현대의 대규모 웹 애플리케이션은 여러 팀이 나눠 자율적으로 개발한 후 모든 작업을 통합하여 최종 사용자에게 원활한 경험을 제공하는 것이 좋습니다. 이러한 관행은 팀의 확장성과 자율성을 강화하여 팀원들이 협업하고 개인이 혼자서 이룰 수 있는 것보다 더 뛰어난 경험을 창출할 수 있도록 합니다. 하지만 애플리케이션의 개별 구성 요소의 성능을 측정하고 싶다면 어떻게 해야 할까요? 그보다 더 중요한 것은, 최종 사용자에게 영향을 미치기 전에 속도 저하 및 문제를 식별하기 위해 대규모 애플리케이션 페이지의 성능을 어떻게 모니터링할 수 있느냐는 것입니다.
로컬 개발의 경우, 브라우저 성능 API는 마크(mark) 와 측정 항목(measure)을 사용하여 성능이 중요한 작업의 기간을 브라우저에서 바로 측정할 수 있는 네이티브 솔루션을 제공합니다. 이 툴은 간단하면서도 강력하며, 작업 기간을 수집하기 위한 직관적인 인터페이스를 제공하고 로컬 페이지 성능을 감사할 때 개발자 툴에서 바로 그 기간을 표시할 수 있도록 합니다. 이러한 툴은 모든 주요 브라우저에서 지원되며 지난 10여 년간 로컬 웹 최적화의 필수 요소로 자리 잡았습니다. 하지만 플랫폼의 많은 부분을 다른 팀이 소유하고 있는 복잡한 애플리케이션의 경우, 웹사이트의 많은 구성 요소에서 문제점과 속도 저하의 원인을 파악하는 것이 어려울 수 있습니다. 영향을 미치는 외부 요인이 너무 많은 경우는 더욱 그렇습니다. 인터넷 속도, 브라우저 호환성, 사용자 위치, 페이지 상태는 웹사이트의 성능에 영향을 줄 수 있는 많은 변수 중 일부에 불과합니다. 더 넓은 범위에 걸쳐 메트릭을 집계하고 평가할 수 없으면 성능 문제를 보지 못하고 지나갈 수 있습니다.
뉴렐릭에서 렌더링 성능 측정
뉴렐릭은 세분화된 MFE(마이크로 프런트엔드) 애플리케이션 전반에서 성능을 모니터링하고 개선할 수 있도록 구성 요소와 플랫폼에 적용되는 표준화된 마크와 측정 항목을 구현하여 변경 사항에 대한 인사이트를 제공합니다. 일련의 측정 항목들은 개별 구성 요소와 전체 웹페이지에서 웹 성능에 대한 종합적인 관점을 형성해줍니다. 뉴렐릭 플랫폼에서 실행되는 각 개별 구성 요소의 렌더링 시간에 대한 측정 항목이 수집됩니다. 이러한 측정 항목은 구성 요소의 로드 시간을 포착하는 데 중점을 두며, 개발 중에 각 MFE 팀의 유틸리티 역할을 하는 공유 라이브러리를 사용하여 라이프 사이클 후크에 통합됩니다. 예를 들어, 공유 유틸리티 라이브러리는 각 구성 요소를 가져오거나 인스턴스화할 때 네임스페이스가 지정된 "마크"를 생성할 수 있으며, 각 구성 요소가 처음 렌더링될 때 다른 마크를 설정할 수 있습니다. 그런 다음 두 개의 마크를 사용하여 선별된 측정 항목을 만들 수 있으며, 작업 기간은 브라우저의 성능 API를 통해 캡처됩니다.
구성 요소의 측정 항목 외에도 플랫폼의 로드 시간에 대한 기간도 수집됩니다. 로드 시간은 개별 구성 요소를 연결하고 렌더링하는 웹 애플리케이션의 부분입니다. 마지막으로, 플랫폼이나 애플리케이션의 구성 요소 부분과 상관없이 유기적 페이지 타이밍을 나타내는 측정 항목도 수집됩니다. 이러한 메트릭들은 함께 성능에 대한 총체적인 관점을 생성하고 향후 성능 저하나 편차에 대한 일련의 측정 지표를 제공합니다.
위의 설명을 토대로 웹 애플리케이션 전반에서 수집되는 다음과 같은 측정 항목을 시각화할 수 있습니다.
- 구성 요소 총 로드 시간(CTLT): 개별 구성 요소의 총 로드 시간을 측정합니다.
