Modern browsers vary on their exact logic and generally use a combination of DOCTYPE and the Content-Type header to determine how to handle the content on the page.
The DOCTYPE, the document type declaration, defines a set of rules for a particular HTML version. It can be a source of errors because browsers use DOCTYPE to determine whether the page should be handled in quirks mode or standard mode.
Here’s an example of proper formatting to use in your HTML so your browser uses full standards mode.

Manual vs. automated cross-browser testing
There are two types of testing when it comes to browser testing—manual and automated. Manual testing involves a tester clicking through the website or application to execute test scenarios. This helps find problems that might be overlooked with automated testing.
With automated testing, you use scripts to run the tests automatically. Since they are pre-written scenarios, the scripts can cover less ground than manual testing.
Both methods have their pros and cons.
Manual testing is less expensive and allows for more control. But depending on the size of the project, the amount of human effort needed might not be worth the time. It can be a tedious and slow process.
Automated testing is more accurate and precise. There are a variety of tools that can assist in testing, and it’s much faster than manual testing. But, depending on the size of your project, it can be expensive. It might not be worth the investment.
Advantages of moving from manual to automated testing
Generally, the most efficient way of testing is to use automated testing. Automation should allow you to complete more tasks in each sprint. There is typically an initial increase in cost, but after your business has fully embraced test automation, there should be more time to focus on other parts of the infrastructure.
How to perform cross-browser testing
1. Create a baseline.
Before beginning cross-browser testing, do all design and functionality tests on your primary browser. This will give you a sense of how the website was supposed to appear and perform in the beginning.
2. Create a strategy.
You’ll want to develop a cross-browser testing plan that is consistent with your product goals. Determine what needs to be tested and where it should be tested. Then you can create a list of environments, live test optimization procedures, coverage, and so on.
3. Consider how to execute your cross-browser testing.
Depending on the route you choose for your project, manual or automated testing, you’ll need to consider how to run your cross-browser testing. It ultimately comes down to time, cost, and reliability.
Manual testing requires human testers who test cases sequentially. This is a slower process, and if the testing burden becomes larger than the burden to complement and maintain the automated tests, it also becomes more expensive. Human testing also has a repeatability issue. People aren’t the best at performing complex tasks exactly the same way every time. In automated testing, one test script can run a test scenario across numerous browsers. And with automated testing, you can be sure that the machine will reliably perform the same verifiable and repeatable steps every time.
4. Choose the infrastructure for running the tests
The most critical part of cross-browser testing is choosing the infrastructure where you will run the tests. Will you use simulators, emulators, or real devices?
You can find tools that allow you to establish the proper mobile environment in which to run your tests. But real gadgets can give you the actual experience your web app users will have on that device. You’ll feel confident if you test on the devices that your customers will be using when they access your website or web app.
Solutions for cross-browser monitoring
With all the cross-browser issues that might arise, an overall solution for real user monitoring and browser monitoring will help you find and address errors quickly, and keep the users of your web application happy.
Real user monitoring
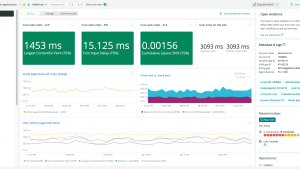
A solution to identify and track issues with user experience is real user monitoring, or RUM. RUM tracks and measures the end user experience in an application, including how long it takes for elements on a web page to load, whether a page has errors, and how long AJAX and HTTP requests take.
One way to identify latency within your web app or website—and its effects on browsers—is by using a real user monitoring (RUM) solution. In this example from New Relic, you can explore the core web vitals.
The New Relic browser monitoring quickstart
The New Relic browser monitoring quickstart is a quick solution to viewing JavaScript errors, browser traffic analysis, and a browser overview. In this example, you can see JavaScript errors by application, by browser, by device type, by related backend transaction, by request URL, and by agent operating system. It also shows the top 50 JavaScript errors and related JavaScript error messages.
In the quickstart, you can use four dashboards with visualizations to easily explore your data, understand context, and resolve problems efficiently. At a quick glance, you can understand:
- JavaScript errors
- Browser traffic analysis
- Browser pages
- A browser overview
These dashboards help you get insight into:
- Actual performance data, such as page view popularity, popularity in geographical regions, and user satisfaction
- Performance data for displays of both your asyncronous or dynamic visuals and your interactive page contents
- JavaScript error analytics, stack traces, and source maps with visibility into lines of code
- Session performance with a detailed timeline and heat map of the load and interaction events during a full life cycle of your webpage
- AJAX requests indicating problems with timing, end points, and specific locations in your webpage
Takeaways
We went over these tips for cross-browser testing:
- Break down which browsers and platforms you need to test on. Consider your specific market and the popularity of browsers and platforms with your customers.
- Determine whether you’ll use manual or automated tests.
- Set up your simulator, emulator, or real device to properly test the infrastructure that provides the best insight for your project.
By implementing cross-browser testing you get the peace of mind of knowing that your web application or website is compatible across a multitude of browsers—old and new.
Próximos passos
If you’re not already using New Relic, get started with New Relic for free. Your free account includes 100 GB/month of free data ingest, one free full-access user, and unlimited free basic users.
Want to learn more about how to use New Relic for browser monitoring? Read our browser monitoring docs.
As opiniões expressas neste blog são de responsabilidade do autor e não refletem necessariamente as opiniões da New Relic. Todas as soluções oferecidas pelo autor são específicas do ambiente e não fazem parte das soluções comerciais ou do suporte oferecido pela New Relic. Junte-se a nós exclusivamente no Explorers Hub ( discuss.newrelic.com ) para perguntas e suporte relacionados a esta postagem do blog. Este blog pode conter links para conteúdo de sites de terceiros. Ao fornecer esses links, a New Relic não adota, garante, aprova ou endossa as informações, visualizações ou produtos disponíveis em tais sites.