Quickstart
Integration Features
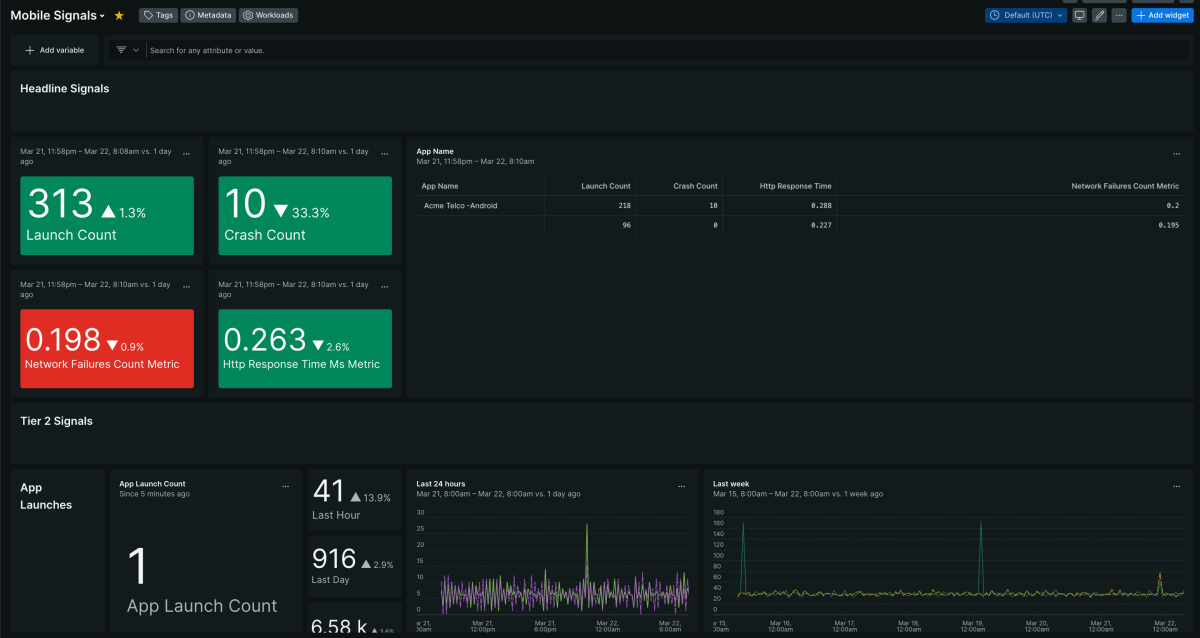
dashboards
Mobile Signals quickstart contains 1 dashboard. These interactive visualizations let you easily explore your data, understand context, and resolve problems faster.
Show MoreShow Less