- 플랫폼 총 로드 시간(PTLT): 플랫폼의 전체 로드 시간을 측정합니다.
- 총 로드 시간(TLT): CLT, PLT 및 기타 요소를 결합하여 포괄적인 로드 시간을 측정합니다.
이러한 항목들은 다음과 같은 하위 항목으로 더 세분화될 수 있습니다.
- 서버 로드 시간(SLT): 서버 실행 시간을 측정합니다.
- 플랫폼 자산 로드 시간(PALT): 플랫폼이 자산을 로드하는 데 걸리는 시간을 측정합니다.
- 플랫폼 실행 시간(PET): 플랫폼에서 콜백이 실행되는 데 걸린 시간을 측정합니다.
- 구성 요소 자산 로드 시간(CALT): 구성 요소 자산의 로드 시간을 측정합니다.
- 구성 요소 데이터 로드 시간(CDLT): 구성 요소를 하이드레이션하기 위한 네트워크 호출의 로드 시간을 측정합니다.
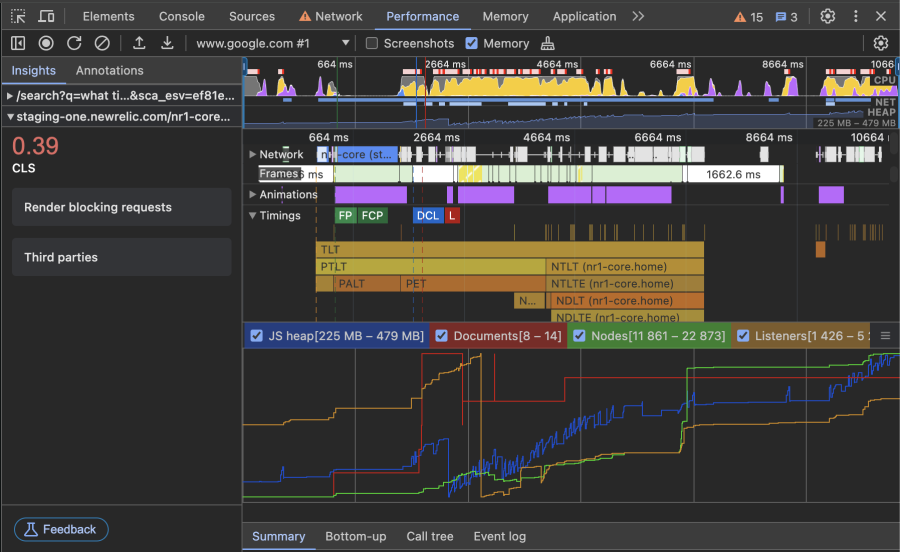
이러한 값은 로컬 개발 툴과 성능 프로필의 타이밍을 분석해주기 때문에 로컬에서 유용합니다. 이 측정 항목들은 성과 프로필에 직접 표시되며 빠르게 시각화할 수 있습니다.

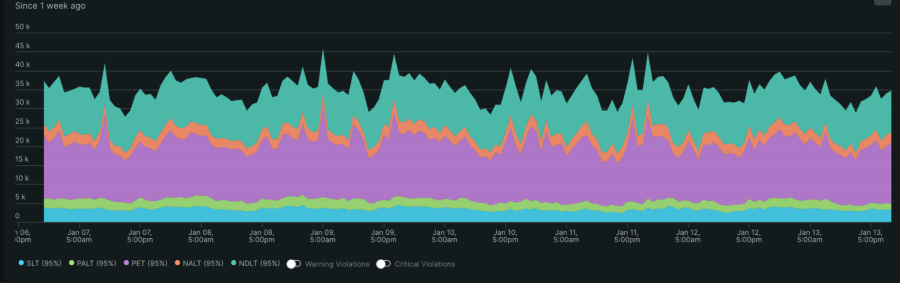
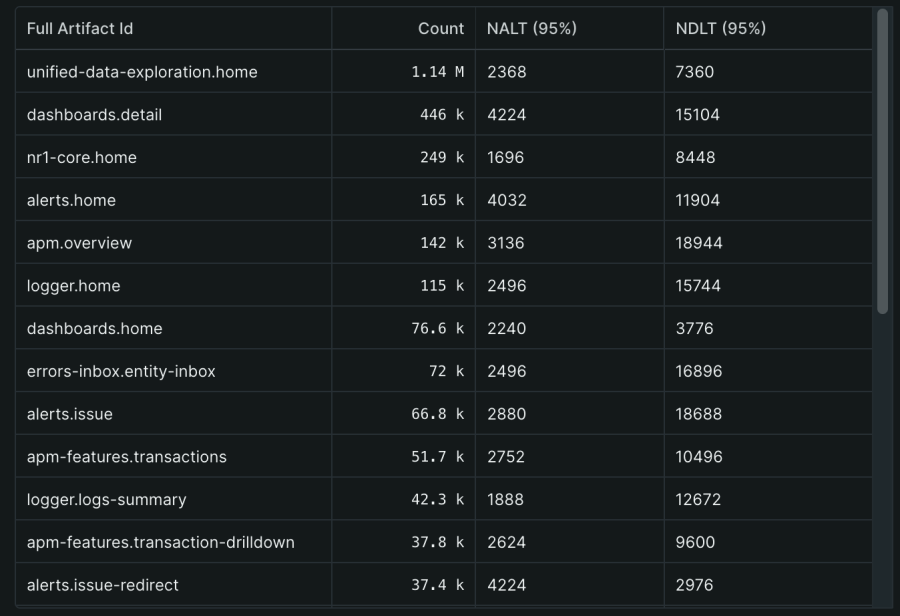
전체 웹 애플리케이션의 모든 페이지와 구성 요소에서 이러한 항목을 집계하면 새로운 수준의 옵저버빌리티가 가능해집니다. 애플리케이션의 일부 기능이 저하되면 알림이 전송되도록 설정할 수 있고, 병목 현상이 발견되면 관련된 개별 구성 요소를 식별할 수 있습니다. 복잡한 애플리케이션이나 마이크로 프런트엔드 아키텍처 패턴의 문제를 다룰 때, "무엇"과 "누구"를 결정하는 것이 가장 중요하지만 이는 가장 답하기 어려운 질문이 되는 경우가 많습니다. 모든 페이지와 구성 요소의 모든 측정 항목을 단일 데이터 세트로 어떻게 컴파일할 수 있을까요?
새로운 데이터 수집 통합: 뉴렐릭 BrowserPerformance 이벤트
브라우저 에이전트의 새로운 데이터 수집 통합 프로그램은 기본 성능 마크와 측정 항목을 자동으로 수집하도록 설계되었습니다. 이 툴은 성능 API에 마크나 측정 항목이 추가되는 시점을 감지하고, 각 항목에 대해 "BrowserPerformance" 이벤트라고 하는 새 이벤트를 생성합니다. 이러한 이벤트는 기본 API 정보, 사용자 정의 속성 및 페이지 식별자를 자동으로 캡처합니다. 평소처럼 성능 측정 API를 사용하기만 하면 뉴렐릭 브라우저 에이전트가 뉴렐릭 플랫폼을 사용하여 생태계 전반에서 마크와 측정 항목을 자동으로 수집하여 보다 포괄적인 해석을 가능하게 합니다.
이것이 왜 중요할까요?
성과 메트릭을 자동으로 수집하고 분석하는 이 툴은 팀이 각 구성 요소, 페이지, 팀, 릴리스와 관련된 정확한 타이밍을 파악할 수 있도록 합니다. 이 기능은 특히 어느 팀이 관련 타이밍을 소유하고 있는지 파악하고 각 구성 요소가 애플리케이션의 전반적인 성능에 어떻게 기여하는지 이해하는 데 유용합니다.
예를 들어, 앱에서 CTLT, PTLT, TLT와 유사한 측정 항목을 기록하는 경우 뉴렐릭은 이 값들을 자동으로 수집하여 관찰합니다. 이는 이러한 기간을 전체 애플리케이션에 걸쳐 평가할 수 있으며 최적화 및 성능 분석을 위한 강력한 인사이트를 확보할 수 있다는 것을 의미합니다. 팀은 구성 요소가 실제 환경에서 어떻게 수행되는지 확인하고 코드를 향상하기 위한 결정을 내릴 수 있습니다. 알림 및 모니터 대시보드를 설정하면 문제가 고객에게 도달하기 전에 파악하고 데이터센터에 대한 확신을 바탕으로 성능을 향상할 수 있습니다.


측정 항목의 사용 사례는 여기에 설명된 것보다 훨씬 더 다양합니다. 지속 시간의 측정에 필요한 복잡한 작업은 성능 API를 사용하면 쉽게 해결됩니다. 뉴렐릭 브라우저 에이전트를 사용하면 모든 측정 항목을 한곳에 집계하여 전체적인 성능을 분석할 수 있습니다.
뉴렐릭 BrowserPerformance 이벤트를 사용하면 관심 있는 각 작업이 최적화되고 전체 애플리케이션이 아키텍처 패턴이 복잡한 경우에서도 기대 성능을 충족하는지 확인할 수 있습니다. 구체적인 타이밍을 파악하고 각 업무의 소유권을 이해함으로써, 성능의 병목 지점을 보다 효과적으로 해결하고 팀 간 협업을 개선할 수 있습니다.
브라우저 마크와 측정 항목을 수집하는 방법
설치 및 설정
뉴렐릭 브라우저 에이전트를 사용하여 마크와 측정 항목을 캡처하려면 몇 가지 단계에 걸친 설치와 구성이 필요합니다. 이를 수행하는 방법은 다음과 같습니다.
- 뉴렐릭을 열고 탐색 패널에서 Add Data를 선택합니다.
- Browser & Mobile을 선택한 다음 Browser monitoring 데이터 소스를 선택합니다.
- 배포 방법으로 APM 또는 Copy/Paste를 선택합니다.
- APM에서 모니터링되는 기존 앱을 선택하거나 새 앱의 이름을 지정한 후 Enable을 클릭합니다.
또한 웹페이지 계측을 위해 브라우저 에이전트 NPM 패키지를 활용할 수도 있습니다. 해당 프로세스에 대한 자세한 내용은 이 계측 가이드를 참조하십시오. 브라우저 에이전트 버전 1.261.0 이상에서는 브라우저 로그를 수동으로 캡처할 수 있습니다.
마크 및 측정 항목 감지 활성화
제한된 프리뷰 실행 중에 마크 및/또는 측정 항목 수집을 시작하려면 관련 문서를 참조하십시오.
뉴렐릭에서 데이터 발견
활성화된 에이전트는 뉴렐릭의 BrowserPerformance 이벤트 유형 아래에 마크와 측정 항목을 저장합니다. BrowserPerformance 이벤트는 API에서 사용 가능한 모든 것을 캡처합니다. 기간, 이름, 심지어 값에 할당된 사용자 정의 세부 정보까지 모두 포함됩니다. 브라우저 에이전트에 할당된 커스텀 속성도 모든 BrowserPerformance 이벤트와 함께 캡처됩니다. 마지막으로 세션, 트레이스 ID, 사용자 ID, 페이지 URL 같은 페이지 식별자도 기록되어 캡처된 데이터에 대한 전체적인 뷰를 보완해줍니다. 다음 쿼리로 이러한 데이터를 발견하고, 커스텀 대시보드를 생성하여 성능을 추적할 수 있습니다.
이 간단한 NRQL 쿼리는 EntryName이 mark 또는 measure인 특정 appName("My Application")에 대한 모든 BrowserPerformance 이벤트를 검색합니다.
FROM BrowserPerformance SELECT * WHERE appName = 'My Application' AND entryName = 'mark' OR entryName = 'measure'지금 바로 브라우저 에이전트를 설치하고 복잡한 웹 애플리케이션을 최적화 해보십시오. 쉽게 코딩할 수 있습니다.
다음 단계
브라우저 성능 API를 활용하면 브라우저 성능 메트릭을 뉴렐릭에 통합하여 애플리케이션을 최적화할 수 있습니다. 지금 배포 에이전트를 설치하여 뉴렐릭 브라우저 에이전트로 한 곳에서 성능 API 데이터를 확인하십시오.
이 블로그에 표현된 견해는 저자의 견해이며 반드시 New Relic의 견해를 반영하는 것은 아닙니다. 저자가 제공하는 모든 솔루션은 환경에 따라 다르며 New Relic에서 제공하는 상용 솔루션이나 지원의 일부가 아닙니다. 이 블로그 게시물과 관련된 질문 및 지원이 필요한 경우 Explorers Hub(discuss.newrelic.com)에서만 참여하십시오. 이 블로그에는 타사 사이트의 콘텐츠에 대한 링크가 포함될 수 있습니다. 이러한 링크를 제공함으로써 New Relic은 해당 사이트에서 사용할 수 있는 정보, 보기 또는 제품을 채택, 보증, 승인 또는 보증하지 않습니다.



